Selection
21 Apr 20171 minute to read
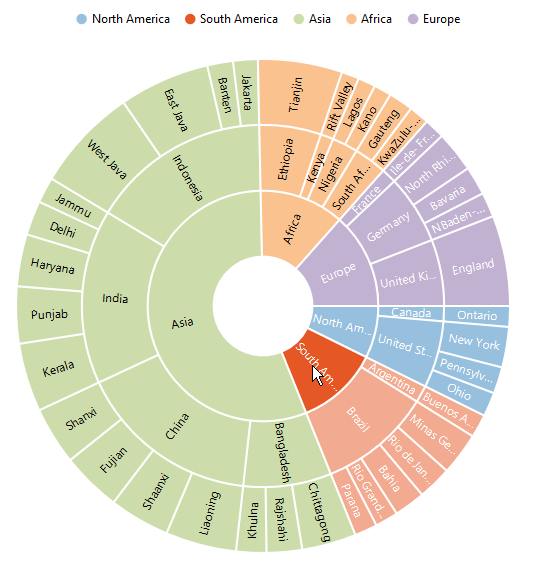
SunburstChart provides selection support for the points on mouse click. To enable the selection , set the Enable property to true in the e-sunburstchart-selection-settings.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" ></e-sunburstchart-selection-settings>
</ej-sunburstchart>
Selection Display mode
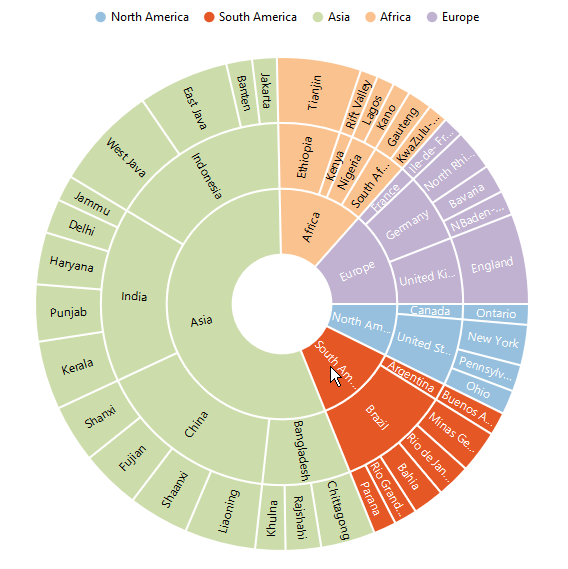
You can customize the selected segment appearance by using color or opacity. You can choose between color or opacity using the type selection Settings.
- selectionByColor – To display the selected segment appearance using color.
- selectionByOpacity – To display the selected segment appearance using opacity.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" color="red" type="@SunburstSelectionType.Color"></e-sunburstchart-selection-settings>
</ej-sunburstchart>
Selection Mode
Sunburst chart provides multiple option to represent the selected categories. You can select the segment categories by using the Mode property in selectionSettings
- Child – To selection the child of selected parent.
- All – To selection the entire categories in group.
- Parent – To selection the parent of selected child.
- Single - To selection single item in the category.
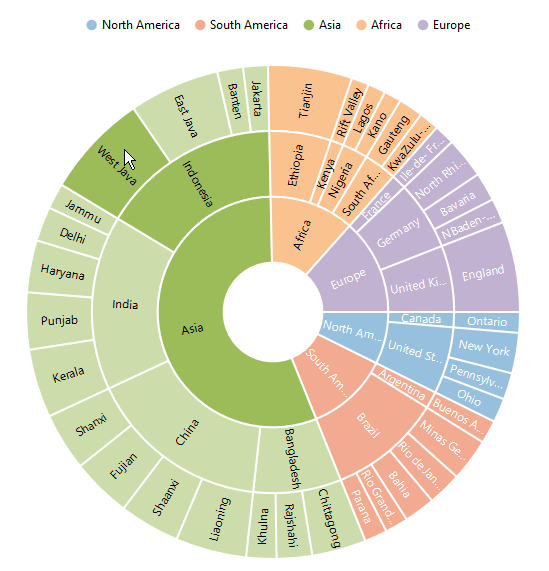
Child
The following code shows how to set the selection type as child
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" mode="@SunburstSelectionMode.Child">
</e-sunburstchart-selection-settings>
</ej-sunburstchart>
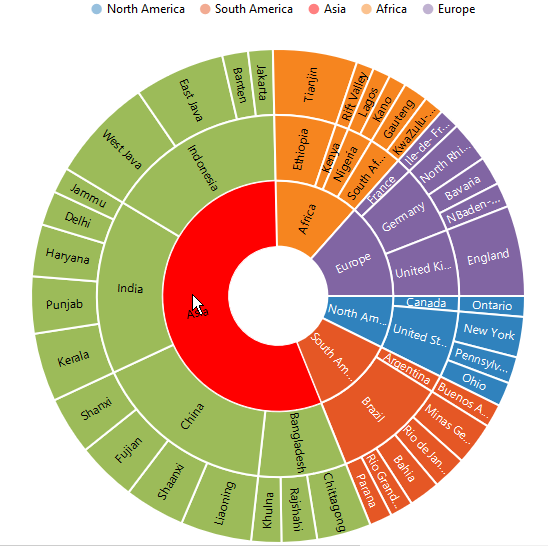
Parent
The parent mode can be enabled by using the below code
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" mode="@SunburstSelectionMode.Parent">
</e-sunburstchart-selection-settings>
</ej-sunburstchart>
Point
To selection the particular segment, the point mode of the selection settings is used.
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" mode="@SunburstSelectionMode.Point">
</e-sunburstchart-selection-settings>
</ej-sunburstchart>
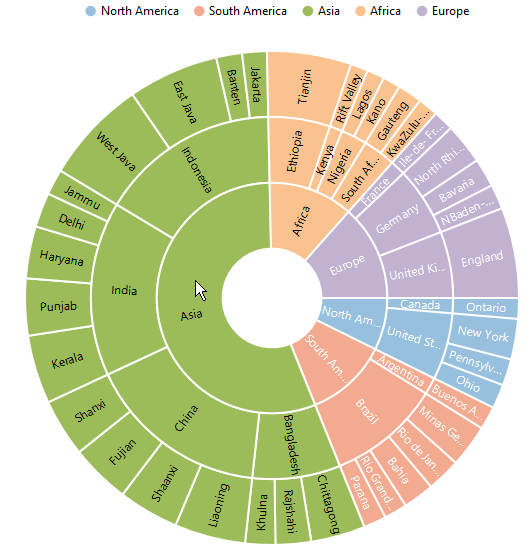
All
The following code snippet is used for the all mode of selection settings
<ej-sunburstchart id="SunburstChart" >
<e-sunburstchart-selection-settings enable="true" mode="@SunburstSelectionMode.All">
</e-sunburstchart-selection-settings>
</ej-sunburstchart>