Tree Node in ASP.NET Core TreeView
12 Jun 202315 minutes to read
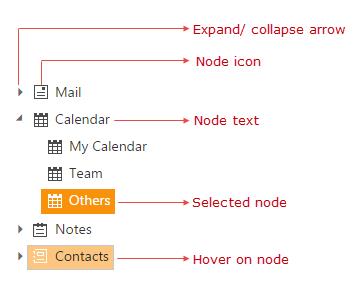
The tree view node is structured with expand/collapse arrow, checkbox, image and text as shown in the following.

Also the tree view node object holds the following properties.
|
Properties |
Data Type |
Description |
| checked | Boolean | Checked state of the node |
| count | Number | Number of child |
| expanded | Boolean | Expanded state of the node |
| index | Number | Index of the node |
| level | Number | Level of the node |
| id | String | Node id |
| parentId | String | Parent id of the node |
| selected | Boolean | Selected state of the node |
Get/Set node value
The tree view provides a set of options to configure all its properties by setting and getting values at initialization or dynamically.
To get the node value, you can use the getNode method as shown in the following code example. Here, the node value is retrieved by button click action.
In the controller page, create a data list that contains the details about the tree nodes.
public partial class TreeViewController : Controller
{
List<LoadData> load = new List<LoadData>();
public ActionResult TreeViewFeatures()
{
load.Add(new LoadData { Id = 1, Parent = 0, Text = "Item 1" });
load.Add(new LoadData { Id = 2, Parent = 0, Text = "Item 2" });
load.Add(new LoadData { Id = 3, Parent = 0, Text = "Item 3" });
load.Add(new LoadData { Id = 4, Parent = 1, Text = "Item 1.1" });
load.Add(new LoadData { Id = 5, Parent = 1, Text = "Item 1.2" });
load.Add(new LoadData { Id = 6, Parent = 3, Text = "Item 3.1" });
ViewBag.datasource = load;
return View();
}
}In the view page, add the following code and map the properties defined to the corresponding fields in data source.
<ej-tree-view id="treeView">
<e-tree-view-fields datasource="ViewBag.datasource" id="Id" parent-id="Parent" text="Text">
</e-tree-view-fields>
</ej-tree-view>In the view page, specify the following method in script tag to get the node value.
<script type="text/javascript">
//bind below onClick action to button to get node at button click or else in any action
function onClick() {
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//get node object using getNode method
var node = treeObj.getNode("1");
}
</script>NOTE
Existing tree view instance can be created by jQuery.data() and you can control the APIs of tree view behavior.
To edit the node text, use the updateText method as shown in the following code example:
<script type="text/javascript">
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//get node object using getNode method
var node = treeObj.getNode("2");
//sets text to existing node
treeObj.updateText(node.id, "updated Item");
</script>Get parent node
To get current parent node of a particular node, use the getParent method as shown in the following code example:
<script type="text/javascript">
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//get parent node using getParent method
var node = treeObj.getParent("4");
</script>Get node index
To get node index, use the getNodeIndex as shown in the following code example:
You can use getNodeByIndex method to get TreeView node by using index position.
<script type="text/javascript">
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//get node object using getNode method
var node = treeObj.getNode("4");
//gets the index of node
treeObj.getNodeIndex(node.id);
</script>Node manipulations
Perform the following operation in tree nodes and you can save the modified node values in the database.
Add or remove nodes
To add/remove nodes programmatically, use the addNode and removeNode methods of the tree view.
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
var newNode = { Id: 11, Text: "Item 2.1" };
//to add tree node
treeObj.addNode(newNode, "2");
//to remove node
treeObj.removeNode("4");Add a new node after or before some tree view node by using the insertAfter and insertBefore methods.
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
var newNode = { Id: 12, Text: "Item 2.2" };
//to add tree node after some element, which having id 2
treeObj.<p><strong>insertAfter(newNode, “2”);</strong></p>
var newNode = { Id: 13, Text: "Item 2.3" };
//to add tree node before some element, which having id 2
treeObj.<p><strong>insertBefore(newNode, “2”);</strong></p>Move node
You can also achieve cut and paste operation by using the moveNode method.
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//to move tree node which having id 5, to child of node which having id 2.
treeObj.moveNode("5", "2");Expand or collapse node
The tree nodes can be expanded or collapsed by clicking the expand/collapse icon of the node or in code behind by using the following methods.
|
Methods |
Description |
| Expands the node with specified id. | |
| Collapses the node with specified id. | |
| Expands all the node. | |
| Collapses all the node. |
Also you can get all the expanded nodes index in tree by using the getExpandedNodesIndex method that returns the array of expanded node indices.
Prevent multiple node expand
You can be able to prevent the multiple expand of tree view nodes by specifying enableMultipleExpand as false.
For example, if you want to allow only one node to be expanded in tree view at a time. Refer to the following code block for more details.
<ej-tree-view id="treeView">
<e-tree-view-fields datasource="ViewBag.datasource" id="Id" parent-id="Parent" text="Text" enable-multiple-expand="true">
</e-tree-view-fields>
</ej-tree-view>Get updated node collection
Get the updated node values after manipulating or editing the node of tree view by using the getTreeData method. It returns the JSON data with modified structure in tree view.
You can also get the updated data source for remote data binding after performing the operation like editing, selecting/unselecting, expanding/collapsing, checking/unchecking and removing node. You cannot get the updated data source, when you perform operation like drag and drop, adding node for remote data binding.
The updated data source also contains custom attributes, if you return these from server.
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//to get TreeView data
treeObj.getTreeData();Editing
You can directly edit the tree node’s text in-place by double-click on the tree node or select the tree node and press F2 key. The editing works only if the allowEditing property is true in TreeView control. When editing is completed by focus out or “enter” key press, the modified node’s text is saved automatically. The nodeEdit event will be triggered whenever edited the TreeView node.
Also beforeEdit event will be triggered before the TreeView node change into editing mode.
<ej-tree-view id="treeView">
<e-tree-view-fields datasource="ViewBag.datasource" id="Id" parent-id="Parent" text="Text" allow-editing="true">
</e-tree-view-fields>
</ej-tree-view>Selection
You can select a specific node by using selectedNode property or selectNode method. To get the selected status of a given TreeView node you have to use isSelected method.
The nodeClick event will be triggered whenever TreeView node is clicked. The beforeSelect event will be triggered before the TreeView node is selected.
The nodeSelect/nodeUnselect events will be triggered based on the TreeView node click operations.
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//to select node
treeObj.selectNode(2);Ensure visibility
To get the visibility status of the given TreeView node, you can use isVisible method.
You can ensure the specified tree node is visible by using ensureVisible method, which expands tree nodes and scrolls the TreeView control as necessary.
Also you can use getVisibleNodes method to get currently visible nodes in TreeView.
<script type="text/javascript">
function onClick() {
//create an instance from an existing TreeView.
// only after control creation you can get treeObj otherwise it throws exception.
treeObj = $("#treeView").ejTreeView('instance');
//to ensure the visibility of node
treeObj.ensureVisible("4");
}
</script>