Map Elements
20 Jun 201824 minutes to read
Map control contains a set of map elements such as shapes, bubbles, markers, legend, labels and data items that can be visualized with the customized appearance showing additional information on the map by using the bound data.
Markers
Markers are notes used to leave some message on the map.
There are two ways to set marker for map.
-
Marker and marker template
-
Adding marker objects to map.
Markers and Marker Template
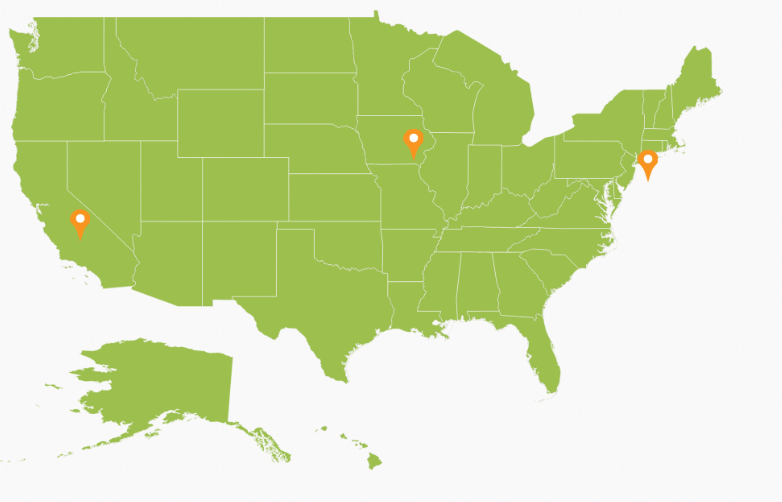
The markers property has a list of objects that contains the data for Annotation. By default, it displays the bound data at the specified latitude and longitude. The markerTemplate property is used for customizing the template for markers.
var markers = [
{ latitude: 37.0000, longitude: -120.0000, city: "California" },
{ latitude: 40.7127, longitude: -74.0059, city: "New York" },
{ latitude: 42, longitude: -93, city: "Iowa" }
];
jQuery(function ($) {
$("#mapContainer").ejMap({
layers: [
{
// ...
markers: markers,
markerTemplate: 'template'
}]
});
});
<div id="template" style="display: none;">
<div>
<div style="background-image:url(http://js.syncfusion.com/demos/web/Images/map/pin.png);margin-left:3px;height:40px;width:25px;margin-top:-15px;">
</div>
</div>
</div>
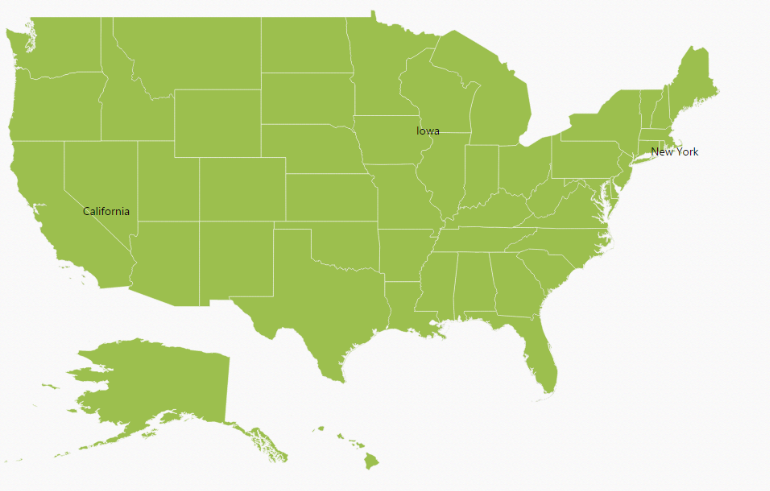
Adding Marker objects to the map
Without datasource, n number of markers can be added to shape layers with markers property. Each marker object contains the following list of properties.
-
label- Text that displays some information about the annotation in text format. -
latitude- Latitude point determine the Y-axis position of annotation. -
longitude- Longitude point determine the X-axis position of annotation.
var markers = [
{ latitude: 37.0000, longitude: -120.0000, city: "California" },
{ latitude: 40.7127, longitude: -74.0059, city: "New York" },
{ latitude: 42, longitude: -93, city: "Iowa" }
];
jQuery(function ($) {
$("#mapContainer").ejMap({
layers: [
{
// ...
markers: markers,
markerTemplate: 'template'
}]
});
});
<div id="template" style="display: none;">
<div>
<div style="margin-left:8px;height:45px;width:120px;margin-top:-23px;">
<label class="label1" style="color:black;margin-left:15px;font-weight:normal"></label>
</div>
</div>
</div>
Bubbles
Bubbles in the Maps control represent the underlying data values of the map. Bubbles are scattered throughout the map shapes that contain bound values.
