Convert PDF file to Image in Blazor
21 Feb 20255 minutes to read
The Syncfusion® PDF to Image converter is a .NET library used to convert PDF document to image in Blazor application.
Steps to convert PDF document to Image in Blazor application
Prerequisites:
- Visual Studio 2022.
- Install .NET 8 SDK or later.
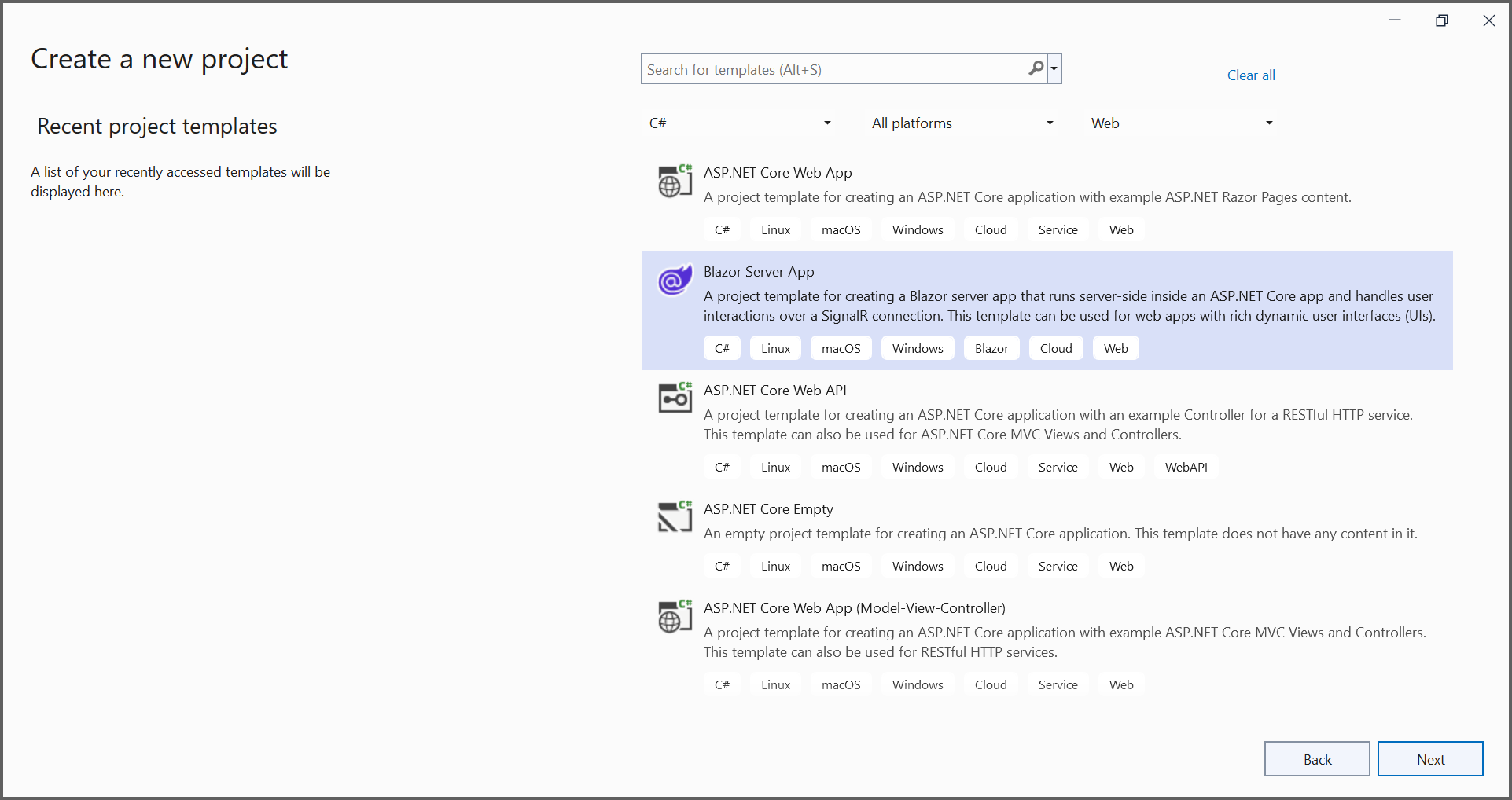
Step 1: Create a new C# Blazor Server Application project.
Select Blazor App from the template and click the Next button.

