Markers in Xamarin Sparkline (SfSparkline)
8 Jan 20251 minute to read
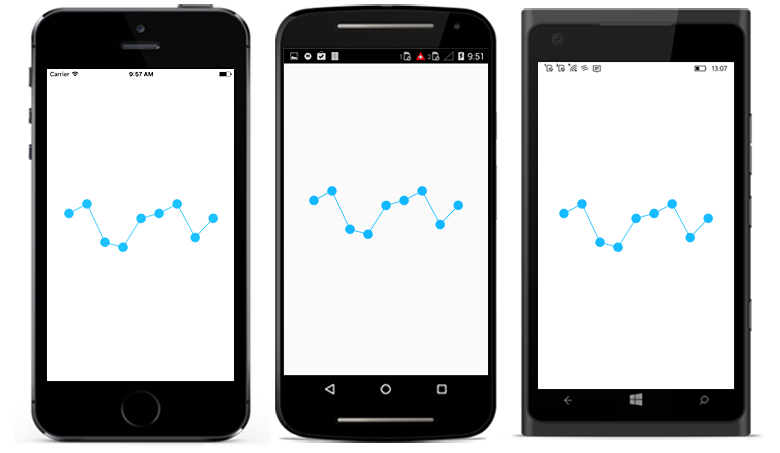
Markers are used to highlight the data point in SfLineSparkline and SfAreaSparkline. You can use the following properties to customize the appearance.
-
IsVisible- used to change the visibility of the marker. -
Width- used to change the width of the marker. -
Height- used to change the height of the marker. -
Color- used to change the color of the marker.
<sparkline:SfLineSparkline ItemsSource="{Binding Data}"
YBindingPath="Performance">
<sparkline:SfLineSparkline.Marker>
<sparkline:MarkerBase IsVisible="True"
Width="15"
Height="15"/>
</sparkline:SfLineSparkline.Marker>
</sparkline:SfLineSparkline>SfLineSparkline lineSparkline = new SfLineSparkline()
{
YBindingPath = "Performance",
ItemsSource = viewModel.Data,
Marker = new MarkerBase()
{
IsVisible = true,
Width = 15,
Height = 15
}
};