Bubbles are included when data binding and the bubbleSettings is set to the shape layers.
Properties
| Property | Type | Description |
|---|---|---|
| maxValue | String | Get or sets the maximum height and width of the bubble. |
| minValue | String | Gets or sets the minimum height and width of the bubble. |
| colorValuePath | String | Get or sets the field value that is to be fetched from data for each bubble used for determining the bubble color. |
| valuePath | String | Gets or sets the field value that is to be fetched from data for each bubble. |
| colorMappings | Collection of RangeColorMapping | Gets or sets the tree map colors. |
| Color | String | Gets or sets the fill [`color`](../api/ejmap#members:layers-bubblesettings-color) for bubbles. |
| showTooltip | Boolean | Enable or disable the tooltip for bubbles. |
| tooltipTemplate | String | Gets or sets the tooltip template for bubbles. |
| bubbleOpacity | Boolean | Specifies the [`bubbleOpacity`](../api/ejmap#members:layers-bubblesettings-bubbleopacity) value of bubbles for shape layer in map. |
| showBubble | Boolean | Specifies the [`showBubble`](../api/ejmap#members:layers-bubblesettings-showbubble) visibility status map. |
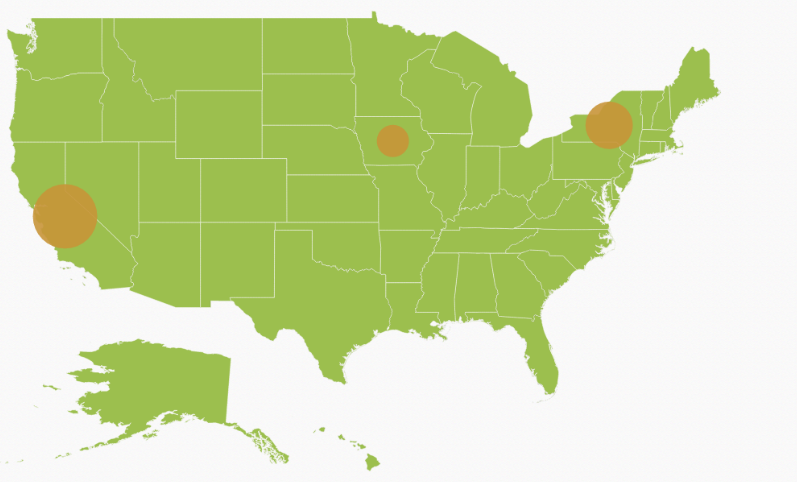
Add Bubbles to the Map
To add bubbles to a map, the bubble marker setting is added to the shape file layer. Create the Model and ViewModel as illustrated in the Data Binding topic and add the following code. Also set the maxValue, minValue,‘colorValuePath’ and valuePath properties as illustrated in the following code sample.
NOTE
TooltipandColor Mappingsfor bubble is to be set as similar to the tooltip and color mappings set in the layers and shapeSettings. For more details, refer to the Tooltip and Color Mappings section.
jQuery(function ($) {
$("#mapContainer").ejMap({
layers: [
{
shapeData: usMap,
shapeDataPath: "name",
shapePropertyPath: "name",
dataSource: [
{ name: "California", population: "38332521" },
{ name: "New York", population: "19651127" },
{ name: "Iowa", population: "3090416" }
],
enableMouseHover: true,
shapeSettings: {
fill: "#9CBF4E",
strokeThickness: "0.5",
stroke: "White"
},
bubbleSettings: {
showBubble:true,
minValue: "20",
maxValue: "40",
color: "#C99639",
valuePath: "population"
}
}]
});
});
Add bubbles to the map
You can set color for each bubble by using colorPath property in bubble settings.
NOTE
While settings color for bubbles by using [
colorPath], do not set any other color mapping hence color mapping is having higher priority than [colorPath].
jQuery(function ($) {
$("#maps").ejMap({
//…
layers: [
{
shapeSettings: {
colorPath: "shapeFill",
},
bubbleSettings: {
showBubbles: true,
colorPath: “fill”
}
//…
});
});
While binding colorPath for bubbles, it is possible to render the legend for each bubble. To achieve this, set the textPath for legend. [textPath] contains another field name in the datasource. As per the text, content in the field legend will be generated.
