Month View in Xamarin Scheduler (SfSchedule)
8 Jan 202523 minutes to read
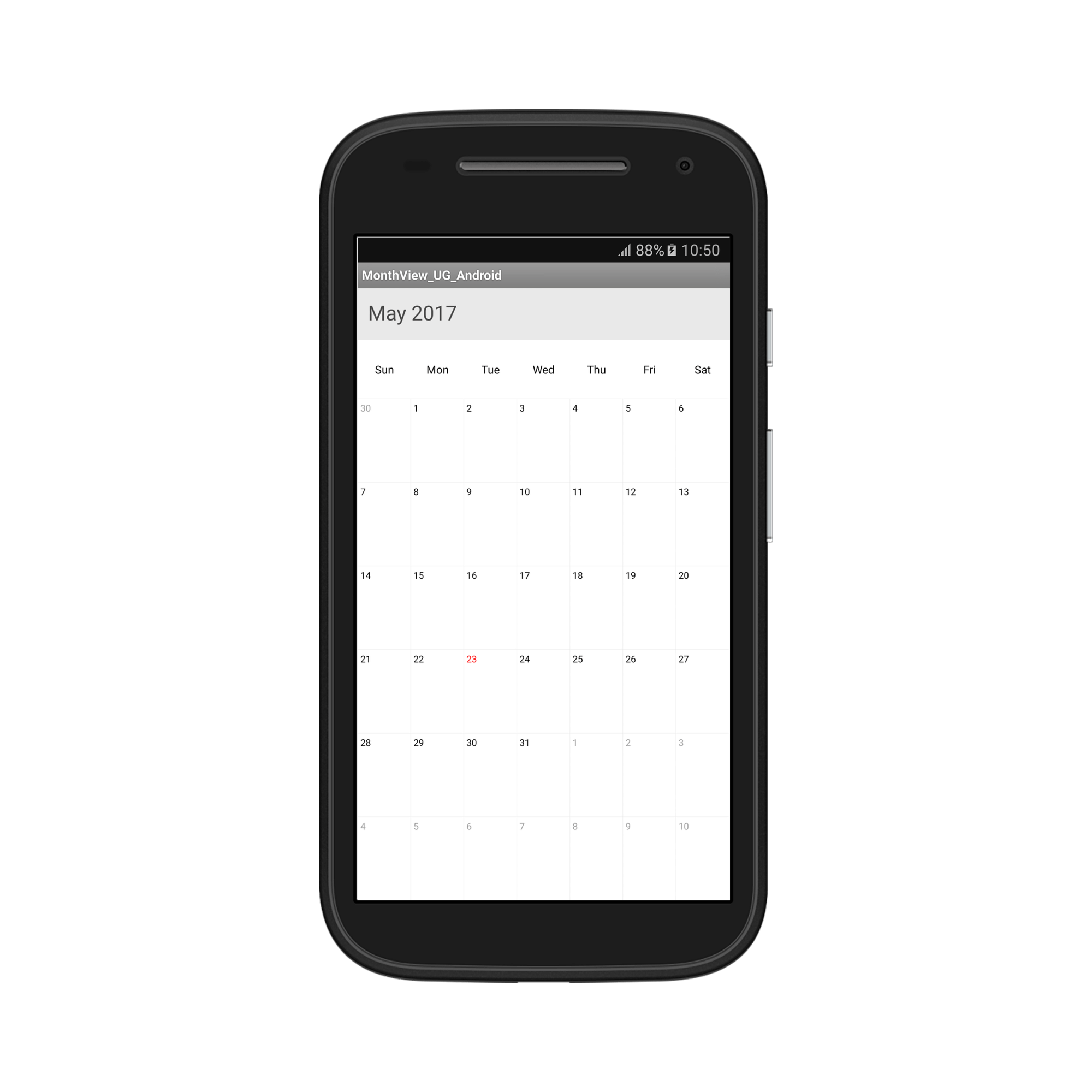
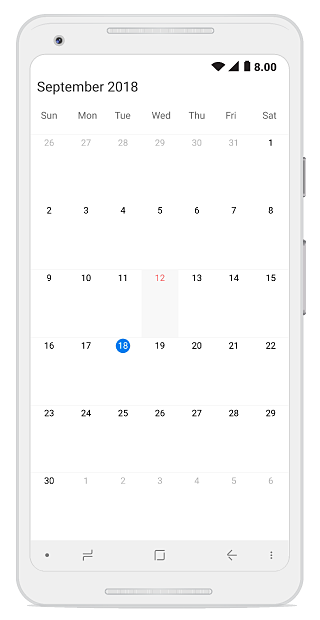
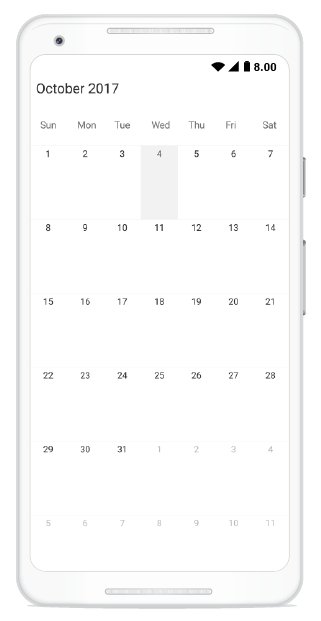
MonthView of SfSchedule used to display entire dates of the specific month, current month will be displayed by default initially. Current date color is differentiated with other dates of the current month, also the color differentiation for dates will be applicable for previous and next month dates.
schedule.ScheduleView = ScheduleView.MonthView;
Month Appointment indicator
In MonthView, appointments are not viewed in the month cell instead appointment indicators are drawn. You can customize the number of appointment indicators displayed in month cell using AppointmentIndicatorCount property of MonthViewSettings in SfSchedule, by default Appointment indicator count is 3.