Globalization and Localization
17 Jun 202224 minutes to read
Localization
All text in Grid can be localized using ej.Grid.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyRecord | No records to display |
| PagerInfo | {0} of {1} pages ({2} items) |
| GroupDropArea | Drag a column header here to group its column |
| DeleteOperationAlert | No records selected for delete operation |
| EditOperationAlert | No records selected for edit operation |
| SaveButton | Save |
| OKButton | OK |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Record |
| GroupCaptionFormat | {{:headerText}}: {{:key}} - {{:count}} {{if count == 1 }} item {{else}} items {{/if}} |
| BatchSaveConfirm | Are you sure you want to save changes? |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |
| ConfirmDelete | Are you sure you want to Delete Record? |
| FrozenColumnsViewAlert | Frozen columns should be in grid view area |
| FrozenColumnsScrollAlert | Enable allowScrolling while using frozen Columns |
| FrozenNotSupportedException | Frozen Columns and Rows are not supported for Grouping, Row Template, Detail Template, Hierarchy Grid and Batch Editing |
| Add | Add |
| Edit | Edit |
| Delete | Delete |
| Update | Update |
| Cancel | Cancel |
| Done | Done |
| Columns | Columns |
| PrintGrid | |
| ExcelExport | Excel Export |
| WordExport | Word Export |
| PdfExport | PDF Export |
| StringMenuOptions | [{text: "StartsWith",value: "StartsWith"},{text: "EndsWith",value: "EndsWith"},{text: "Contains",value: "Contains"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| NumberMenuOptions | [{text: "LessThan",value: "LessThan"},{text: "GreaterThan",value: "GreaterThan"},{text: "LessThanOrEqual",value: "LessThanOrEqual"},{text: "GreaterThanOrEqual",value: "GreaterThanOrEqual"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| PredicateAnd | AND |
| PredicateOr | OR |
| Filter | Filter |
| FilterMenuCaption | Filter Value |
| FilterbarTitle | 's filter bar cell |
| MatchCase | Match Case |
| Clear | Clear |
| ResponsiveFilter | Filter |
| ResponsiveSorting | Sort |
| Search | Search |
| DatePickerWaterMark | Select date |
| EmptyDataSource | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid |
| True | True |
| False | False |
| UnGroup | Click here to ungroup |
| AddRecord | Add Record |
| EditRecord | Edit Record |
| DeleteRecord | Delete Record |
| Save | Save |
| Grouping | Grouping |
| Ungrouping | Ungrouping |
| SortInAscendingOrder | Sort In Ascending Order |
| SortInDescendingOrder | Sort In Descending Order |
Pager Localization
Paging in Grid can also be localized using the ej.Pager.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| PagerInfo | {0} of {1} pages ({2} items) |
| firstPageTooltip | Go to first page |
| lastPageTooltip | Go to last page |
| nextPageTooltip | Go to next page |
| previousPageTooltip | Go to previous page |
| nextPagerTooltip | Go to next Pager |
| previousPagerTooltip | Go to previous Pager |
<script src="../Scripts/i18n/ej.culture.de-DE.min.js" type="text/javascript"></script>
<ej:Grid ID="OrdersGrid" runat="server" AllowGrouping="true" AllowPaging="true" Locale="de-DE">
<GroupSettings EnableDropAreaAutoSizing="false"></GroupSettings>
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" TextAlign="Right" Width="80" />
<ej:Column Field="Freight" HeaderText="Freight" TextAlign="Right" Width="75" Format="{0:C}" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="90" />
</Columns>
</ej:Grid>public partial class Localization : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10000;
int empId = 0;
for (int i = 1; i < 9; i++)
{
order.Add(new Orders(orderId + 1, "VINET", empId + 1, 32.38, new DateTime(2014, 12, 25), "Reims"));
order.Add(new Orders(orderId + 2, "TOMSP", empId + 2, 11.61, new DateTime(2014, 12, 21), "Munster"));
order.Add(new Orders(orderId + 3, "ANATER", empId + 3, 45.34, new DateTime(2014, 10, 18), "Berlin"));
order.Add(new Orders(orderId + 4, "ALFKI", empId + 4, 37.28, new DateTime(2014, 11, 23), "Mexico"));
order.Add(new Orders(orderId + 5, "FRGYE", empId + 5, 67.00, new DateTime(2014, 05, 05), "Colchester"));
order.Add(new Orders(orderId + 6, "JGERT", empId + 6, 23.32, new DateTime(2014, 10, 18), "Newyork"));
orderId += 6;
empId += 6;
}
this.OrdersGrid.DataSource = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(int orderId, string customerId, int empId, double freight, DateTime orderDate, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.EmployeeID = empId;
this.Freight = freight;
this.OrderDate = orderDate;
this.ShipCity = shipCity;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
public string ShipCity { get; set; }
}
}The Grid and Pager has its own locale labels for applying the information about specific fields in its control. You can set them in the sample side for each culture based translation. The following code example is applied in the sample side.