$("#maps").ejMap({
//…
layers: [
{
shapeSettings: {
colorPath: "shapeFill",
},
bubbleSettings: {
showBubbles: true,
colorPath: “fill”
},
legendSettings:{
showLegend: true,
textPath: “name”
}
//…
});
Legend
A legend is a key used on a map that contains swatches of symbols with descriptions. It provides valuable information for interpreting what the map is displaying and can be represented in various colors, shapes or other identifiers based on the data. It gives a breakdown of what each symbol represents throughout the map.
Visibility
The Legends can be made visible by setting the showLegend property of legendSettings to true.
Positioning of the Legend
The legend can be positioned in two ways.
-
Absolute Position.
-
Dock Position.
Absolute Position
Based on the margin values of X and Y-axes, the Map legends can be positioned with the support of positionX and positionY properties available in legendSettings. For positioning the legend based on margins corresponding to a map, position value is set as ‘none’.
Dock Position
The map legends can be positioned in following locations within the container.
-
topLeft
-
topCenter
-
topRight
-
centerLeft
-
center
-
centerRight
-
bottomLeft
-
bottomRight
-
bottomCenter
-
bottomRight
-
none
You can set this option by using dockPosition property in legendSettings.
Legend Size
The map legend size can be modified by using the height and width properties in legendSettings.
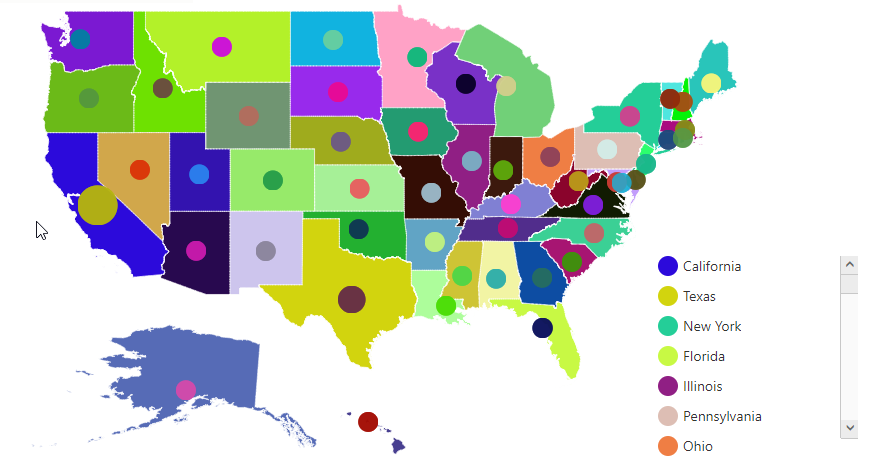
Legend for Shapes
The Layer shape type legends can be generated for each color mappings in shape settings.
NOTE
Here, Equal Color Mapping code sample for shapeSettings with color mappings is referred.
jQuery(function ($) {
$("#mapContainer").ejMap({
layers: [
{
// ...
legendSettings:{
showLegend:true,
position:"bottomleft",
height: 30,
width: 70,
},
// ...
}]
});
});
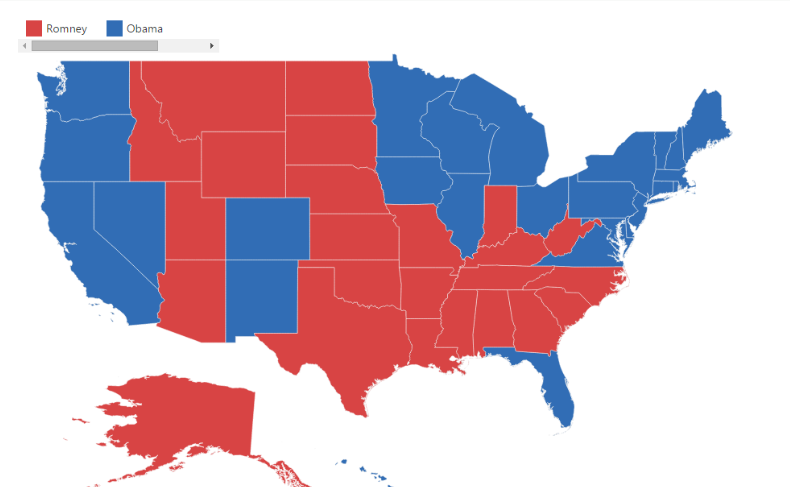
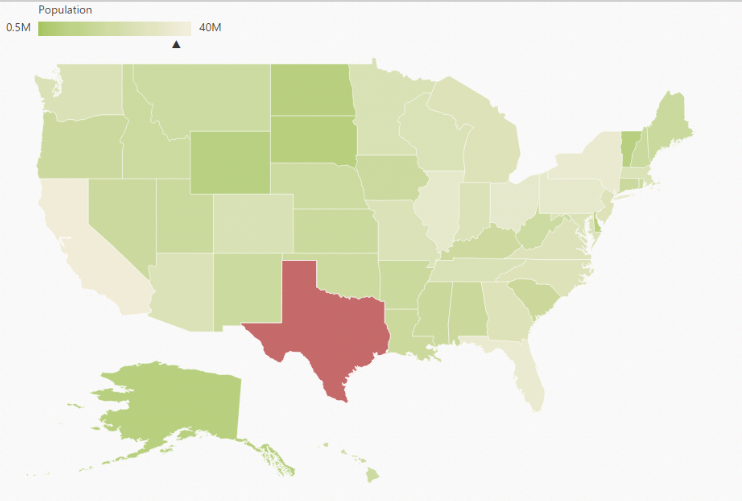
Interactive Legend