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.AppointmentIndicatorCount = 2;
schedule.MonthViewSettings = monthViewSettings;
NOTE
If appointments count are lesser than the AppointmentIndicatorCount value in the particular day, then according to number of appointments available, indicator will be displayed in the month cell.Maximum number of appointment indicators drawn in the month cell is 6.
Month appointment display mode
You can handle the schedule month view appointment display by using the AppointmentDisplayMode property of MonthViewSettings. By default, the AppointmentDisplayMode is set as Indicator. Using the AppointmentDisplayMode, you can set the month view appointments display as follows.
Indicator: Appointment will be denoted as the circle.
Appointment: Appointment subject will be displayed in the month cell.
None: Appointment will not be displayed.
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.AppointmentDisplayMode = AppointmentDisplayMode.Appointment;
schedule.MonthViewSettings = monthViewSettings;Month Inline View
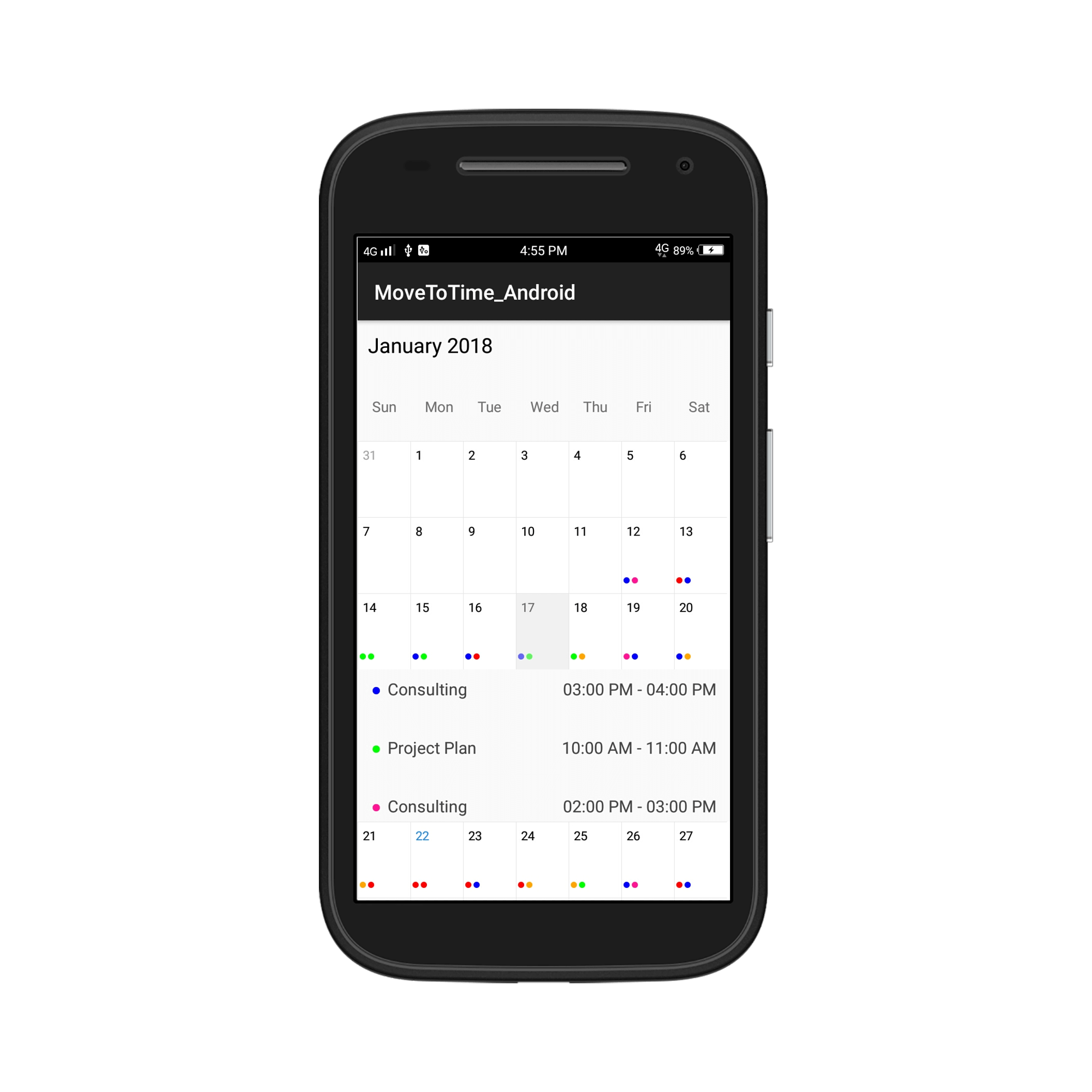
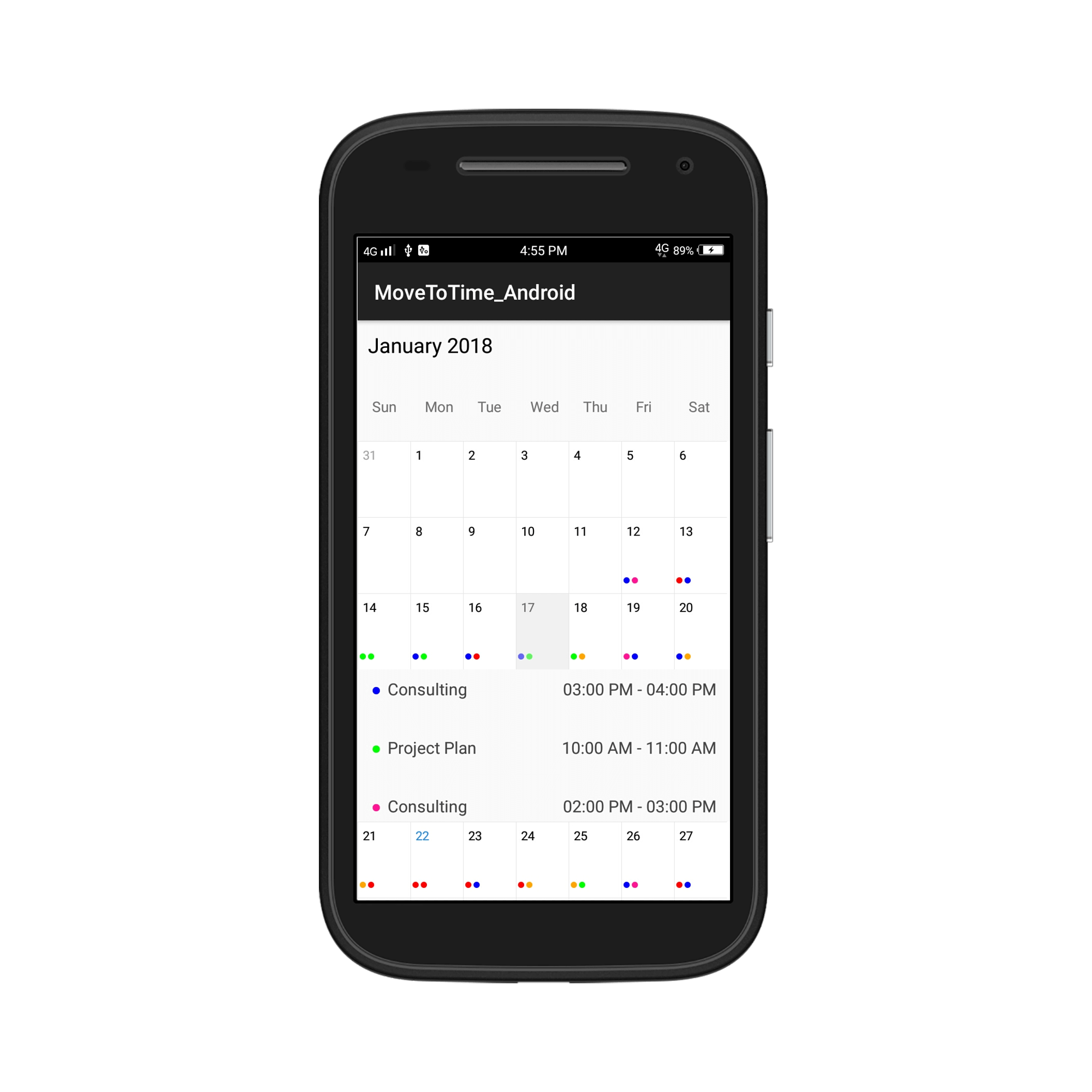
You can use ShowAppointmentsInline bool property in MonthViewSettings to enable / disable the month inline view, by setting ShowAppointmentsInline property as true you can view the Appointments in the specific date.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAppointmentsInline = true;
