Antiforgery Token in ASP.NET MVC DataManager
26 Sep 20235 minutes to read
Anti-forgery tokens prevents anyone from submitting requests to your site while postback the data that are generated by a malicious script not generated by the actual user.
For this purpose, the input element with hidden value field and name attribute is created. The value from the input element stored in cookies. To enable the anti-forgery, set enableAntiForgery property as true.
<input type="hidden" name="_ejRequestVerifyToken" value="f2cd20a3-5ae1-4e19-be61-d409191be3b1"><div class="datatable">
<table id="table1" class="table table-striped table-bordered" style="width:700px">
<thead>
<tr>
<th>Order ID</th>
<th>Customer ID</th>
<th>Employee ID</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
@Html.EJ().DataManager("data").URL("Data").EnableAntiForgery(true).Adaptor(AdaptorType.UrlAdaptor).Render();
<script type="text/javascript">
$(function () {
var query = ej.Query();
var execute = window.data.executeQuery(query) // executing query
.done(function (e) {
$("#table1 tbody").html($("#tableTemplate").render(e.result));
});
});
</script>
<script id="tableTemplate" type="text/x-jsrender">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
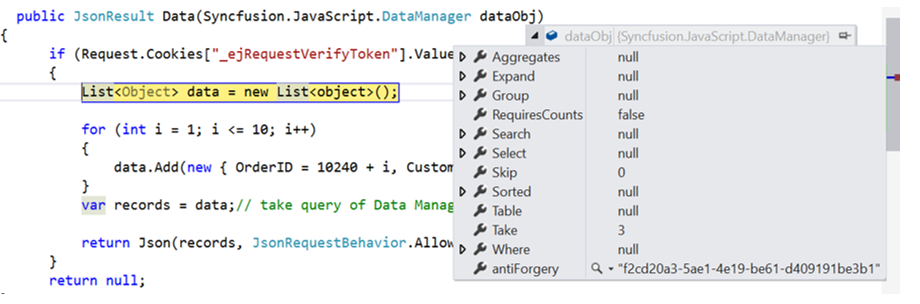
</script>public JsonResult Data(Syncfusion.JavaScript.DataManager dataObj)
{
if (Request.Cookies["_ejRequestVerifyToken"].Value == dataObj.antiForgery)
{
List<Object> data = new List<object>();
for (int i = 1; i <= 10; i++)
{
data.Add(new { OrderID = 10240 + i, CustomerID = "Customer" + i, EmployeeID = i });
}
var records = data;// take query of Data Manager
return Json(records, JsonRequestBehavior.AllowGet);
}
return null;
}
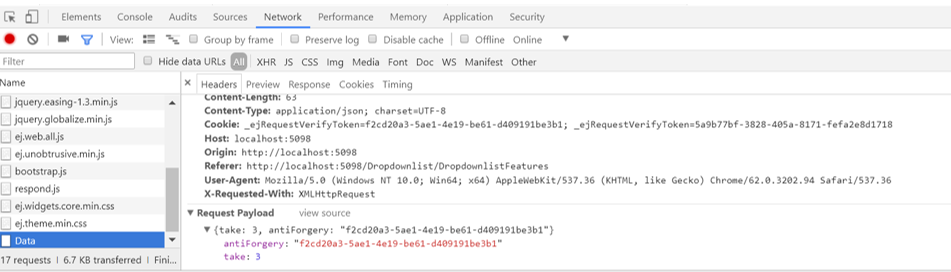
In the header, You can find the anti-forgery token value