Custom labels in JavaScript Linear Gauge
5 Jul 202320 minutes to read
Custom labels are the text that can paste in any location of the Linear Gauge. It is used to define the purpose of the gauge.
Adding Custom label collection
Custom labels collection can be directly added to the scale object. Refer the following code to add custom labels collection in a Linear Gauge control.
<div id="LinearGauge1"></div>$(function () {
// For Linear Gauge rendering
$("#LinearGauge1").ejLinearGauge({
enableAnimation: false, height: 500, width: 200, labelColor: "Grey",
//Adding frame object
frame: {
innerWidth: 8,
outerWidth: 10,
backgroundImageUrl: "../images/gauge/Gauge_linear_light.png"
},
//Adding scale collection
scales: [{
backgroundColor: "transparent",
border: { color: "transparent", width: 0 },
showMarkerPointers: false, showBarPointers: true,
showCustomLabels: true,
//Adding bar pointer collection
barPointers: [{
width: 10, backgroundColor: "#8BABFF",
value: 91, placement: "near", distanceFromScale: 30
}],
//Adding tick collection
ticks: [{
type: "majorinterval", width: 2,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
},
{
type: "minorinterval", width: 1, height: 6,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
}],
//Adding custom label collection
customLabels: [{
value: "Mathematics Mark", position: { x: 55, y: 97 }
}]
}]
});
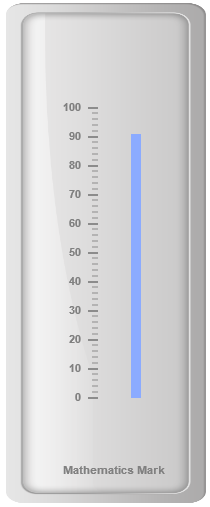
});Execute the above code to render the following output.

Basic Customization
Appearance
-
You can customize
custom labelsusing the properties liketextAngle,colorandfont. The API textAngle is used to display the custom labels in the specified angles and color attribute is used to display the custom labels in specified color. You can usevalueattribute to set the text value in the custom labels. -
To display the custom labels, set
showCustomLabelsas ‘true’. Font option is also available on the custom labels. The basic three properties of fonts such assize,familyandstylecan be achieved by size, fontStyle and fontFamily. You can adjust the opacity of the label with the propertyopacityand the value of opacity lies between 0 and 1.
<div id="LinearGauge1"></div>$(function () {
// For Linear Gauge rendering
$("#LinearGauge1").ejLinearGauge({
enableAnimation: false, height: 500, width: 200, labelColor: "Grey",
//Adding frame collection
frame: {
innerWidth: 8,
outerWidth: 10,
backgroundImageUrl: "../images/gauge/Gauge_linear_light.png"
},
//Adding scale collection
scales: [{
backgroundColor: "transparent",
border: { color: "transparent", width: 0 },
showMarkerPointers: false, showBarPointers: true,
showCustomLabels: true,
//Adding bar pointer collection
barPointers: [
{
width: 10, backgroundColor: "#8BABFF",
value: 91, placement: "near", distanceFromScale: 30
}
],
//Adding tick collection
ticks: [{
type: "majorinterval", width: 2,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
},
{
type: "minorinterval", width: 1, height: 6,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
}],
//Adding custom labels
customLabels: [{
position: { x: 55, y: 87 },
value: "Mathematics Mark",
color: "Red",
textAngle: 30,
opacity: 0.5
}]
}]
});
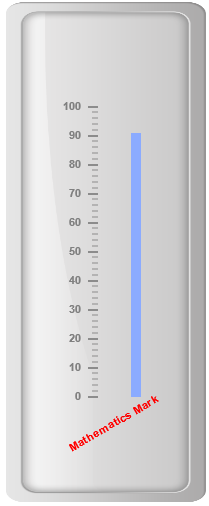
});Execute the above code to render the following output.

Locating the CustomLabels
To set the location of the custom label in Linear Gauge, position property is used. You can position the custom labels in horizontal and vertical axis using x and y axis respectively.
To specify the label position type as inner or outer in the custom labels.
<div id="LinearGauge1"></div>$(function () {
//For rendering Liner gauge
$("#LinearGauge1").ejLinearGauge({
enableAnimation: false, height: 500, width: 200, labelColor: "Grey",
//Adding frame object
frame: {
innerWidth: 8,
outerWidth: 10,
backgroundImageUrl: "../images/gauge/Gauge_linear_light.png"
},
//Adding scale collection
scales: [{
backgroundColor: "transparent",
border: { color: "transparent", width: 0 },
showMarkerPointers: false, showBarPointers: true,
showCustomLabels: true,
//Adding bar pointer collection
barPointers: [
{
width: 10, backgroundColor: "#8BABFF",
value: 91, placement: "near", distanceFromScale: 30
}
],
//Adding ticks collection
ticks: [{
type: "majorinterval", width: 2,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
},
{
type: "minorinterval", width: 1, height: 6,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
}],
//Adding custom label collection
customLabels: [
{ value: "Mathematics Mark", position: { x: 55, y: 87 } }]
}]
});
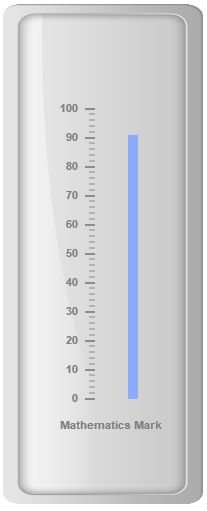
});Execute the above code to render the following output.

Multiple Custom Labels
You can set multiple custom labels in a single Linear Gauge by adding an array of custom label objects. Refer the following code example for multiple custom label functionality.
<div id="LinearGauge1"></div>$(function () {
// For Linear Gauge rendering
$("#LinearGauge1").ejLinearGauge({
enableAnimation: false, height: 500, width: 200, labelColor: "Grey",
//Adding frame object
frame: {
innerWidth: 8,
outerWidth: 10,
backgroundImageUrl: "../images/gauge/Gauge_linear_light.png"
},
//Adding scale collection
scales: [{
backgroundColor: "transparent",
border: { color: "transparent", width: 0 },
showMarkerPointers: false, showBarPointers: true,
showCustomLabels: true,
//Adding bar pointer collection
barPointers: [
{
width: 10, backgroundColor: "#8BABFF",
value: 91, placement: "near", distanceFromScale: 30
}
],
//Adding ticks collection
ticks: [{
type: "majorinterval", width: 2,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
},
{
type: "minorinterval", width: 1, height: 6,
color: "#8c8c8c", distanceFromScale: { x: 7, y: 0 }
}],
//Adding custom label collection
customLabels: [
{
value: "Mathematics Mark", position: { x: 55, y: 87 },
color: "Red"
},
{
value: "Marks in %", position: { x: 15, y: 57 },
color: "Red", textAngle: 90
}]
}]
});
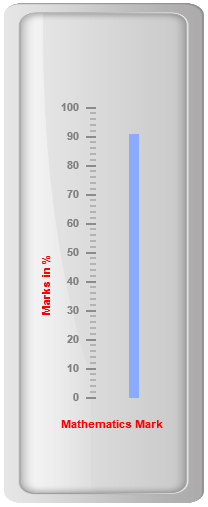
});Execute the above code to render the following output.

Outer Custom Label
Outer Custom Label is used to show custom labels outside the gauge control. The Outer Custom Label can be positioned with API called outerCustomLabelPosition. The value for this API is enumerable type and its possible values are,
-
Right
-
Left
-
Top
-
Bottom