schedule.MonthViewSettings = monthViewSettings;
NOTE
If appointments not there in the selected day, Inline view displays the text as “No Events”
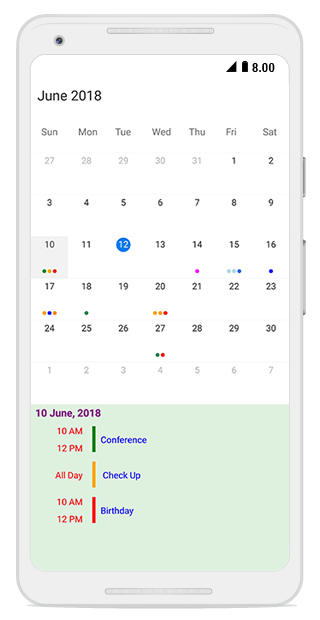
Agenda View
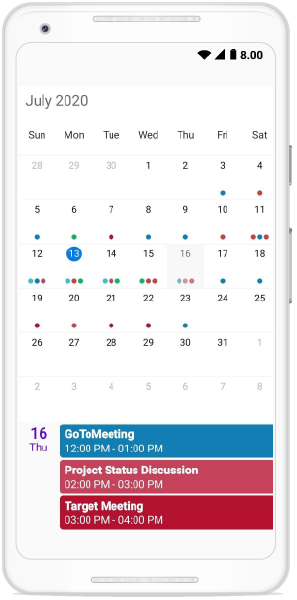
The Schedule month view displays a divided agenda view which is used to show the selected date’s appointments below the month. You can show agenda view by setting ShowAgendaView property as true.
SfSchedule schedule = new SfSchedule(context);
schedule.ScheduleView = ScheduleView.MonthView;
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAgendaView = true;
schedule.MonthViewSettings = monthViewSettings;
NOTE
- An agenda view displays text as “No Selected Date” until no date is selected.
