Multiple Columns
21 Aug 20181 minute to read
The Autocomplete allows list of data to be displayed in several columns and column collection can be defined and customized through the MultiColumnSettings property.
In AutoComplete Multiple Column search is based on searchColumnIndices property which allows user to search text for any number of fields in the suggestion list without modifying the selected text format.
In AutoComplete Multiple Column searched value is updated to autocomplete input box based on StringFormat property which specifies values to updated.
NOTE
StringFormat as “{0} ({1}) ({2})” means search based on 0, 1 and 2 columns data.
| Name | Description |
|---|---|
| Enable | Allow list of data to be displayed in several columns. |
| ShowHeader | Allow header text to be displayed in corresponding columns. |
| StringFormat | Displayed selected value and autocomplete search based on mentioned column value specified in that format. |
| Columns | Field and Header Text collections can be defined and customized through this field. |
| Field | Get or set a value that indicates to display the columns in the autocomplete mapping with column name of the dataSource. |
| HeaderText | Get or set a value that indicates to display the title of that particular column. |
Configuring Multiple Columns
The following steps explain the configuration of the Multiple Columns for an AutoComplete textbox.
- In the View page, define the AutoComplete control and configure multicolumn.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
<div style="width: 600px">
<div style="display:inline-block; float:left; margin-right:25px">
<span style="display:block; margin-bottom:12px">Using Delimiter</span>
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.MultiColumnSettings(obj => obj.Enable(true).Columns(obj1 =>
{
obj1.Field("EmployeeID").HeaderText("EmployeeID").Add();
obj1.Field("FirstName").HeaderText("FirstName").Add();
obj1.Field("City").HeaderText("City").Add();
}).ShowHeader(true).SearchColumnIndices(new List<int> { 0,1,2 }).StringFormat("{0}"))
</div>
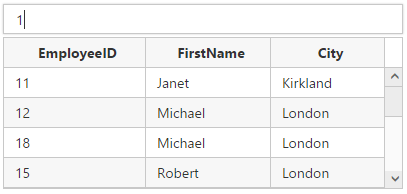
</div>The following image is the output for AutoComplete control with configured multiple column.

AutoComplete with MultiColumn