Frozen header
24 May 20193 minutes to read
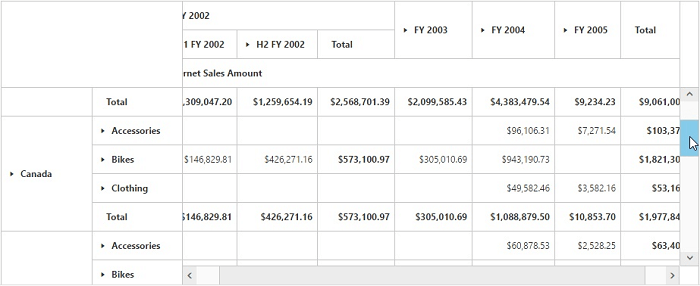
Allows you to freeze the header of the grid. so, it will be always visible while scrolling the content with large number of rows or columns providing a precise view by this enableFrozenHeaders property under the frozenHeaderSettings.
<div id="PivotGrid1"></div>
<script type="text/javascript">
$(function() {
$("#PivotGrid1").ejPivotGrid({
//...
frozenHeaderSettings : {enableFrozenHeaders : true}
});
});
</script>
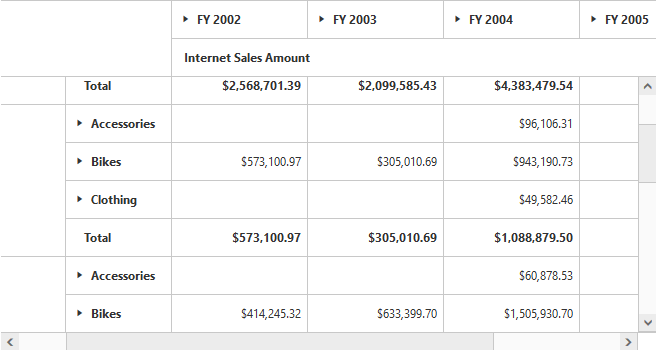
You can also freeze the row/column headers individually by setting enableFrozenRowHeaders/enableFrozenColumnHeaders properties under the frozenHeaderSettings.
<script type="text/javascript">
$(function() {
$("#PivotGrid1").ejPivotGrid({
//...
frozenHeaderSettings : {
enableFrozenRowHeaders : true //To Freeze the Row headers only
}
});
});
</script>
<script type="text/javascript">
$(function() {
$("#PivotGrid1").ejPivotGrid({
//...
frozenHeaderSettings : {
enableFrozenColumnHeaders : true //To Freeze the Column headers only
}
});
});
</script>
You can also set the size of the scroller (horizontal and vertical) in the pivot grid by using the scrollerSize property under the frozenHeaderSettings.
<script type="text/javascript">
$(function() {
$("#PivotGrid1").ejPivotGrid({
//...
frozenHeaderSettings : {
scrollerSize : 18
}
});
});
</script>