- If there is no appointment in a selected day, agenda view displays the text as “No Events”.
- If you enable ShowAgendaView and ShowAppointmentsInline properties together, both of the views (Agenda View and Appointment Inline View) will be displayed in schedule month view.
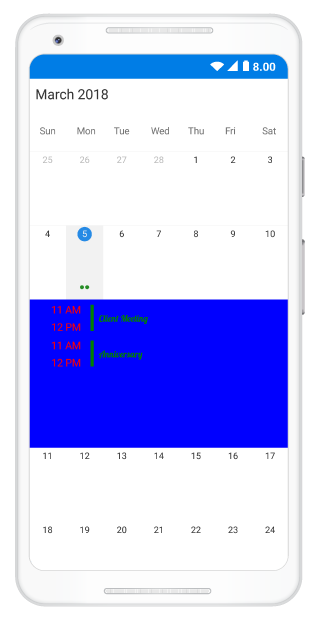
Agenda View Appearance
You can customize the Agenda view appointment and Selected Date Text by setting AgendaViewStyle property of MonthViewSettings. Agenda view DateTextColor , HeaderHeight , DateTextFormat , DateTextStyle , DateTextSize , TimeTextColor , TimeTextStyle , TimeTextSize , TimeTextFormat , SubjectTextColor , SubjectTextStyle , SubjectTextSize , BackgroundColor can be customized using AgendaViewStyle properties.
SfSchedule schedule = new SfSchedule(context);
schedule.ScheduleView = ScheduleView.MonthView;
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.ShowAgendaView = true;
schedule.MonthViewSettings = monthViewSettings;
AgendaViewStyle agendaViewStyle = new AgendaViewStyle();
// Customize selected Date Text
agendaViewStyle.DateTextColor = Color.Purple;
agendaViewStyle.HeaderHeight = 50;
agendaViewStyle.DateTextFormat = "dd MMMM, yyyy";
agendaViewStyle.DateTextStyle = Typeface.Default;
agendaViewStyle.DateTextSize = 18;
// Customize appointment
agendaViewStyle.TimeTextColor = Color.Red;
agendaViewStyle.TimeTextStyle = Typeface.Default;
agendaViewStyle.TimeTextSize = 13;
agendaViewStyle.TimeTextFormat = "hh a";
agendaViewStyle.SubjectTextColor = Color.Blue;
agendaViewStyle.SubjectTextStyle = Typeface.Default;
agendaViewStyle.SubjectTextSize = 16;
agendaViewStyle.BackgroundColor = Color.LightBlue;
schedule.MonthViewSettings.AgendaViewStyle = agendaViewStyle;
Month Navigation direction
MonthView of Schedule can be navigated in both horizontal and vertical direction. You can change the direction of navigation through MonthNavigationDirection property of MonthViewSettings in SfSchedule, by default Month navigation direction is Horizontal.
