Context Menu
15 Feb 201824 minutes to read
Context menu is used to improve user action with Grid using popup menu. It can be shown by defining EnableContextMenu property of ContextMenuSettings as true. Context menu has option to add default items in ContextMenuItems property of ContextMenuSettings and customized items in CustomContextMenuItems property of ContextMenuSettings.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
| Header | Sort in Ascending Order | Sort column in Ascending order |
| Sort in Descending Order | Sort column in Descending order | |
| Group | Group the current column | |
| Ungroup | Ungroup the current column if already grouped | |
| Body | Add Record | Start Add new record |
| Edit Record | Start Edit in current record | |
| Delete Record | Delete the current record | |
| Save | Save the record if Add/Edit record is started | |
| Cancel | Cancel Added/Edited state | |
| Pager | Next Page | Go to Next Page |
| Last Page | Go to Last page | |
| Previous page | Go to previous page | |
| First page | Go to first page |
<ej:Grid ID="Grid" runat="server" AllowPaging="true" AllowSorting="true" AllowGrouping="true">
<EditSettings AllowEditing="true" AllowAdding="true" AllowDeleting="true"></EditSettings>
<ToolbarSettings ShowToolbar="true" ToolbarItems="add,edit,delete,update,cancel"></ToolbarSettings>
<ContextMenuSettings EnableContextMenu="true"></ContextMenuSettings>
<Columns>
<ej:Column Field="OrderID" IsPrimaryKey="true" HeaderText="Order ID" Width="90" TextAlign="Right"/>
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90"/>
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="80" EditType="Dropdown" TextAlign="Right"/>
<ej:Column Field="Freight" HeaderText="Freight" EditType="Numeric" Format="{0:C}" TextAlign="Right" Width="80">
<NumericEditOptions DecimalPlaces="2"></NumericEditOptions>
