Getting Started with Xamarin Linear Gauge (SfLinearGauge)
8 Jan 202521 minutes to read
This section explains the steps required to configure a SfLinearGauge control in a real-time scenario and also provides a walk-through on some of the customization features available in SfLinearGauge control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfLinearGauge reference
You can add SfLinearGauge reference using one of the following methods:
Method 1: Adding SfLinearGauge reference from nuget.org
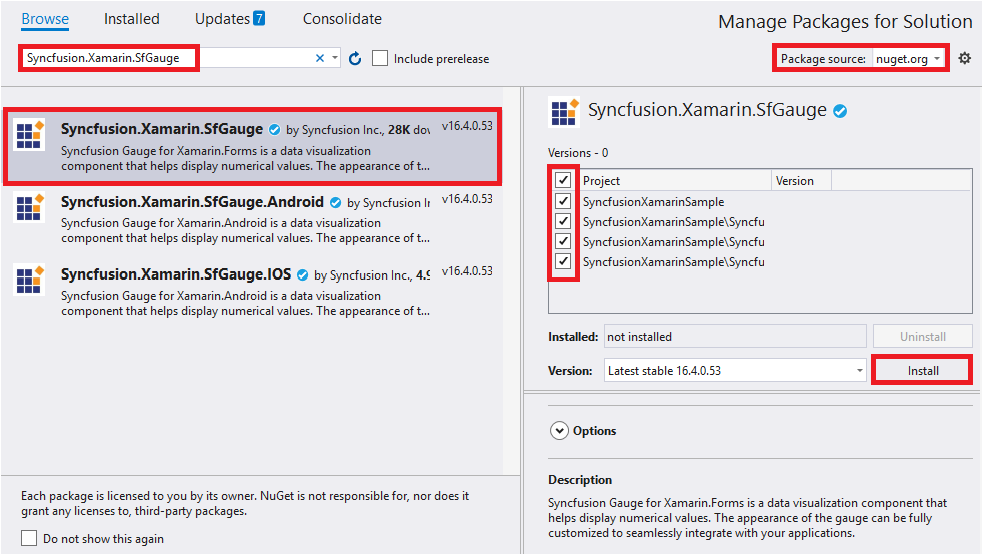
Syncfusion® Xamarin components are available in nuget.org. To add SfLinearGauge to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfGauge, and then install it.

NOTE
Install the same version of SfLinearGauge NuGet in all the projects.
Method 2: Adding SfLinearGauge reference from toolbox
Syncfusion® also provides Xamarin Toolbox. Using this toolbox, you can drag the SfLinearGauge control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfLinearGauge assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfGauge.Android.dll Syncfusion.SfGauge.XForms.Android.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfGauge.iOS.dll Syncfusion.SfGauge.XForms.iOS.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfGauge.UWP.dll Syncfusion.SfGauge.XForms.UWP.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching an application on each platform with SfLinearGauge.
To use the SfLinearGauge control inside an application, each platform requires some additional configurations. The configurations vary from platform to platform and is discussed in the following sections:
NOTE
If you are adding the references from toolbox, this step is not needed.
iOS
To launch the SfLinearGauge in iOS, call the SfLinearGaugeRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms Framework has been initialized and before the LoadApplication is called, as demonstrated in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init ();
Syncfusion.SfGauge.XForms.iOS.SfGaugeRenderer.Init();
LoadApplication (new App ());
…
}Universal Windows Platform (UWP)
You need to initialize the linear gauge view assemblies in App.xaml.cs in UWP project as demonstrated in the following code samples. This is required to deploy the application with linear gauge in Release mode in UWP platform.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// Add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
// Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(Syncfusion.SfGauge.XForms.UWP.SfGaugeRenderer).GetTypeInfo().Assembly);
// Replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Android
The Android platform does not require any additional configuration to render the linear gauge.