<script type="text/javascript">
// Locale labels for ejGrid
ej.Grid.Locale["de-DE"] = {
EmptyRecord: "Keine Aufzeichnungen angezeigt",
GroupDropArea: "Ziehen Sie eine Spaltenüberschrift hier",
DeleteOperationAlert: "Keine Einträge für Löschvorgang ausgewählt",
EditOperationAlert: "Keine Einträge für Bearbeiten Betrieb ausgewählt",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Korrektur von",
GroupCaptionFormat: "{{:field}}: {{:key}} - {{:count}} {{if count == 1}}Beiträge{{else}}Beiträges{{/if}}",
UnGroup: "Klicken Sie hier, um die Gruppierung aufheben"
};
ej.Pager.Locale["de-DE"] = {
pagerInfo: "{0} von {1} Seiten ({2} Beiträge)",
firstPageTooltip: "Zur ersten Seite",
lastPageTooltip: "Zur letzten Seite",
nextPageTooltip: "Zur nächsten Seite",
previousPageTooltip: "Zurück zur letzten Seite",
nextPagerTooltip: "Zum nächsten Pager",
previousPagerTooltip: "Zum vorherigen Pager"
};
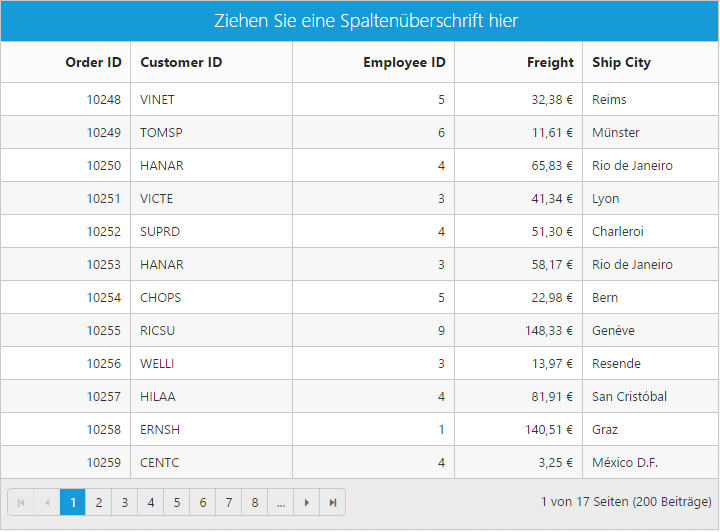
</script>The output for the above code example is displayed as the following screenshot.

