Right to left(RTL) in Xamarin StepProgressBar (Step Progress Bar)
20 Jan 20251 minute to read
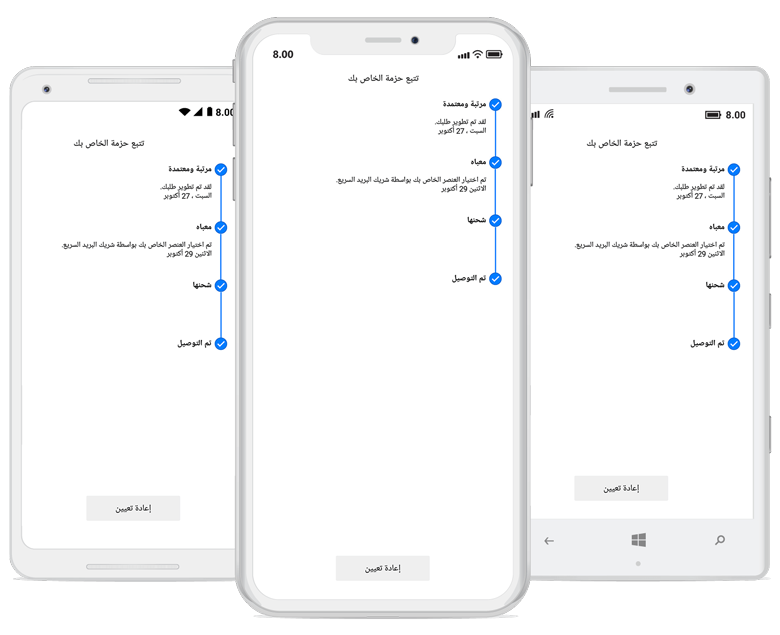
StepProgressBar provides support to change the layout direction of the control in the right-to-left direction by setting the FlowDirection to RightToLeft or by changing the device language.
<progressBar:SfStepProgressBar FlowDirection="RightToLeft" >
</progressBar:SfStepProgressBar>stepProgressBar.FlowDirection = FlowDirection.RightToLeft;Note
For implementing theFlowDirectionin the control, Xamarin.Forms package version must be 3.0 and above. Refer to RightToLeft to get more details aboutRightToLeftflow direction in Xamarin.Forms.
Android
For Android, add android:supportsRtl="true" to your application tag of AndroidManifest.xml file, and make sure your MinSDKVersion is 17+. By changing the device language or enabling the device’s Force RTL layout, you can achieve the RightToLeft layout direction in StepProgressBar.
<manifest ... >
<uses-sdk android:minSdkVersion="17" ... />
<application ... android:supportsRtl="true">
</application>
</manifest>iOS
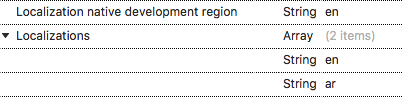
For iOS, add the RightToLeft language to the CFBundleLocalizations section of your Info.plist file, and make sure you are targeting iOS 9+.
<resources>
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>ar</string>
</array>
</resources>
UWP
For UWP, you need to set FlowDirection to RightToLeft in the MainPage.cs file of the UWP project.
public MainPage()
{
…
this.FlowDirection = FlowDirection.RightToLeft;
LoadApplication (new App ());
…
}