Reference Mono.Android.Export
-
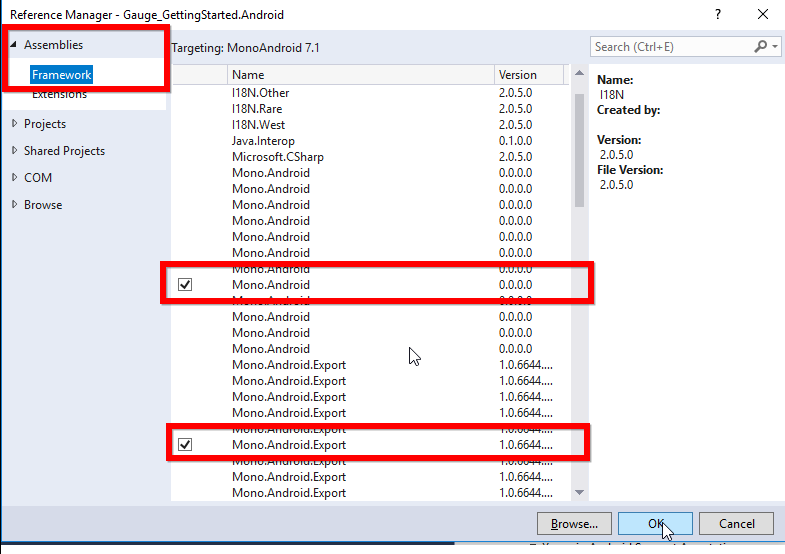
In the Solution Explorer in the Android project, right-click on References and choose Add Reference.
-
In the Add Reference window, select the Assemblies tab and choose the Framework.
-
In the Framework tab, ensure Mono.Android and Mono.Android.Export is checked and click ok.

Adding namespace for the added assemblies
xmlns:linear="clr-namespace:Syncfusion.SfGauge.XForms;assembly=Syncfusion.SfGauge.XForms"using Syncfusion.SfGauge.XForms;Initialize gauge
You can initialize the SfLinearGauge control with a required optimal name by using the included namespace.
<gauge:SfLinearGauge/>SfLinearGauge linearGauge = new SfLinearGauge();
this.Content = linearGauge;Adding header
You can assign a unique header to SfLinearGauge by using the LinearHeader property and position it wherever as you desired by using the Offset property.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Header>
<gauge:LinearHeader Text="Thermometer" TextSize="20" FontAttributes="Bold" Offset="0.35,0.35"/>
</gauge:SfLinearGauge.Header>
</gauge:SfLinearGauge>SfLinearGauge linearGauge=new SfLinearGauge();
LinearHeader linearHeader = new LinearHeader();
linearHeader.Text = "Thermometer";
linearHeader.TextSize = 20;
linearHeader.FontAttributes = FontAttributes.Bold;
linearHeader.Offset = new Point(0.35, 0.35);
linearGauge.Header = linearHeader;Configuring scales
Scales is a collection of LinearScale, which is used to indicate the numeric values. Scale bar, ticks, labels, ranges, and pointers are the sub elements of a scale.
The MinimumValue and MaximumValue properties allow you to set the scale range.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Scales>
<gauge:LinearScale ScaleBarColor="#e0e0e0" LabelColor="#424242">
<gauge:LinearScale.MajorTickSettings>
<gauge:LinearTickSettings Thickness="1" Color="Gray" Length="15"/>
</gauge:LinearScale.MajorTickSettings>
<gauge:LinearScale.MinorTickSettings>
<gauge:LinearTickSettings Thickness="1" Color="Gray" Length="7"/>
</gauge:LinearScale.MinorTickSettings>
</gauge:LinearScale>
</gauge:SfLinearGauge.Scales>
</gauge:SfLinearGauge>LinearScale linearScale = new LinearScale();
linearScale.ScaleBarColor = Color.FromHex("#e0e0e0");
linearScale.LabelColor = Color.FromHex("#424242");
linearScale.MajorTickSettings.Thickness = 1;
linearScale.MajorTickSettings.Length = 15;
linearScale.MajorTickSettings.Color = Color.Gray;
linearScale.MinorTickSettings.Color = Color.Gray;
linearScale.MinorTickSettings.Length = 7;
linearScale.MinorTickSettings.Thickness = 1;
linearGauge.Scales.Add(linearScale);
this.Content = linearGauge;Adding a symbol pointer
SymbolPointer is a shape that can be placed to mark the pointer value in gauge.
