- Member editor - Paging
- Member editor - Sorting
Contact Support
Member Editor
13 Feb 20192 minutes to read
The member editor dialog displays the members of current field in a tree view structure, which is opened by clicking the filter icon available in the grouping bar. It helps to search, filter, and sort the field members available in the pivot grid control.

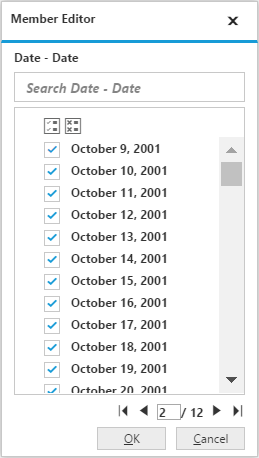
Member editor - Paging
The paging support in the member editor helps you to improve the rendering performance of the member editor dialog by dividing the large amounts of data into sections and displaying them.
You can enable the member editor paging and set the member editor page size in the pivot grid control by setting the enableMemberEditorPaging and memberEditorPageSize properties.
<div id="PivotGrid1"></div>
<script>
$("#PivotGrid1").ejPivotGrid({
//...
enableMemberEditorPaging : true,
memberEditorPageSize : 100
});
</script>Following are the navigation options available in the member editor pager:
- Move first: Navigates to the first page.
- Move previous: Navigates to the previous page from the current page.
- Move next: Navigates to the next page from the current page.
- Move last: Navigates to the last page.
- Numeric box: Navigates to the desired page by entering an appropriate page number in the numeric value.

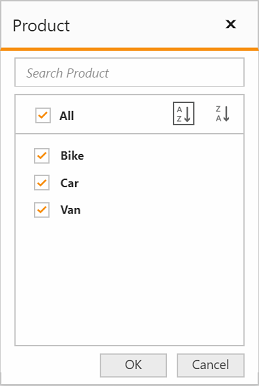
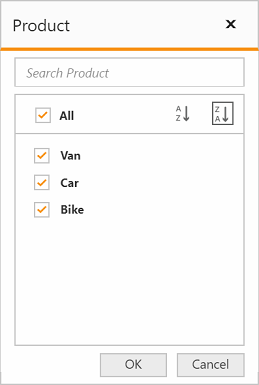
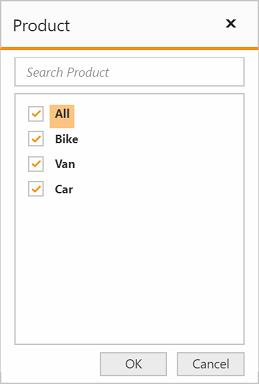
Member editor - Sorting
The sorting support in the member editor helps you to sort the field members in ascending or descending order.
You can enable the member editor sorting in the pivot grid control by setting the enableMemberEditorSorting property.
<div id="PivotGrid1"></div>
<script>
$("#PivotGrid1").ejPivotGrid({
//...
enableMemberEditorSorting : true
});
</script>