Excel-Filter Localization
All text in Excel-Filter can be localized using the ej.ExcelFilter.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| SortNoSmaller | Sort Smallest to Largest |
| SortNoLarger | Sort Largest to smallest |
| SortTextAscending | Sort A to Z |
| SortTextDescending | Sort Z to A |
| SortDateOldest | Sort By Oldest |
| SortDateNewest | Sort By Newest |
| SortByColor | Sort By Color |
| SortByCellColor | Sort By Cell Color |
| SortByFontColor: | Sort By Font Color: |
| FilterByColor | Filter By Color |
| SortColorOptions: | [{ id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| CustomSort | Custom Sort |
| FilterColorOptions | { id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| FilterByCellColor | Filter By Cell Color |
| FilterByFontColor | Filter By Font Color |
| ClearFilter | Clear Filter |
| NumberFilter | Number Filter |
| TextFilter | Text Filter |
| DateFilter | Date Filter |
| DateTimeFilter | Date Time Filters |
| GuidFilter | Guid Filters |
| StringMenuOptions | [{ text:"Equal",value:"equal"},{ text:"Not Equal", value:"notequal"},{ text:"Starts With",value:"startswith"}, { text:"Ends With",value:"endswith"},{ text:"Contains",value:"contains"}, {text:"Custom Filter", value:"customfilter"}], |
| NumberMenuOptions | [{text:"Equal",value:"equal"}, {text:"Not Equal",value:"notequal"}, { text:"Less Than",value:"lessthan"}, {text:"Less Than Or Equal", value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{ text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DateMenuOptions | [{ text:"Equal", value:"equal"}, {text:"Not Equal",value:"notequal"},{text:"Less Than",>value:"lessthan"}, {text:"Less Than Or Equal",value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DatetimeMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Less Than", value: "lessthan" }, { text: "Less Than Or Equal", value: "lessthanorequal" }, { text: "Greater Than", value: "greaterthan" }, { text: "Greater Than Or Equal", value: "greaterthanorequal" }, { text: "Between", value: "between" }, { text: "Custom Filter", value: "customfilter" }] |
| Top10MenuOptions | [{ text:"Top", value:"top"},{text:"Bottom", value:"bottom"}] |
| GuidMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Custom Filter", value: "customfilter" }] |
| title | Custom Filter |
| PredicateOr | OR |
| PredicateAnd | AND |
| OK | OK |
| MathCase | Match Case |
| Cancel | Cancel |
| NoResult | No Match Found |
| CheckBoxStatusMsg | Not all items showing |
| DatePickerWaterMark | Select date |
| DateTimePickerWaterMark | Select date time |
| True | True |
| False | False |
| SelectAll | Select All |
| Blanks | Blanks |
| Showrowswhere | Show rows where |
| NumericTextboxWaterMark | Enter value |
| Search | Search |
| AddToFilter | Add current selection to filter |
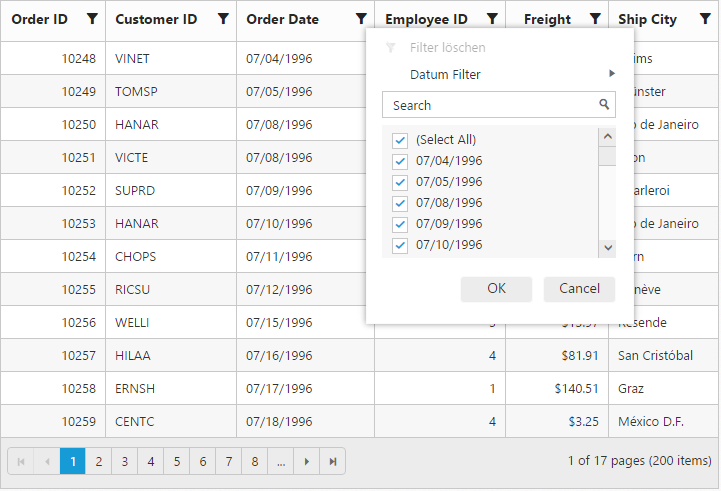
Please find the code
<script src="../Scripts/i18n/ej.culture.de-DE.min.js" type="text/javascript"></script>
<ej:Grid ID="OrdersGrid" runat="server" AllowFiltering="true" AllowPaging="true" Locale="de-DE">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" TextAlign="Right" Width="80" />
<ej:Column Field="Freight" HeaderText="Freight" TextAlign="Right" Width="75" Format="{0:C}" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="90" />
</Columns>
<FilterSettings FilterType="Excel"></FilterSettings>
</ej:Grid>public partial class Localization : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10000;
int empId = 0;
for (int i = 1; i < 9; i++)
{
order.Add(new Orders(orderId + 1, "VINET", empId + 1, 32.38, new DateTime(2014, 12, 25), "Reims"));
order.Add(new Orders(orderId + 2, "TOMSP", empId + 2, 11.61, new DateTime(2014, 12, 21), "Munster"));
