- Filtering Type
- AutoFill
- Sorting Items
- Distinct List items
- Show Popup button
- Restrict editing
- Empty Result settings
Contact Support
Behavior Settings
5 Jan 20185 minutes to read
Filtering Type
AutoComplete textbox supports a wide range of filtering options to search items in the PopUp list. The FilterType takes enum or string values. The default value is StartsWith. Other supported values are Contains, EndsWith, LessThan, GreaterThan, GreaterThanOrEqual, LessThanOrEqual, Equal and NotEqual.
Defining the Filter type
The following steps explain the configuration of the filtering conditions for an AutoComplete textbox.
- In the View page, define the AutoComplete control and add the filter type as contains.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
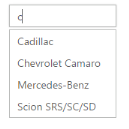
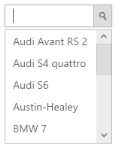
.FilterType(FilterOperatorType.Contains)The following image is the output for AutoComplete control that filters list items based on the ‘contains’ option.

AutoComplete using “contains” filterType
AutoFill
The AutoComplete textbox widget offers an AutoFill option. This feature is used to automatically fill the item when text is entered when EnableAutoFill is set to ‘true’. The first Item in the suggestions list that matches the entered text is automatically displayed in the AutoComplete textbox. The search text is selected in the AutoComplete textbox for identification.
This feature reduces the need to type the entire text and makes the search box more efficient. This is used only with filterType “StartsWith”, since text is filled automatically based on the text entered.
Configure AutoFill property in AutoComplete
The following steps explain how to enable the AutoFill property for an AutoComplete textbox.
- In the View page, add the Autocomplete helper and enable the EnableAutoFill property
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@(Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>
)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
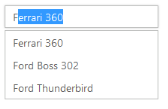
.EnableAutoFill(true))The following image is the output for AutoComplete when EnableAutoFill is set to ‘true’.

AutoComplete with AutoFill
Sorting Items
AutoComplete widget allows you to sort the suggestions list items and set the sorting order. To enable sorting, set AllowSorting to ‘true’. It is enabled by default. The SortOrder property takes enum values, either in ascending or descending order.
Steps to define sorting order and distinct
The following steps explain how to enable the sorting property for an AutoComplete textbox.
- In the View page, define the AutoComplete control and enable AllowSorting.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
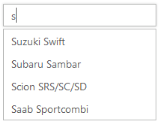
.AllowSorting(true).SortOrder(SortOrder.Descending)The following image is the output for AutoComplete when “SortOrder” is configured.

AutoComplete PopUp sorted in descending order
Distinct List items
AutoComplete widget provides an option to extract repeating items in the PopUp list. By setting EnableDistinct property to ‘true’, you can prevent the duplicate items in the suggestions list.
Steps to enable distinct items
The following steps explain you how to enable this property.
- In the View page, define the AutoComplete control and configure the EnableDistinct property.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
<div style="width: 400px">
<div style="float: left;">
<h6><span style="font-style: italic; font-weight: normal; position: absolute; margin-top: -30px;">
Distinct disabled</span></h6>
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
.EnableDistinct(false)
</div>
<div id="binding" style="float: right;">
<h6><span style="font-style: italic; font-weight: normal; position: absolute; margin-top: -30px;">
Distinct enabled</span></h6>
@Html.EJ().Autocomplete("autocompleteDistinct")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
.EnableDistinct(true)
</div>
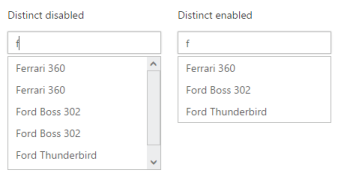
</div>The following images are the outputs for AutoComplete when EnableDistinct is set to “true” and “false”.

AutoComplete PopUp items with Distinct property disabled and enabled
Show Popup button
Show Popup button property provides you with an option to display an icon, to show the popup list in the AutoComplete widget.
Enabling Popup button
The following steps explains you how to configure the Popup button for an AutoComplete textbox.
- In the View page, define the AutoComplete control and enable ShowPopupButton property.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
.ShowPopupButton(true)The following image is the output for AutoComplete when ShowPopupButton is enabled.

AutoComplete with popup icon
Restrict editing
AutoComplete textbox widget provides ReadOnly property to disable editing in the control, so that the value set to AutoComplete can only be read and cannot be modified by the user. The value property allows you to set the default value for AutoComplete widget, when it is created.
Configure AutoComplete textbox to restrict editing
The following steps help you to disable editing in an AutoComplete textbox.
- In the View page, define the AutoComplete control and configure Readonly property.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
.Readonly(true).Value("BMW 7")
.ShowPopupButton(true)The following image is the output for the AutoComplete textbox configured to restrict editing.

AutoComplete with readOnly property
Empty Result settings
The AutoComplete widget allows you to configure the display message when the list doesn’t return any values. By default, ShowEmptyResultText is set to ‘true’ and EmptyResultText is set to the string value “No suggestions_”._
Configure Empty result setting
The following steps allow you to set text for empty results of an AutoComplete textbox.
- In the View page, define the AutoComplete control and set the desired text message to be shown in EmptyResultText.
@*Refer to the DataSource defined in Local Data binding Step 1 *@
@Html.EJ().Autocomplete("autocomplete")
.Datasource((IEnumerable<CarsList>)ViewBag.datasource)
.AutocompleteFields(field => field.Key("UniqueKey").Text("Text"))
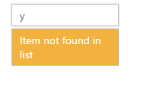
.ShowEmptyResultText(true).EmptyResultText("Item not found in list")The following image is the output of the AutoComplete textbox when the list doesn’t return any value.

AutoComplete with customized EmptyResultText