Sparkline Axis in Xamarin Sparkline (SfSparkline)
8 Jan 20251 minute to read
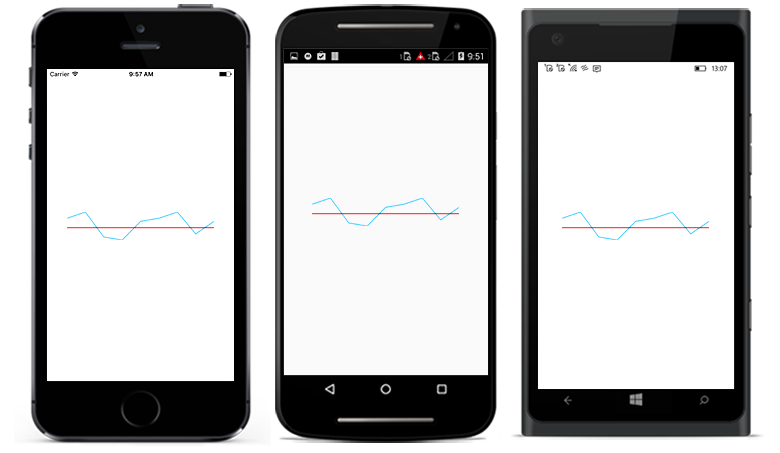
Axis of the sparkline can be configured and customized using following properties. This feature is applicable for all the sparkline types except SfWinLossSparkline.
-
IsVisible- used to change the visibility of the axis. -
StrokeColor- used to change the color of the axis. -
StrokeWidth- used to change the width of the axis. -
AxisOrigin- used to change the origin (positive or negative) of the axis.
<sparkline:SfLineSparkline ItemsSource="{Binding Data}"
YBindingPath="Performance">
<sparkline:SfLineSparkline.Axis>
<sparkline:SparklineAxis IsVisible="true"
StrokeColor="Red"/>
</sparkline:SfLineSparkline.Axis>
</sparkline:SfLineSparkline>SfLineSparkline lineSparkline = new SfLineSparkline()
{
YBindingPath = "Performance",
ItemsSource = viewModel.Data,
Axis = new SparklineAxis()
{
IsVisible = true,
StrokeColor = Color.Red,
}
};