<gauge:LinearScale.Pointers>
<gauge:SymbolPointer Value="60" Offset="45" Color="#757575"/>
</gauge:LinearScale.Pointers>SymbolPointer symbolPointer = new SymbolPointer();
symbolPointer.Value = 60;
symbolPointer.Offset = 45;
symbolPointer.Color = Color.FromHex("#757575");
linearScale.Pointers.Add(symbolPointer);Adding a bar pointer
BarPointer is used to mark the scale values. It starts at the beginning of gauge and ends at the pointer value.
<gauge:LinearScale.Pointers>
<gauge:BarPointer Value="50" Color="#757575" />
</gauge:LinearScale.Pointers>BarPointer barPointer = new BarPointer();
barPointer.Value = 50;
barPointer.Color = Color.FromHex("#757575");
linearScale.Pointers.Add(barPointer);Adding ranges
You can categorize the scale values using the start and end values properties in LinearRange. You can add multiple ranges for a scale using the ranges property.
<gauge:LinearScale.Ranges>
<gauge:LinearRange StartValue="0" EndValue="40" Color="#27beb7" Offset="-20"/>
<gauge:LinearRange StartValue="40" EndValue="100" Color="LightCyan" Offset="-20"/>
</gauge:LinearScale.Ranges>LinearRange linearRange = new LinearRange();
linearRange.StartValue = 0;
linearRange.EndValue = 40;
linearRange.Color = Color.FromHex("#27beb7");
linearRange.Offset = -20;
linearScale.Ranges.Add(linearRange);
LinearRange linearRange1 = new LinearRange();
linearRange1.StartValue = 40;
linearRange1.EndValue = 100;
linearRange1.Color = Color.LightCyan;
linearRange1.Offset = -20;
linearScale.Ranges.Add(linearRange1);
linearGauge.Scales.Add(linearScale);The following code example gives you the complete code of above configurations.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:gauge="clr-namespace:Syncfusion.SfGauge.XForms;assembly=Syncfusion.SfGauge.XForms"
xmlns:local="clr-namespace:Gauge_GettingStarted"
x:Class="Gauge_GettingStarted.MainPage">
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.Header>
<gauge:LinearHeader Text="Thermometer" TextSize="20" FontAttributes="Bold" Offset="0.35,0.35"/>
</gauge:SfLinearGauge.Header>
<gauge:SfLinearGauge.Scales>
<gauge:LinearScale ScaleBarColor="#e0e0e0" LabelColor="#424242">
<gauge:LinearScale.MajorTickSettings>
<gauge:LinearTickSettings Thickness="1" Color="Gray" Length="15"/>
</gauge:LinearScale.MajorTickSettings>
<gauge:LinearScale.MinorTickSettings>
<gauge:LinearTickSettings Thickness="1" Color="Gray" Length="7"/>
</gauge:LinearScale.MinorTickSettings>
<gauge:LinearScale.Pointers>
<gauge:SymbolPointer Value="60" Offset="45" Color="#757575"/>
<gauge:BarPointer Value="50" Color="#757575" />
</gauge:LinearScale.Pointers>
<gauge:LinearScale.Ranges>
<gauge:LinearRange StartValue="0" EndValue="40" Color="#27beb7" >
<gauge:LinearRange.Offset>