monthViewSettings.MonthNavigationDirection = MonthNavigationDirections.Vertical;Restricted days in Month
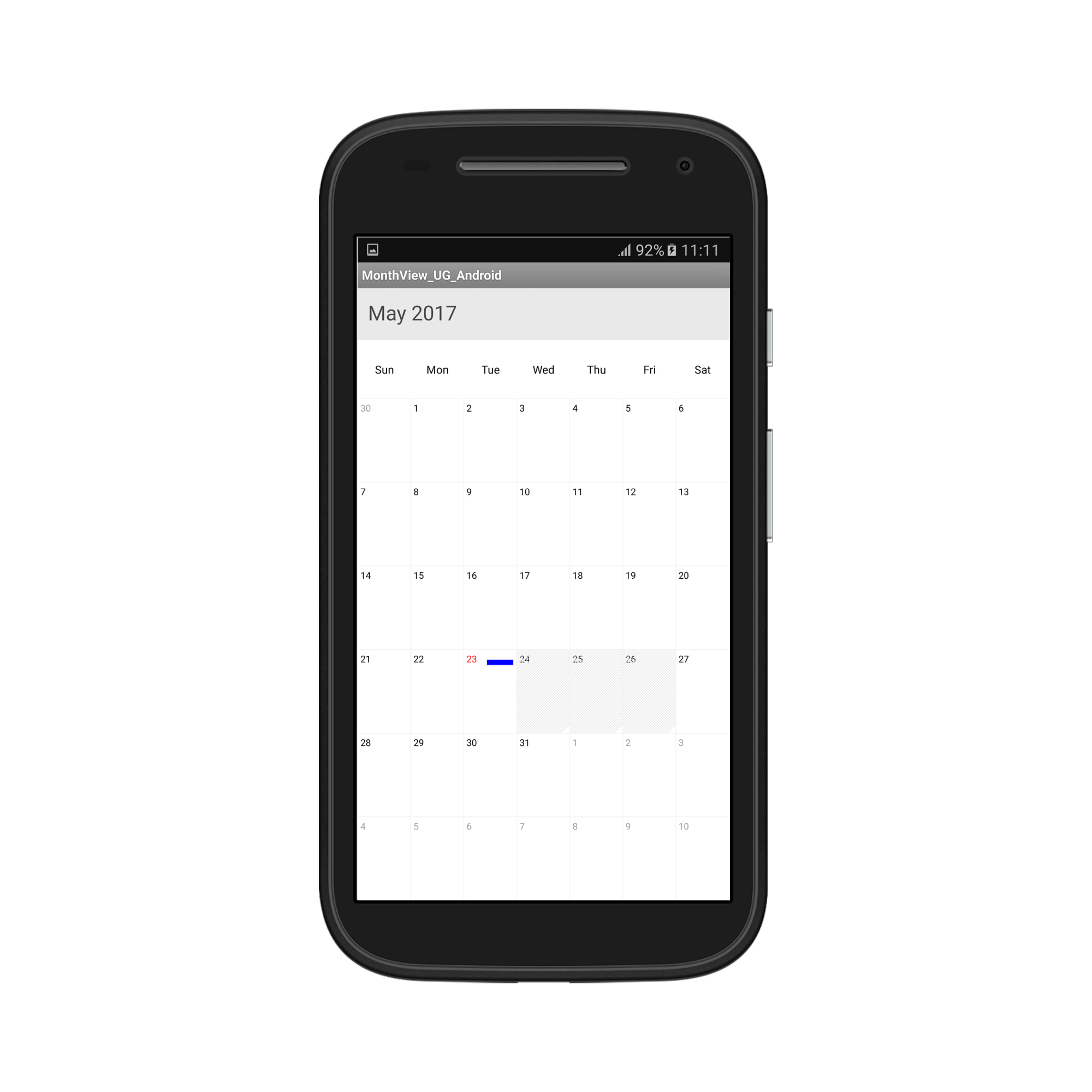
You can disable the interaction for certain date in Month view by using BlackoutDates of MonthViewSettings, using this you can allocate / restrict the specific date for predefined events.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
//setting black out dates
ObservableCollection<Calendar> blackoutDateCollection = new ObservableCollection<Calendar>();
Calendar currentDate = Calendar.Instance;
Calendar blockedDate1 = (Calendar)currentDate.Clone();
blockedDate1.Set(currentDate.Get(CalendarField.Year),
currentDate.Get(CalendarField.Month),
currentDate.Get(CalendarField.Date) + 1);
Calendar blockedDate2 = (Calendar)currentDate.Clone();