</ej:Column>
<ej:Column Field="ShipName" HeaderText="Ship Name" Width="150"/>
</Columns>
</ej:Grid>namespace WebSampleBrowser.Grid
{
public partial class Default : Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10643;
int empId = 0;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(orderId + 1, "ALFKI", empId + 1, 32.38, "Alfreds Futterkiste "));
order.Add(new Orders(orderId + 2, "ANATR", empId + 2, 11.61, "Ana Trujillo Emparedados y helados"));
order.Add(new Orders(orderId + 3, "ANTON", empId + 3, 45.34, "Antonio Moreno Taquería"));
order.Add(new Orders(orderId + 4, "AROUT", empId + 4, 37.28, "Around the Horn"));
order.Add(new Orders(orderId + 5, "BERGS", empId + 5, 67.00, "Berglunds snabbköp"));
order.Add(new Orders(orderId + 6, "BLONP", empId + 6, 23.32, "Blondel père et fils"));
orderId += 6;
empId += 6;
}
this.Grid.DataSource = order;
this.Grid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId ,int Freight,string ShipName)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight= Freight;
this.ShipName = ShipName;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public string Freight{ get; set; }
public string ShipName{ get; set; }
}
}
}
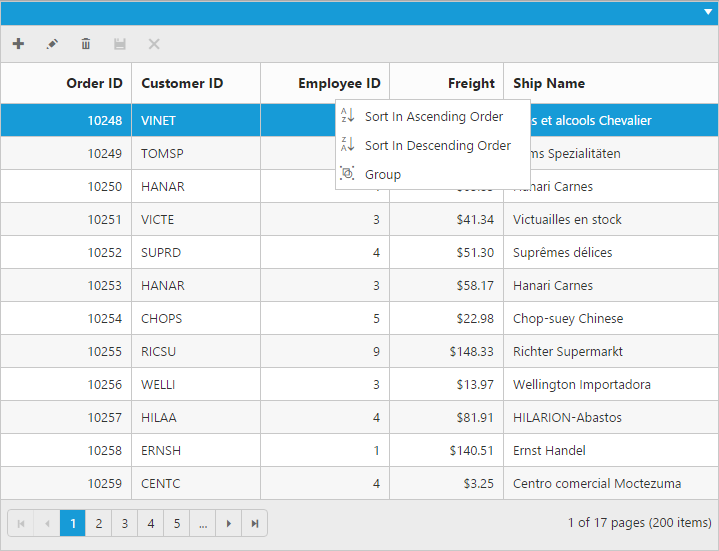
Context menu at header

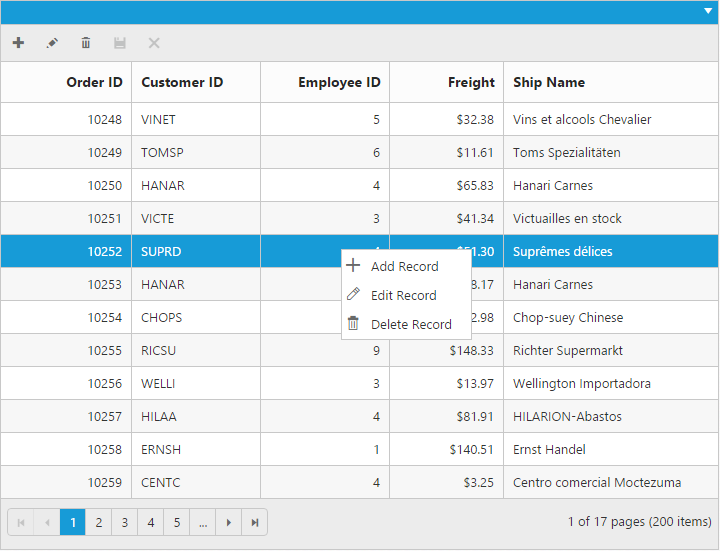
Context menu at body

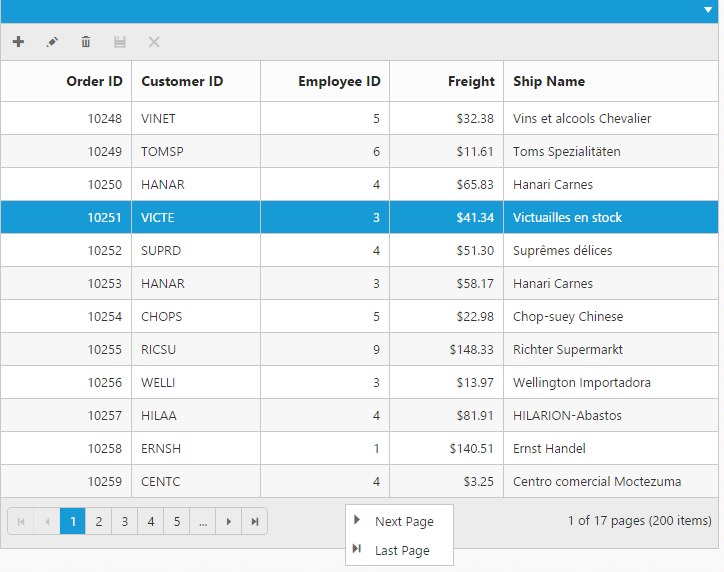
Context menu at pager
NOTE
AllowGrouping,AllowSortingshould be enabled to perform default context menu actions in Grid header.AllowEditing,AllowDeletingandAllowAddingshould be enabled to perform default actions in body.
Custom Context Menu
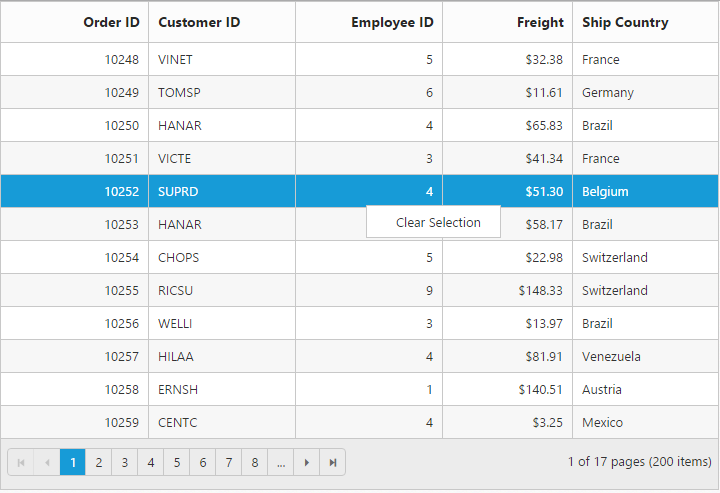
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use CustomContextMenuItems property of ContextMenuSettings and to bind required actions for this, use ContextClick event.