The legends can be made interactive with an arrow mark indicating the exact range color in the legend when the mouse hovers over the corresponding shapes. You can enable this option by setting mode property in legendSettings value as “interactive” and default value of mode property is “default” to enable the normal legend.
Title for Interactive Legend
You can provide the title for interactive legend by using title property in legendSettings.
Label for Interactive Legend
You can provide the left and right labels to interactive legend by using leftLabel and rightLabel properties in legendSettings.
NOTE
Here, Range Color Mapping code snippet for shapeSettings with color mappings is referred.
jQuery(function ($) {
$("#mapContainer").ejMap({
layers: [
{
// ...
legendSettings: {
showLegend: true,
dockOnMap:true,
height: 15,
width: 150,
position: "topleft",
mode: "interactive",
title: "Population",
leftLabel: "0.5M",
rightLabel: "40M"
},
// ...
}]
});
});
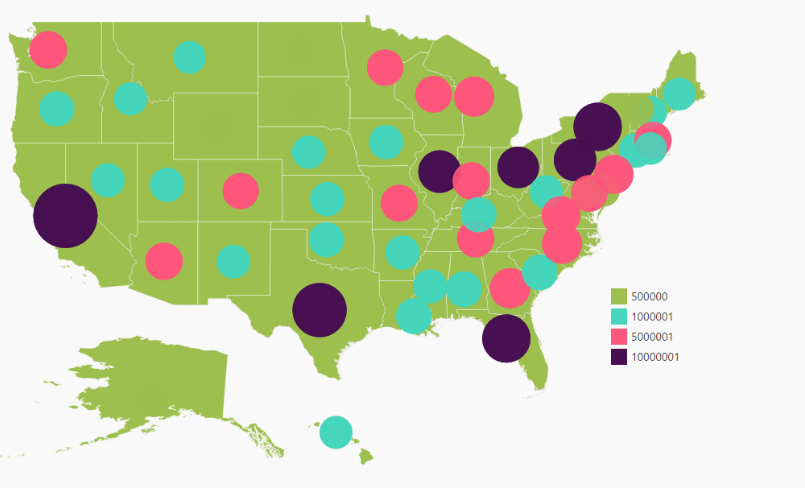
Bubble Legend
A bubble legend feature is used to provide the key (legend) for another map element bubble. You can activate the Bubble legend by setting the enum type in legendSettings as “bubble” and this enables you to easily identify what value a particular bubble is representing.
jQuery(function ($) {
$("#map").ejMap({
layers: [
{
legendSettings: {
// ...
type: "bubbles",
// ...
},
bubbleSettings: {
showBubble:true,
valuePath: "population",
minValue: 20,
maxValue: 40,
colorMappings:
{
rangeColorMapping:
[
{
from: 500000,
to: 1000000,
color: "#9CBF4E",
range: 10688
},
{
from: 1000001,
to: 5000000,
color: "#45D6BD",
range: 19390
},
{
from: 5000001,
to: 10000000,
color: "#FF567C",
range: 18718
},
{
from: 10000001,
to: 40000000,
color: "#470F52",
range: 30716
}
],
}
},
shapeData: usMap
}
]
});
});
Legend Icon
To get the legend icon value for legend settings by using icon property. You can customize the icon by using the icon width and icon height property.
$("#container").ejMap({layers: [{legendSettings: {icon:"rectangle"} }]})