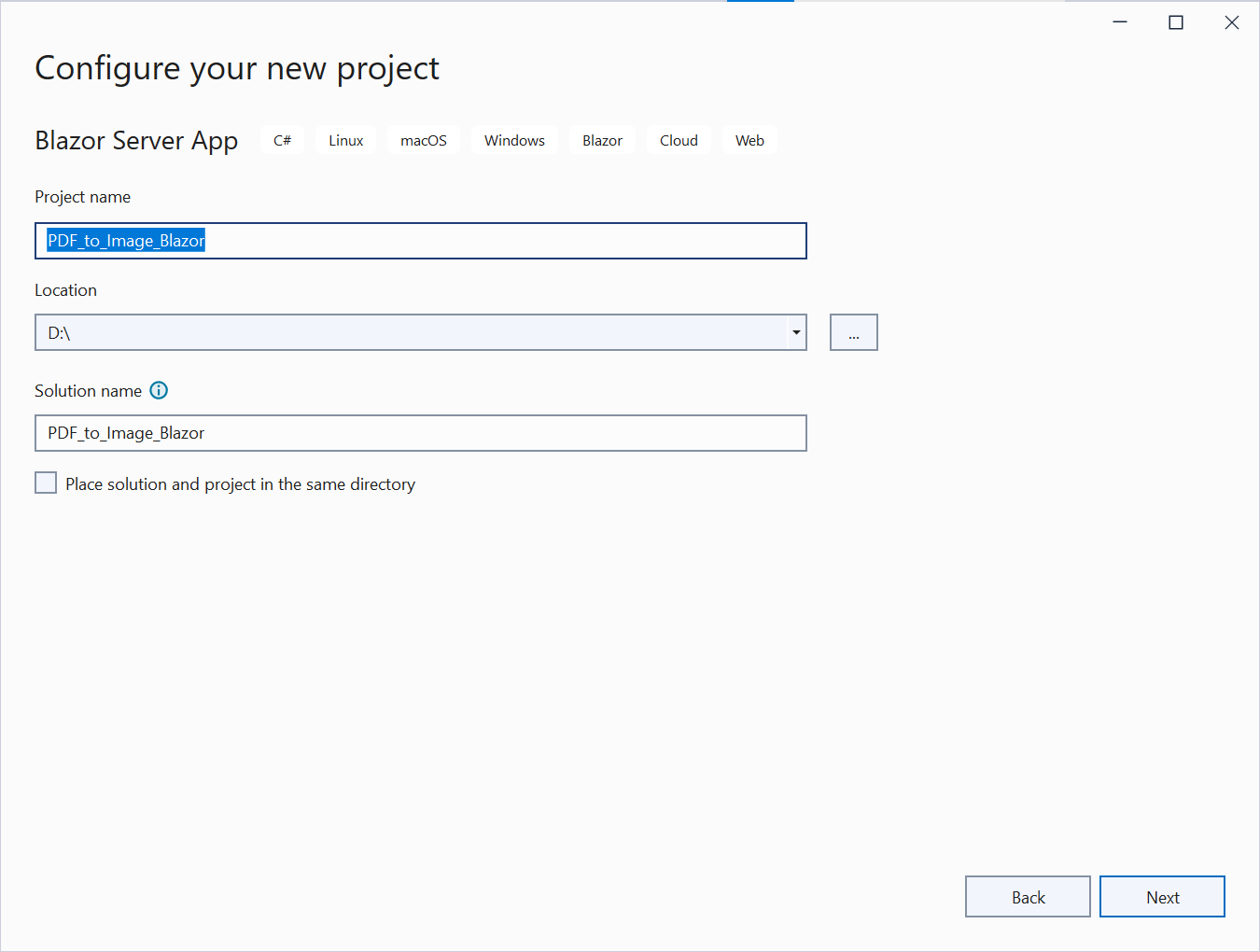
Step 2: In configuration windows, name your project and select Create.

Step 3: Install Syncfusion.PdfToImageConverter.Net NuGet package as reference to your .NET Standard applications from NuGet.org.
NOTE
If you want to use the PdfToImageConverter in the Linux environment, you need to install the SkiaSharp.NativeAssets.Linux v3.116.1 NuGet package as reference to your applications from NuGet.org.
Step 4: Create a new razor component named ConvertPDFToImage under Pages folder. Include the following namespace in that ConvertPDFToImage.razor file.
@using Syncfusion.PdfToImageConverter;Step 5: Create a new button in ConvertPDFToImage.razor using the following code.
<button @onclick="ExportToImage">Convert PDF To Image</button>Step 6: Add the ExportToImage method in ConvertPDFToImage.razor and include the below code example to convert PDF document to Image using Convert method in PdfToImageConverter class.
private void ExportToImage()
{
//Initialize PDF to Image converter.
PdfToImageConverter imageConverter = new PdfToImageConverter();
//Load the PDF document as a stream
FileStream inputStream = new FileStream("Input.pdf", FileMode.Open, FileAccess.ReadWrite);
imageConverter.Load(inputStream);
//Convert PDF to Image.
Stream outputStream = imageConverter.Convert(0, false, false);
MemoryStream stream = outputStream as MemoryStream;
byte[] bytes = stream.ToArray();
using (FileStream output = new FileStream("output.png", FileMode.OpenOrCreate, FileAccess.ReadWrite))
{
output.Write(bytes, 0, bytes.Length);
}
}Step 7: Add ConvertPDFToImage.razor file in index.razor.
<ConvertPDFToImage></ConvertPDFToImage>Step 8: Build the project.
Click on Build → Build Solution or press Ctrl+Shift+B to build the project.
