Contents
- Tooltip
- Tooltip Template
- Customize the appearance of tooltip
Having trouble getting help?
Contact Support
Contact Support
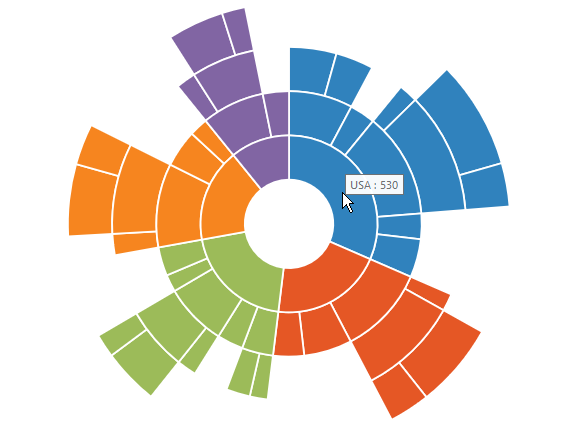
Tooltip
ToolTip allows you to display any information over a sunburst segment. It appears when mouse hovered over or touch any chart segment. By default, it displays the corresponding segment category name and its value
<ej-sunburstchart id="sunburst" [tooltip.visible]="true" >
</ej-sunburstchart>
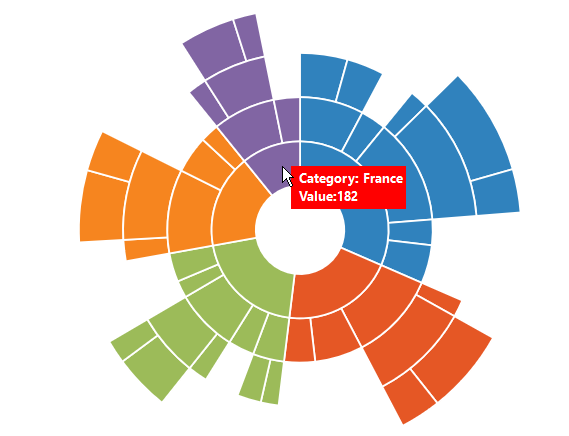
Tooltip Template
HTML elements can be displayed in the tooltip by using the tooltip.template property of the tooltip. The template property takes the value of the id attribute of the HTML element. You can use the #point.x# and #point.y# as place holders in the HTML element to display the x and y values of the corresponding point.
<body>
<div id="Tooltip" style="display: none;">
<div id="value" style="background-color:red;padding-top:3px;padding-right:3px">
<div>
<label id="efpercentage" style="color:white">
Category: #point.x#
<br /> Value:#point.y#
</label>
</div>
</div>
</div>
<ej-sunburstchart id="sunburst" [tooltip.visible]="true" tooltip.template="Tooltip" >
</ej-sunburstchart>
</body>
Customize the appearance of tooltip
The fill and border options are used to customize the background color and border of the tooltip respectively. The font option in the tooltip is used to customize the font of the tooltip text.
<ej-sunburstchart id="sunburst" [tooltip.border]="{color:'black',width:2}" [tooltip.visible]="true" [tooltip.font]="{fontFamily:'Arial',fontStyle:'Italic',size:'10px'}">
</ej-sunburstchart>