<asp:Content ID="ControlContent" runat="server" ContentPlaceHolderID="ControlsSection">
<div>
<ej:Grid ID="Grid" runat="server" AllowPaging="true" AllowSorting="true" AllowGrouping="true">
<ClientSideEvents ContextClick="contextClick" />
<ContextMenuSettings EnableContextMenu="true" DisableDefaultItems="true">
<CustomContextMenuItem>
<ej:CustomContexMenuItems Id="clear" Text="Clear Selection" />
</CustomContextMenuItem>
</ContextMenuSettings>
<Columns>
<ej:Column Field="OrderID" IsPrimaryKey="true" HeaderText="Order ID" Width="90" TextAlign="Right"/>
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90"/>
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="80" EditType="Dropdown" TextAlign="Right"/>
<ej:Column Field="Freight" HeaderText="Freight" EditType="Numeric" Format="{0:C}" TextAlign="Right" Width="80">
<NumericEditOptions DecimalPlaces="2"></NumericEditOptions>
</ej:Column>
<ej:Column Field="ShipName" HeaderText="Ship Name" Width="150"/>
</Columns>
</ej:Grid>
</div>
</asp:Content>
<asp:Content ID="ScriptContent" runat="server" ContentPlaceHolderID="ScriptSection">
<script type="text/javascript">
function contextClick(args) {
if (args.text == "Clear Selection")
this.clearSelection();
}
</script>
</asp:Content>namespace WebSampleBrowser.Grid
{
public partial class Default : Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10643;
int empId = 0;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(orderId + 1, "ALFKI", empId + 1, 32.38, "Germany"));
order.Add(new Orders(orderId + 2, "ANATR", empId + 2, 11.61, "Mexico"));
order.Add(new Orders(orderId + 3, "ANTON", empId + 3, 45.34, "Mexico"));
order.Add(new Orders(orderId + 4, "AROUT", empId + 4, 37.28, "UK"));
order.Add(new Orders(orderId + 5, "BERGS", empId + 5, 67.00, "Sweden"));
order.Add(new Orders(orderId + 6, "BLONP", empId + 6, 23.32, "France"));
orderId += 6;
empId += 6;
}
this.Grid.DataSource = order;
this.Grid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId ,int Freight,string ShipName)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight= Freight;
this.ShipName = ShipName;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public string Freight{ get; set; }
public string ShipName{ get; set; }
}
}
}
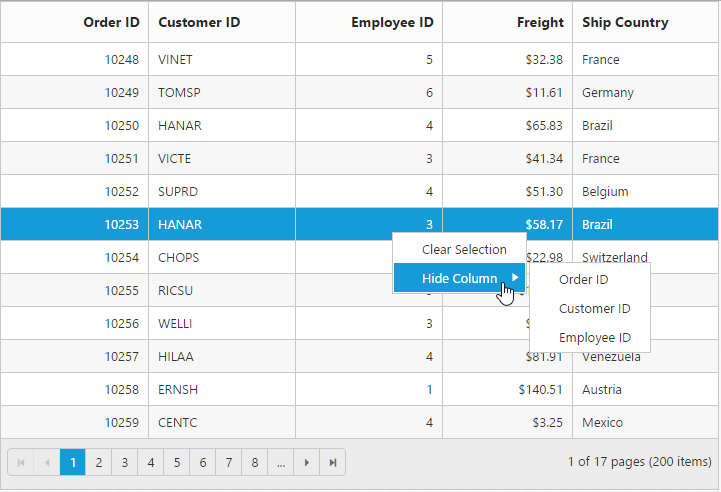
Sub Context Menu
Sub context menu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use SubContextMenu property of ContextMenuSettings and to bind required actions for this, use ContextClick event.
<asp:Content ID="ControlContent" runat="server" ContentPlaceHolderID="ControlsSection">
<div>
<ej:Grid ID="Grid" runat="server" AllowPaging="true" AllowSorting="true" AllowGrouping="true">
<ClientSideEvents ContextClick="contextClick" />
<ContextMenuSettings EnableContextMenu="true" DisableDefaultItems="true">
<CustomContextMenuItem>
<ej:CustomContexMenuItems Id="clear" Text="Clear Selection" />
<ej:CustomContexMenuItems Id="hide" Text="Hide Column" />
</CustomContextMenuItem>
<SubContextMenu>
<ej:SubContextMenu ContextMenuItem="hide" SubMenu="Order ID,Customer ID,Employee ID" />
</SubContextMenu>
</ContextMenuSettings>
<Columns>
<ej:Column Field="OrderID" IsPrimaryKey="true" HeaderText="Order ID" Width="90" TextAlign="Right"/>
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="90"/>
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="80" TextAlign="Right"/>
<ej:Column Field="Freight" HeaderText="Freight" Format="{0:C}" TextAlign="Right" Width="80">
<NumericEditOptions DecimalPlaces="2"></NumericEditOptions>
</ej:Column>
<ej:Column Field="ShipCountry" HeaderText="Ship Country" Width="90"/>
</Columns>
</ej:Grid>
</div>
</asp:Content>
<asp:Content ID="ScriptContent" runat="server" ContentPlaceHolderID="ScriptSection">
<script type="text/javascript">
function contextClick(args) {
if (args.text == "Clear Selection")
this.clearSelection();
else if (args.text != "Hide Column")
this.hideColumns(args.text);
}
</script>
</asp:Content>namespace WebSampleBrowser.Grid
{
public partial class Default : Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int orderId = 10643;
int empId = 0;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(orderId + 1, "ALFKI", empId + 1, 32.38, "Alfreds Futterkiste "));
order.Add(new Orders(orderId + 2, "ANATR", empId + 2, 11.61, "Ana Trujillo Emparedados y helados"));
order.Add(new Orders(orderId + 3, "ANTON", empId + 3, 45.34, "Antonio Moreno Taquería"));
order.Add(new Orders(orderId + 4, "AROUT", empId + 4, 37.28, "Around the Horn"));
order.Add(new Orders(orderId + 5, "BERGS", empId + 5, 67.00, "Berglunds snabbköp"));
order.Add(new Orders(orderId + 6, "BLONP", empId + 6, 23.32, "Blondel père et fils"));
orderId += 6;
empId += 6;
}
this.Grid.DataSource = order;
this.Grid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId ,int Freight,string ShipCountry)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight= Freight;
this.ShipCountry = ShipCountry;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public string Freight{ get; set; }
public string ShipCountry{ get; set; }
}
}
}