User interaction
3 Sep 20203 minutes to read
Options such as zooming, panning, and selection enable the effective interaction on map elements.
Selection
Each shape in a map can be selected or deselected when interacted with shapes. Map shapes can be selected using the following two ways:
- Single Selection
- Multi Selection
The selected map shapes are differentiated by their fill. The SelectedShapeColor of SFShapeSetting property gets or sets the selected shape color.
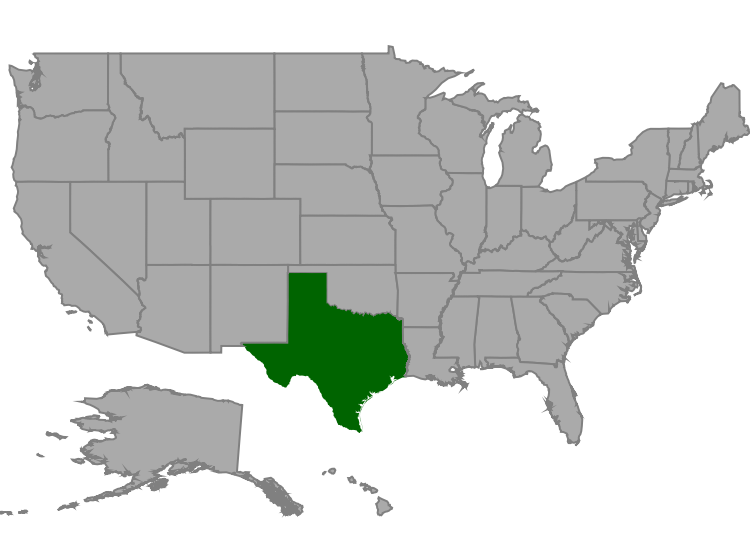
Single selection
Single selection allows you to select only one shape at a time. You can select the shape by tapping it. By default, the single selection is enabled when the EnableSelection is set to true. You can also enable the single selection by setting the SelectionMode property of ShapeFileLayer to Single. When selecting or tapping the rest of the area, the selected shape will be deselected.
SFMap map = new SFMap();
SFShapeFileLayer layer = new SFShapeFileLayer();
layer.Uri = (NSString)NSBundle.MainBundle.PathForResource("usa_state", "shp");
layer.EnableSelection = true;
layer.SelectionMode = SFSelectionMode.SFSelectionModeSingle;
SFShapeSetting shapeSetting = new SFShapeSetting();
shapeSetting.SelectedShapeColor = UIColor.FromRGB(0, 100, 0);
layer.ShapeSettings = shapeSetting;
map.Layers.Add(layer);
this.View.AddSubview(map);
}
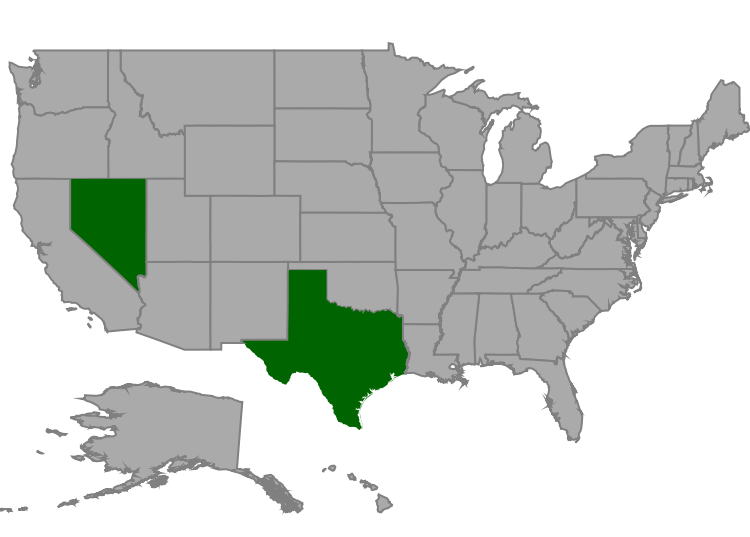
Multi selection
Multi selection allows you to select the multiple shapes at a time. You can select many shapes by tapping them. To enable this feature, set the SelectionMode property to “Multiple” along with the EnableSelection property.
IMPORTANT
Shapes cannot be selected when the
EnableSelectionproperty is set to false.
SFMap map = new SFMap();
SFShapeFileLayer layer = new SFShapeFileLayer();
layer.Uri = (NSString)NSBundle.MainBundle.PathForResource("usa_state", "shp");
layer.DataSource = GetDataSource();
layer.ShapeIDTableField = (NSString)"STATE_NAME";
layer.ShapeIDPath = (NSString)"State";
layer.EnableSelection = true;
layer.SelectionMode = SFSelectionMode.SFSelectionModeMultiple;
SFShapeSetting shapeSetting = new SFShapeSetting();
shapeSetting.SelectedShapeColor = UIColor.FromRGB(0, 100, 0);
layer.ShapeSettings = shapeSetting;
map.Layers.Add(layer);
this.View.AddSubview(map);
Selected items
The SelectedItems property allows you to select the shapes without tapping or touching them.
To select a shape and deselect it from the same collection without tapping or touching, just add the shape that is to be selected to the selected items collection dynamically.

Zooming
The zooming feature enables you to zoom in and zoom out the map to show the in-depth information. The following properties are related to the zooming feature of maps control:
EnableZooming property is used to control whether to perform zooming or not.
MinimumZoom property sets the minimum level of zooming.
MaximumZoom property sets the maximum level of zooming.
SFMap map = new SFMap();
map.EnableZooming = true;
map.MinimumZoom = 1;
map.MaximumZoom = 10;
this.View.AddSubview(map);Panning
Panning feature allows moving the visible area of the map when it is zoomed in. To enable panning, you have to set EnablePanning property to true.
SFMap map = new SFMap();
map.EnablePanning = true;
map.EnableZooming = true;
map.MinimumZoom = 1;
map.MaximumZoom = 10;
this.View.AddSubview(map);