Getting Started with Xamarin Shimmer (SfShimmer)
8 Jan 20257 minutes to read
This section explains the steps required to configure the shimmer.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfShimmer reference
You can add SfShimmer reference using one of the following methods:
Method 1: Adding SfShimmer reference from nuget.org
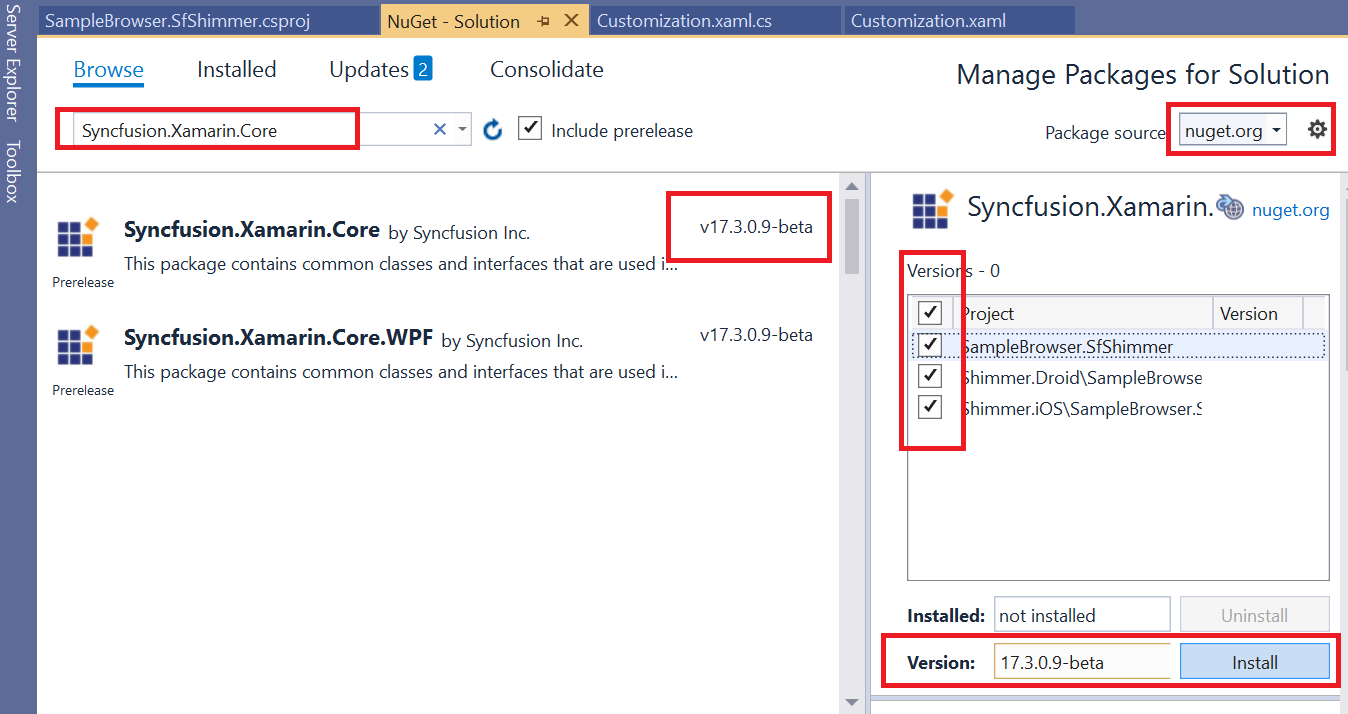
Syncfusion Xamarin components are available in nuget.org. To add SfShimmer to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.Core, and then install it.

Method 2: Adding SfShimmer reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfShimmer control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfShimmer assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location : {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you will have to include a license key in your projects. Refer to Syncfusion license key to learn about registering Syncfusion license key in your Xamarin application to use our components.
Launching an application on each platform with SfShimmer
To use the shimmer inside an application, each platform application requires some additional configurations. The configurations vary from platform to platform and are discussed in the following sections:
NOTE
If you are adding the references from toolbox, the following steps are not needed.
iOS
To launch the shimmer in iOS, call the SfShimmerRenderer.Init() method in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as demonstrated in the following code sample.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
SfShimmerRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}Universal Windows Platform (UWP)
To deploy the shimmer in Release mode, initialize the core assemblies in the App.xaml.cs file in the UWP project as demonstrated in the following code samples.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
if (rootFrame == null)
{
List<Assembly> assembliesToInclude = new List<Assembly>();
assembliesToInclude.Add(typeof(Syncfusion.XForms.UWP.Shimmer.SfShimmerRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
}
…
}Android
Android platform does not require any additional configuration to render the shimmer control.
Initializing shimmer
Import the SfShimmer control namespace in respective page as demonstrated in the following code sample.
xmlns:shimmer="clr-namespace:Syncfusion.XForms.Shimmer;assembly=Syncfusion.Core.XForms"using Syncfusion.XForms.Shimmer;Then initialize shimmer as shown below,
<shimmer:SfShimmer x:Name="shimmer" VerticalOptions="Fill"
IsActive="{Binding IsActive}">
<shimmer:SfShimmer.Content>
<StackLayout>
<Label Text="Content is loaded!" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
</StackLayout>
</shimmer:SfShimmer.Content>
</shimmer:SfShimmer>SfShimmer shimmer = new SfShimmer();
shimmer.VerticalOptions = LayoutOptions.Fill;
shimmer.SetBinding(SfShimmer.IsActiveProperty, "IsActive");
var stackLayout = new StackLayout();
var label = new Label();
label.Text = "Content is loaded!";
label.HorizontalOptions = LayoutOptions.CenterAndExpand;
label.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(label);
shimmer.Content = stackLayout;
NOTE
The SfShimmer has different shimmer types. The default shimmer type is
Persona.
Loading shimmer content
By disabling the IsActive property of SfShimmer, shimmer content is loaded.
<shimmer:SfShimmer x:Name="shimmer" VerticalOptions="FillAndExpand" IsActive ="false">
<shimmer:SfShimmer.Content>
<StackLayout>
<Label Text="Content is loaded!"/>
</StackLayout>
</shimmer:SfShimmer.Content>
</shimmer:SfShimmer>shimmer = new SfShimmer()
{
IsActive = false,
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new Label
{
Text = "Content is loaded!"
}
};
this.Content = shimmer;You can find the complete getting started sample from this link.