Getting Started with Xamarin Circular Gauge (SfCircularGauge)
8 Jan 202518 minutes to read
This section explains the steps required to configure the SfCircularGauge, and also explains the steps required to add basic elements to SfCircularGauge through various APIs available within it.
To get start quickly with Xamarin Circular Gauge control, you can check on this video:
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfCircularGauge reference
You can add SfCircularGauge reference using one of the following methods:
Method 1: Adding SfCircularGauge reference from nuget.org
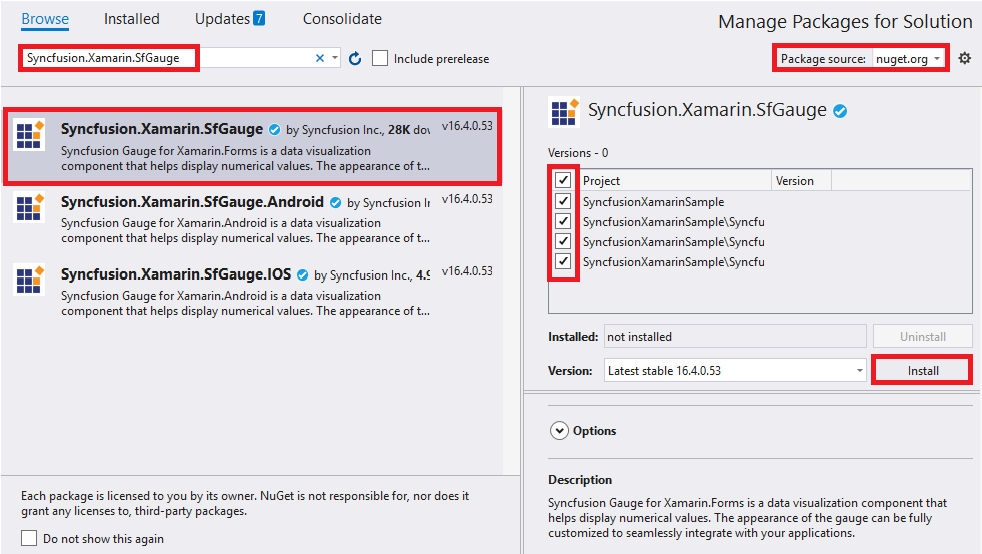
Syncfusion Xamarin components are available in nuget.org. To add SfCircularGauge to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfGauge, and then install it.

NOTE
Install the same version of SfCircularGauge NuGet in all the projects.
Method 2: Adding SfCircularGauge reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfCircularGauge control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfCircularGauge assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfGauge.Android.dll Syncfusion.SfGauge.XForms.Android.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfGauge.iOS.dll Syncfusion.SfGauge.XForms.iOS.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfGauge.UWP.dll Syncfusion.SfGauge.XForms.UWP.dll Syncfusion.SfGauge.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching an application on each platform with SfCircularGauge.
To use the SfCircularGauge control inside an application, each platform requires some additional configurations. The configurations vary from platform to platform and is discussed in the following sections:
NOTE
If you are adding the references from toolbox, this step is not needed.
iOS
To launch the SfCircularGauge in iOS, call the SfGaugeRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms Framework has been initialized and before the LoadApplication is called, as demonstrated in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init ();
Syncfusion.SfGauge.XForms.iOS.SfGaugeRenderer.Init();
LoadApplication (new App ());
…
}Universal Windows Platform (UWP)
You need to initialize the circular gauge view assemblies in App.xaml.cs in UWP project as demonstrated in the following code samples. This is required to deploy the application with circular gauge in Release mode in UWP platform.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// Add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
// Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(Syncfusion.SfGauge.XForms.UWP.SfGaugeRenderer).GetTypeInfo().Assembly);
// Replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Android
The Android platform does not require any additional configuration to render the circular gauge.
