Having trouble getting help?
Contact Support
Contact Support
Grid Lines in Xamarin DateTime Range Navigator
6 Jan 20251 minute to read
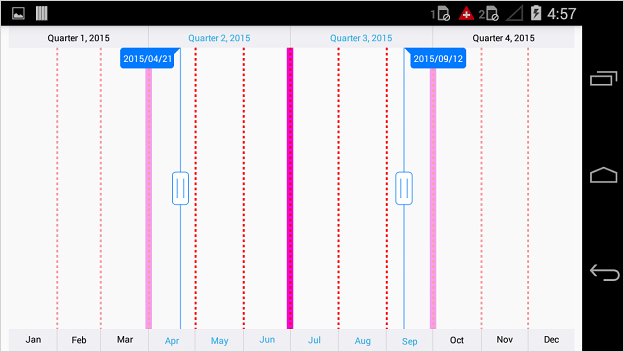
The MinorScaleStyle and MajorScaleStyle properties of SfDateTimeRangeNavigator used to customize the minor and major grid lines. Following properties are available in each scale style to configure the grid lines.
-
ShowGridLines– used to set the visibility of grid lines. -
GridLineWidth– used to set the width for grid lines. -
GridLineColor– used to set the color for grid lines. -
GridLineDashArray– used to set dashes for grid lines.
<rangenavigator:SfDateTimeRangeNavigator HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Minimum="1/5/2015"
Maximum="11/7/2015">
<rangenavigator:SfDateTimeRangeNavigator.MajorScaleStyle>
<rangenavigator:ScaleStyle GridLineColor="#F109D7" GridLineWidth="10" ShowGridLines="True"/>
</rangenavigator:SfDateTimeRangeNavigator.MajorScaleStyle >
<rangenavigator:SfDateTimeRangeNavigator.MinorScaleStyle>
<rangenavigator:ScaleStyle GridLineColor="Red" GridLineWidth="3" ShowGridLines="True"/>
</rangenavigator:SfDateTimeRangeNavigator.MinorScaleStyle >
</rangenavigator:SfDateTimeRangeNavigator>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator();
...
rangeNavigator.MajorScaleStyle.ShowGridLines = true;
rangeNavigator.MajorScaleStyle.GridLineColor = Color.FromHex("#F109D7");
rangeNavigator.MajorScaleStyle.GridLineWidth = 10;
rangeNavigator.MinorScaleStyle.ShowGridLines = true;
rangeNavigator.MinorScaleStyle.GridLineColor = Color.Red;
rangeNavigator.MinorScaleStyle.GridLineWidth = 3;
rangeNavigator.MinorScaleStyle.GridLineDashArray = new double[2] { 4, 4 };