Data Label in ASP.NET Core SunburstChart
23 Mar 20213 minutes to read
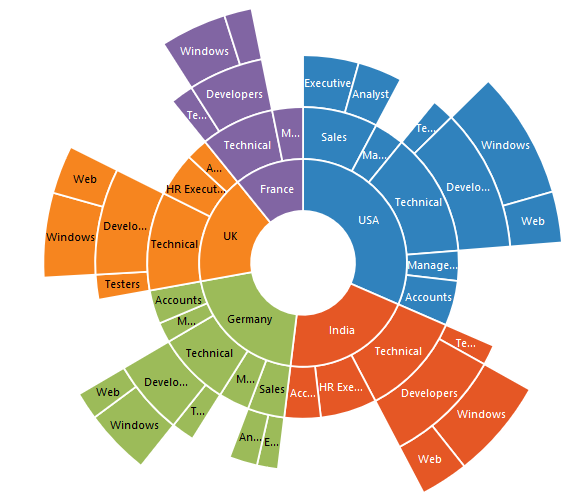
Sunburst data labels are used to display the data related to the segment. It helps to provide the information about the data points to the users.
You can enable or disable the data labels by setting the visible property of the e-sunburstchart-data-label-settings to true as shown in the below code
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true"></e-sunburstchart-data-label-settings>
</ej-sunburstchart>
Label Overflow mode
When you represent huge data with data labels, they may intersect each other. You can avoid this using the label-overflow-mode property.
The following properties are used to avoid the overlapping.
- Trim – To trim the large data labels.
- Hide – To hide the overlapped data labels.
The following code shows how to set Hide and Trim mode.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true"
label-overflow-mode="@SunburstLabelOverflowMode.Hide"></e-sunburstchart-data-label-settings>
</ej-sunburstchart>
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true"
label-overflow-mode="@SunburstLabelOverflowMode.Trim"></e-sunburstchart-data-label-settings>
</ej-sunburstchart>
Label Rotation Mode
You can rotate the data label by using label-rotation-mode property. By default, the labelRotationMode is set as angle.
The following code shows how to set labelRotationMode as normal and angle.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true"
label-rotation-mode="@SunburstLabelRotationMode.Normal">
</e-sunburstchart-data-label-settings>
</ej-sunburstchart>
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true"
label-rotation-mode="@SunburstLabelRotationMode.Angle">
</e-sunburstchart-data-label-settings>
</ej-sunburstchart>
Customizing the data labels
You can customize the appearance of the data point using the e-sunburstchart-font property.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-data-label-settings visible="true">
<e-sunburstchart-font color="black" font-weight="Bold" size="15px"></e-sunburstchart-font>
</e-sunburstchart-data-label-settings>
</ej-sunburstchart>
Sunburst Chart Title & Subtitle
Title & TextAlignment
By using the title option, you can add the title-text as well as customize its title-border, title-background and title-font.
You can change the title alignment to center, far and near by using the title-textAlignment property of the Title.
<ej-sunburstchart id="sunburst">
<e-title visible="true">
<e-font color="black" font-weight="bold" size="15px">
<e-border color="black" width="2"></e-border>
</e-font>
</e-title>
</ej-sunburstchart>Sub Title & TextAlignment
By using the subTitle option, you can add the title-subTitle-text as well as customize its title-subTitle-border, title-subTitle-background and title-subTitle-font.
<ej-sunburstchart id="sunburst">
<e-title>
<e-sub-title visible="true">
<e-font color="black" font-weight="bold" size="15px">
<e-border color="black" width="2"></e-border>
</e-font>
</e-sub-title>
</e-title>
</ej-sunburstchart>