Reference Mono.Android.Export
-
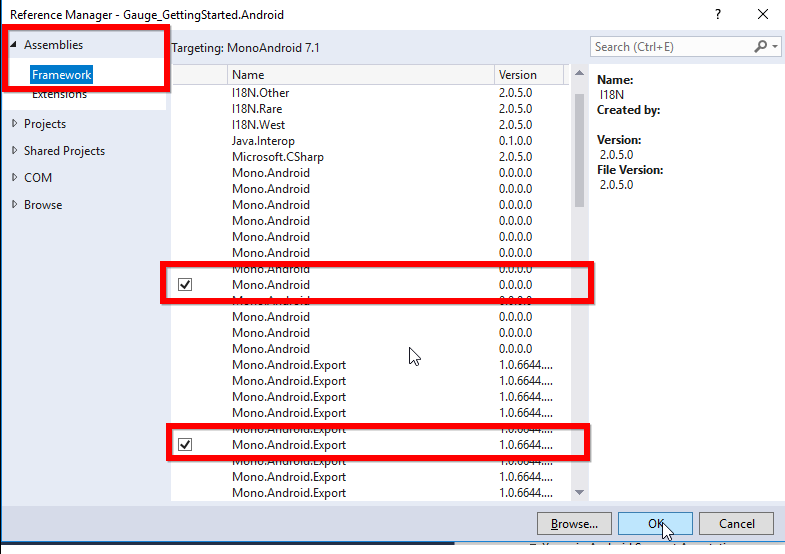
In the Solution Explorer in the Android project, right-click on References and choose Add Reference.
-
In the Add Reference window, select the Assemblies tab and choose the Framework.
-
In the Framework tab, ensure Mono.Android and Mono.Android.Export is checked and click ok.

Adding namespace for the assemblies
xmlns:gauge="clr-namespace:Syncfusion.SfGauge.XForms;assembly=Syncfusion.SfGauge.XForms"using Syncfusion.SfGauge.XForms;Initialize gauge
You can initialize the SfCircularGauge control with a required optimal name by using the included namespace.
<gauge:SfCircularGauge/>SfCircularGauge circularGauge = new SfCircularGauge ();
this.Content = circularGauge;Adding header
You can assign a unique header to SfCircularGauge by using the Header property and position it by using the Position property as you want.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Headers>
<gauge:Header Text="Speedometer" ForegroundColor="Black" TextSize="20" />
</gauge:SfCircularGauge.Headers>
</gauge:SfCircularGauge>SfCircularGauge circularGauge = new SfCircularGauge();
Header header = new Header();
header.Text = "Speedometer";
header.ForegroundColor = Color.Black;
header.TextSize = 20;
circularGauge.Headers.Add(header);Configuring scales
You can configure the Scale elements by using following APIs, which are available in SfCircularGauge:
StartAngleSweepAngleStartValueEndValueIntervalRimThicknessRimColor
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:Scale />
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale = new Scale();
scales.Add(scale);
circularGauge.Scales = scales;Adding ranges
You can add ranges to SfCircularGauge by creating ranges collection using the Range property.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:Scale>
<gauge:Scale.Ranges>
<gauge:Range StartValue="0" EndValue="40"/>
</gauge:Scale.Ranges>
</gauge:Scale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale = new Scale();
Range range = new Range();
range.StartValue = 0;
range.EndValue = 40;
scale.Ranges.Add(range);
scales.Add(scale);
circularGauge.Scales = scales;Adding a needle pointer
Create a Needle Pointer, and associate it with a scale that is to be displayed the current value.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:Scale>
<gauge:Scale.Pointers>
<gauge:NeedlePointer Value="60" />
</gauge:Scale.Pointers>
</gauge:Scale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale = new Scale();
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
scale.Pointers.Add(needlePointer);
scales.Add(scale);
circularGauge.Scales = scales;Adding a range pointer
Range Pointer provides an alternative way to indicate the current value.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:Scale>
<gauge:Scale.Pointers>
<gauge:RangePointer Value="60" />
</gauge:Scale.Pointers>
</gauge:Scale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale = new Scale();
RangePointer rangePointer = new RangePointer();
rangePointer.Value = 60;
scale.Pointers.Add(rangePointer);
scales.Add(scale);
circularGauge.Scales = scales;Adding a marker pointer
Marker Pointer points the current value in scale.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:Scale>
