Predefined symbols in Xamarin.Forms BadgeView (SfBadgeView)
3 Sep 20201 minute to read
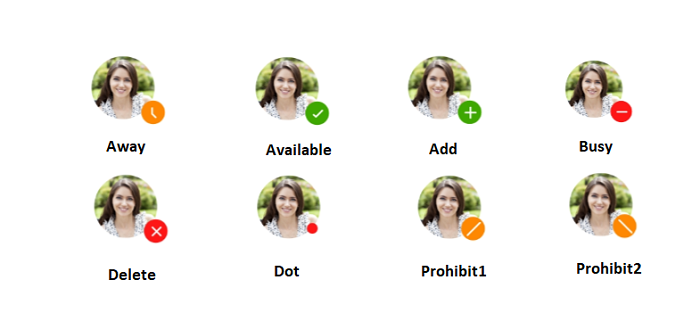
You can change the badge icon using the BadgeIcon property. Badge icons will be visible when you do not set the badge text. The badge supports the following types of BadgeIcon:
- Add
- Available
- Away
- Busy
- Delete
- Dot
- None
- Prohibit1
- Prohibit2
NOTE
When both the
BadgeIconandBadgeTextare set for badge view, then badge text has a higher priority. The badge text will be rendered in output.
<badge:SfBadgeView HorizontalOptions="Center" VerticalOptions="Center" >
<badge:SfBadgeView.Content>
<Image Source="BadgeImage9.png" HeightRequest="70" WidthRequest="60"/>
</badge:SfBadgeView.Content>
<badge:SfBadgeView.BadgeSettings>
<badge:BadgeSetting BadgeType="Warning" Offset="0, -10" BadgePosition="BottomRight" BadgeIcon="Away"/>
</badge:SfBadgeView.BadgeSettings>
</badge:SfBadgeView>SfBadgeView sfBadgeView = new SfBadgeView();
sfBadgeView.HorizontalOptions = LayoutOptions.Center;
sfBadgeView.VerticalOptions = LayoutOptions.Center;
Image image = new Image();
image.Source = "BadgeImage9.png";
image.HeightRequest = 70;
image.WidthRequest = 60;
sfBadgeView.Content = image;
BadgeSetting badgeSetting = new BadgeSetting();
badgeSetting.BadgeType = BadgeType.Warning;
badgeSetting.BadgeIcon = BadgeIcon.Away;
badgeSetting.BadgePosition = BadgePosition.BottomRight;
badgeSetting.Offset = new Point(0, -10);
sfBadgeView.BadgeSettings = badgeSetting;
Content = sfBadgeView;