order.Add(new Orders(orderId + 3, "ANATER", empId + 3, 45.34, new DateTime(2014, 10, 18), "Berlin"));
order.Add(new Orders(orderId + 4, "ALFKI", empId + 4, 37.28, new DateTime(2014, 11, 23), "Mexico"));
order.Add(new Orders(orderId + 5, "FRGYE", empId + 5, 67.00, new DateTime(2014, 05, 05), "Colchester"));
order.Add(new Orders(orderId + 6, "JGERT", empId + 6, 23.32, new DateTime(2014, 10, 18), "Newyork"));
orderId += 6;
empId += 6;
}
this.OrdersGrid.DataSource = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(int orderId, string customerId, int empId, double freight, DateTime orderDate, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.EmployeeID = empId;
this.Freight = freight;
this.OrderDate = orderDate;
this.ShipCity = shipCity;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
public string ShipCity { get; set; }
}
}<script type="text/javascript">
ej.ExcelFilter.Locale["de-DE"] = {
SortNoSmaller: "Art Anzahl kleiner",
SortNoLarger: "Art Anzahl größer",
SortTextAscending: "Sortieren aufsteigend Text",
SortTextDescending: "Sortieren absteigend Text",
SortDateOldest: "Sortieren Datum Älteste",
SortDateNewest: "Datum sortieren Neueste",
ClearFilter: "Filter löschen",
DateFilter: "Datum Filter"
}
</script>
IMPORTANT
We have uploaded the predefined language packs for some commonly used cultures in
thisgithub location. Refer to the github location for getting the predefined language packs for the corresponding culture. The culture file has localized texts for all the Syncfusion controls.
Globalization
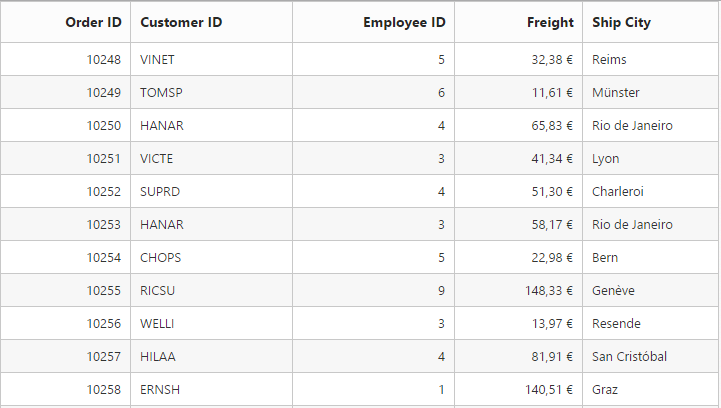
ej.globalize library is used to globalize numeric values in Grid control using Format property in Columns. Globalize values will be automatically used when Locale property is set with Locale string value for example de-DE.
<script src="../Scripts/i18n/ej.culture.de-DE.min.js" type="text/javascript"></script>
<ej:Grid ID="OrdersGrid" runat="server" AllowGrouping="true" AllowPaging="true" Locale="de-DE">
<GroupSettings EnableDropAreaAutoSizing="false"></GroupSettings>
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" TextAlign="Right" Width="80" />
<ej:Column Field="Freight" HeaderText="Freight" TextAlign="Right" Width="75" Format="{0:C}" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="90" />
</Columns>
</ej:Grid>public partial class Localization : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10000;
int empId = 0;
for (int i = 1; i < 9; i++)
{
order.Add(new Orders(orderId + 1, "VINET", empId + 1, 32.38, new DateTime(2014, 12, 25), "Reims"));
order.Add(new Orders(orderId + 2, "TOMSP", empId + 2, 11.61, new DateTime(2014, 12, 21), "Munster"));
order.Add(new Orders(orderId + 3, "ANATER", empId + 3, 45.34, new DateTime(2014, 10, 18), "Berlin"));
order.Add(new Orders(orderId + 4, "ALFKI", empId + 4, 37.28, new DateTime(2014, 11, 23), "Mexico"));
order.Add(new Orders(orderId + 5, "FRGYE", empId + 5, 67.00, new DateTime(2014, 05, 05), "Colchester"));
order.Add(new Orders(orderId + 6, "JGERT", empId + 6, 23.32, new DateTime(2014, 10, 18), "Newyork"));
orderId += 6;
empId += 6;
}
this.OrdersGrid.DataSource = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(int orderId, string customerId, int empId, double freight, DateTime orderDate, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.EmployeeID = empId;
this.Freight = freight;
this.OrderDate = orderDate;
this.ShipCity = shipCity;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
public string ShipCity { get; set; }
}
}
IMPORTANT
To translate our control content from default English to any of the culture, say For example - German language, then you need to refer the ej.culture.de-DE.min.js file in your application, after the reference of ej.web.all.min.js file. For all culture files, please download from the GitHub location.