<gauge:Scale.Pointers>
<gauge:MarkerPointer Value="70" />
</gauge:Scale.Pointers>
</gauge:Scale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale=new Scale();
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 70;
scale.Pointers.Add(markerPointer);
scales.Add(scale);
circularGauge.Scales = scales;The following code example gives you the complete code of above configurations.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:gauge="clr-namespace:Syncfusion.SfGauge.XForms;assembly=Syncfusion.SfGauge.XForms"
xmlns:local="clr-namespace:CircularGauge;assembly=CircularGauge"
x:Class="CircularGauge.UGSample">
<gauge:SfCircularGauge VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" Margin="10">
<gauge:SfCircularGauge.Headers>
<gauge:Header Text="Speedometer" ForegroundColor="Black" TextSize="20" />
</gauge:SfCircularGauge.Headers>
<gauge:SfCircularGauge.Scales>
<gauge:Scale>
<gauge:Scale.Ranges>
<gauge:Range StartValue="0" EndValue="40"/>
</gauge:Scale.Ranges>
<gauge:Scale.Pointers>
<gauge:NeedlePointer Value="60" />
<gauge:RangePointer Value="60" />
<gauge:MarkerPointer Value="70" />
</gauge:Scale.Pointers>
</gauge:Scale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>
</ContentPage>using Syncfusion.SfGauge.XForms;
namespace CircularGauge
{
public partial class UGSample : ContentPage
{
public UGSample()
{
InitializeComponent();
//Initializing circular gauge
SfCircularGauge circularGauge = new SfCircularGauge();
circularGauge.Margin = 10;
//Adding header
Header header = new Header();
header.Text = "Speedometer";
header.ForegroundColor = Color.Black;
header.TextSize = 20;
circularGauge.Headers.Add(header);
//Initializing scales for circular gauge
ObservableCollection<Scale> scales = new ObservableCollection<Scale>();
Scale scale = new Scale();
scales.Add(scale);
//Adding range
Range range = new Range();
range.StartValue = 0;
range.EndValue = 40;
scale.Ranges.Add(range);
//Adding needle pointer
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
scale.Pointers.Add(needlePointer);
//Adding range pointer
RangePointer rangePointer = new RangePointer();
rangePointer.Value = 60;
scale.Pointers.Add(rangePointer);
//Adding marker pointer
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 70;
scale.Pointers.Add(markerPointer);
scales.Add(scale);
circularGauge.Scales = scales;
this.Content = circularGauge;
}
}
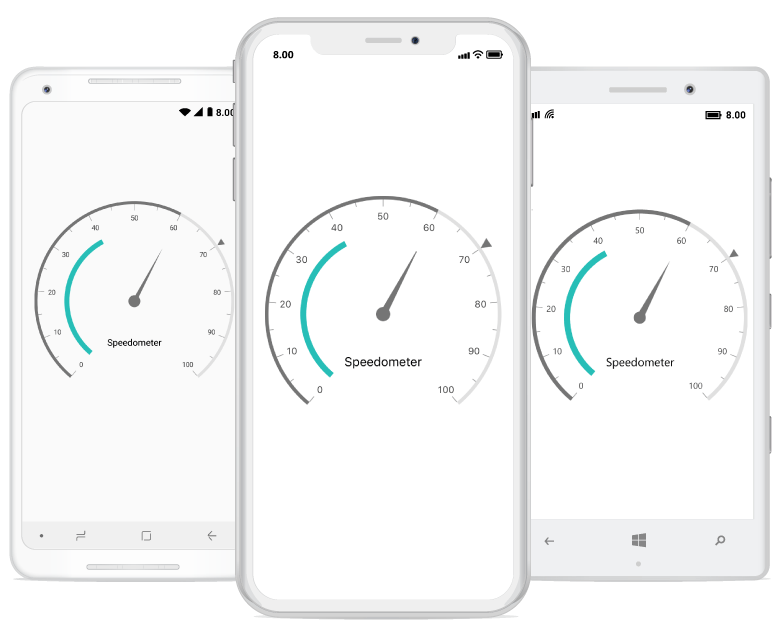
}The following circular gauge is created as a result of the above codes.

You can find the complete getting started sample from this link.
See also
How to achieve doughnut chart requirement in circular gauge
How to customize a circular gauge control as a time line gauge
How to make circular gauge to work in UWP in release mode when .NET Native tool chain is enabled
How to resolve circular gauge not rendering issue in iOS and UWP
How to resolve circular gauge not rendering issue in Xamarin.Forms for iOS
How to use a circular gauge control as a quarter gauge
How to use a circular gauge control as a circular progress bar
How to design a fuel meter using circular gauge
How to create circular gauge with a graphical image as the background