Step 9: Run the project.
Click the Start button (green arrow) or press F5 to run the app.
Prerequisites:
- Visual Studio Code.
- Install .NET 8 SDK or later.
- Open Visual Studio Code and install the C# for Visual Studio Code extension from the Extensions Marketplace.
Step 1: Open the terminal (Ctrl+` ) and run the following command to create a new Blazor Server application
dotnet new blazorserver -n CreatePdfToImageConverterBlazorServerApp
Step 2: Replace **CreatePdfToImageConverterBlazorServerApp with your desired project name.
Step 3: Navigate to the project directory using the following command
cd CreatePdfToImageConverterBlazorServerApp
Step 4: Install Syncfusion.PdfToImageConverter.Net NuGet package as reference to your .NET Standard applications from NuGet.org.
dotnet add package Syncfusion.PdfToImageConverter.Net
NOTE
If you want to use the PdfToImageConverter in the Linux environment, you need to install the SkiaSharp.NativeAssets.Linux v3.116.1 NuGet package as reference to your applications from NuGet.org.
Step 5: Create a new cs file named ExportService.cs under Data folder and include the following namespaces in the file.
using Syncfusion.PdfToImageConverter;Step 6: Create a new razor component named ConvertPDFToImage under Pages folder. Include the following namespace in that ConvertPDFToImage.razor file.
@using Syncfusion.PdfToImageConverter;Step 7: Create a new button in ConvertPDFToImage.razor using the following code.
<button @onclick="ExportToImage">Convert PDF To Image</button>Step 8: Add the ExportToImage method in ConvertPDFToImage.razor and include the below code example to convert PDF document to Image using Convert method in PdfToImageConverter class.
private void ExportToImage()
{
//Initialize PDF to Image converter.
PdfToImageConverter imageConverter = new PdfToImageConverter();
//Load the PDF document as a stream
FileStream inputStream = new FileStream("Input.pdf", FileMode.Open, FileAccess.ReadWrite);
imageConverter.Load(inputStream);
//Convert PDF to Image.
Stream outputStream = imageConverter.Convert(0, false, false);
MemoryStream stream = outputStream as MemoryStream;
byte[] bytes = stream.ToArray();
using (FileStream output = new FileStream("output.png", FileMode.OpenOrCreate, FileAccess.ReadWrite))
{
output.Write(bytes, 0, bytes.Length);
}
}Step 9: Add ConvertPDFToImage.razor file in index.razor.
<ConvertPDFToImage></ConvertPDFToImage>Step 10: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 11: Run the project.
Run the following command in terminal to build the project.
dotnet run
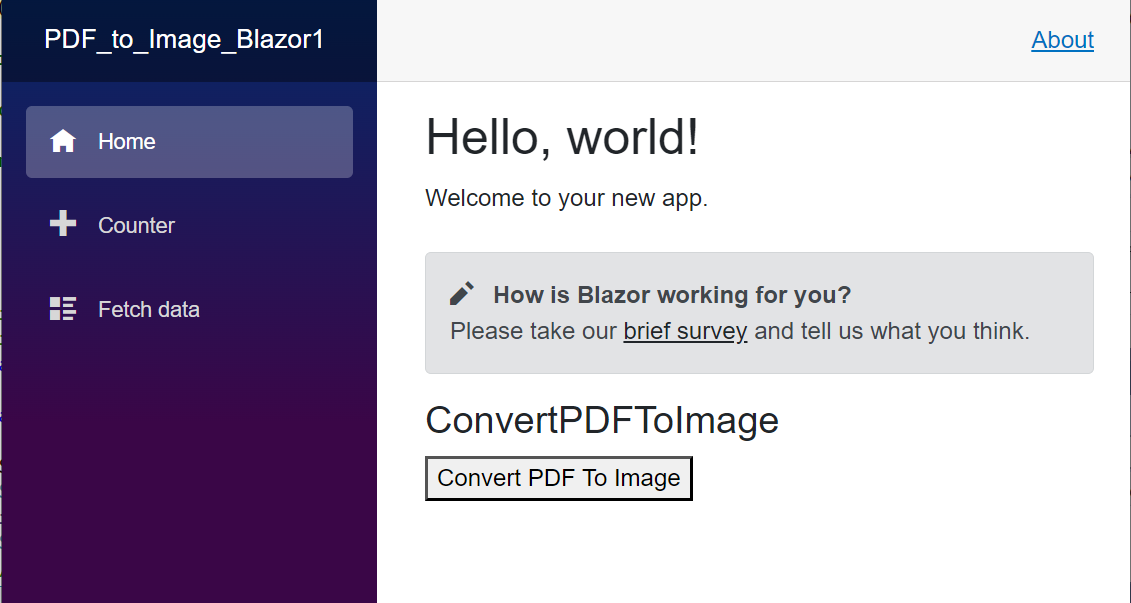
By executing the program, you will get the following output in the browser.

Click the Convert PDF To Image button, you will get the image as follows.