Right to Left - RTL
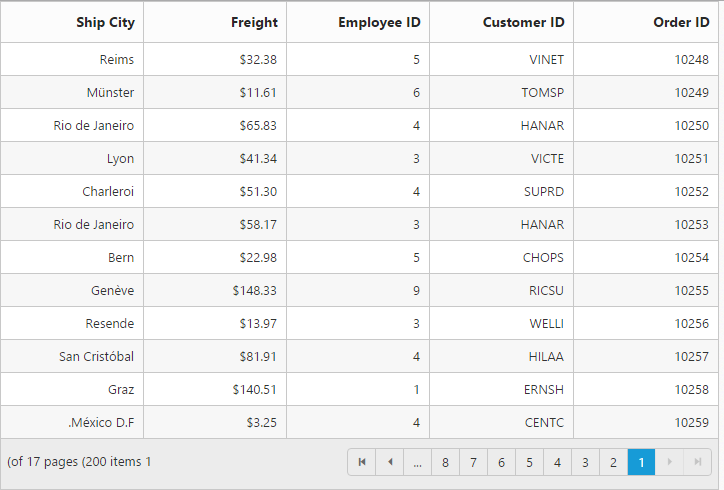
By default, Grid render its text and layout from left to right. To customize Grid’s direction, you can change direction from LTR to RTL by using EnableRTL as true.
<script src="../Scripts/i18n/ej.culture.de-DE.min.js" type="text/javascript"></script>
<ej:Grid ID="OrdersGrid" runat="server" AllowGrouping="true" AllowPaging="true" EnableRTL="true" Locale="de-DE">
<GroupSettings EnableDropAreaAutoSizing="false"></GroupSettings>
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" TextAlign="Right" Width="80" />
<ej:Column Field="Freight" HeaderText="Freight" TextAlign="Right" Width="75" Format="{0:C}" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="90" />
</Columns>
</ej:Grid>public partial class Localization : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10000;
int empId = 0;
for (int i = 1; i < 9; i++)
{
order.Add(new Orders(orderId + 1, "VINET", empId + 1, 32.38, new DateTime(2014, 12, 25), "Reims"));
order.Add(new Orders(orderId + 2, "TOMSP", empId + 2, 11.61, new DateTime(2014, 12, 21), "Munster"));
order.Add(new Orders(orderId + 3, "ANATER", empId + 3, 45.34, new DateTime(2014, 10, 18), "Berlin"));
order.Add(new Orders(orderId + 4, "ALFKI", empId + 4, 37.28, new DateTime(2014, 11, 23), "Mexico"));
order.Add(new Orders(orderId + 5, "FRGYE", empId + 5, 67.00, new DateTime(2014, 05, 05), "Colchester"));
order.Add(new Orders(orderId + 6, "JGERT", empId + 6, 23.32, new DateTime(2014, 10, 18), "Newyork"));
orderId += 6;
empId += 6;
}
this.OrdersGrid.DataSource = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(int orderId, string customerId, int empId, double freight, DateTime orderDate, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.EmployeeID = empId;
this.Freight = freight;
this.OrderDate = orderDate;
this.ShipCity = shipCity;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
public string ShipCity { get; set; }
}
}
NOTE
You can get the various minified and unminified formatted culture script files from the local folder “C:\Program Files (x86)\Syncfusion\Essential Studio\xx.x.x.xx\JavaScript\assets\external\i18n”. xx.x.x.xx denotes the current version of Essential Studio, for example 12.4.0.34.