<OnPlatform x:TypeArguments="x:Double" iOS="-20" Android="-20" WinPhone="-40" />
</gauge:LinearRange.Offset>
</gauge:LinearRange>
<gauge:LinearRange StartValue="40" EndValue="100" Color="LightCyan">
<gauge:LinearRange.Offset>
<OnPlatform x:TypeArguments="x:Double" iOS="-20" Android="-20" WinPhone="-40" />
</gauge:LinearRange.Offset>
</gauge:LinearRange>
</gauge:LinearScale.Ranges>
</gauge:LinearScale>
</gauge:SfLinearGauge.Scales>
</gauge:SfLinearGauge>
</ContentPage>using Syncfusion.SfGauge.XForms;
using Xamarin.Forms;
namespace Gauge_GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
//Initializing linear gauge
SfLinearGauge linearGauge = new SfLinearGauge();
//Adding header
LinearHeader linearHeader = new LinearHeader();
linearHeader.Text = "Thermometer";
linearHeader.TextSize = 20;
linearHeader.FontAttributes = FontAttributes.Bold;
linearHeader.Offset = new Point(0.35, 0.35);
linearGauge.Header = linearHeader;
//Initializing scale for linear gauge
LinearScale linearScale = new LinearScale();
linearScale.ScaleBarColor = Color.FromHex("#e0e0e0");
linearScale.LabelColor = Color.FromHex("#424242");
linearScale.MajorTickSettings.Thickness = 1;
linearScale.MajorTickSettings.Length = 15;
linearScale.MajorTickSettings.Color = Color.Gray;
linearScale.MinorTickSettings.Color = Color.Gray;
linearScale.MinorTickSettings.Length = 7;
linearScale.MinorTickSettings.Thickness = 1;
linearGauge.Scales.Add(linearScale);
//Adding symbol pointer
SymbolPointer symbolPointer = new SymbolPointer();
symbolPointer.Value = 60;
symbolPointer.Offset = 45;
symbolPointer.Color = Color.FromHex("#757575");
linearScale.Pointers.Add(symbolPointer);
//Adding bar pointer
BarPointer barPointer = new BarPointer();
barPointer.Value = 50;
barPointer.Color = Color.FromHex("#757575");
linearScale.Pointers.Add(barPointer);
//Adding linear ranges
LinearRange linearRange = new LinearRange();
linearRange.StartValue = 0;
linearRange.EndValue = 40;
linearRange.Color = Color.FromHex("#27beb7");
linearRange.Offset = Device.RuntimePlatform == Device.iOS ? -20 : Device.RuntimePlatform == Device.Android ? -20 : -40;
linearScale.Ranges.Add(linearRange);
LinearRange linearRange1 = new LinearRange();
linearRange1.StartValue = 40;
linearRange1.EndValue = 100;
linearRange1.Color = Color.LightCyan;
linearRange1.Offset = Device.RuntimePlatform == Device.iOS ? -20 : Device.RuntimePlatform == Device.Android ? -20 : -40;
linearScale.Ranges.Add(linearRange1);
linearGauge.Scales.Add(linearScale);
this.Content = linearGauge;
}
}
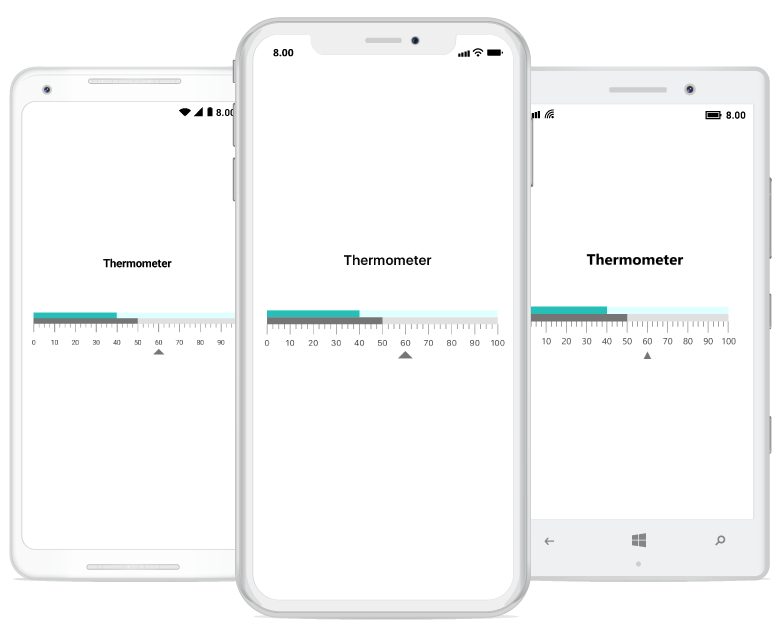
}The following screenshot illustrates the result of the above codes.

You can find the complete getting started sample from this link.
See also
How to resolve gauge not rendering issue in Xamarin.Forms for iOS