blockedDate2.Set(currentDate.Get(CalendarField.Year),
currentDate.Get(CalendarField.Month),
currentDate.Get(CalendarField.Date) + 2);
Calendar blockedDate3 = (Calendar)currentDate.Clone();
blockedDate3.Set(currentDate.Get(CalendarField.Year),
currentDate.Get(CalendarField.Month),
currentDate.Get(CalendarField.Date) + 3);
blackoutDateCollection.Add(blockedDate1);
blackoutDateCollection.Add(blockedDate2);
blackoutDateCollection.Add(blockedDate3);
monthViewSettings.BlackoutDates = blackoutDateCollection;
schedule.MonthViewSettings = monthViewSettings;
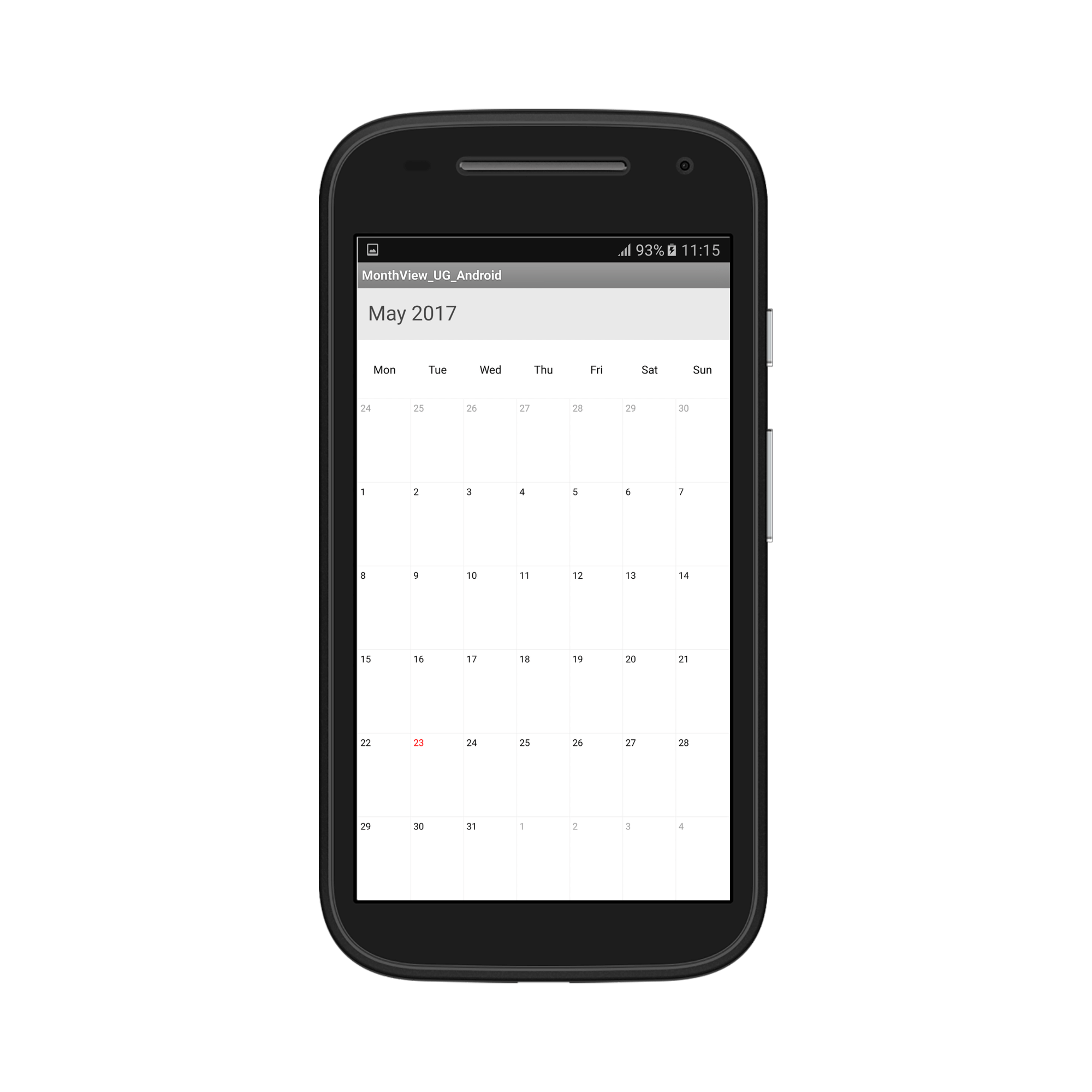
First day of Week in Month
You can set First day of week using FirstDayOfWeek property of SfSchedule, by default schedule control will rendered with Sunday as the first day of the week.
//setting FirstDayOfWeek
schedule.FirstDayOfWeek = 2; // Monday
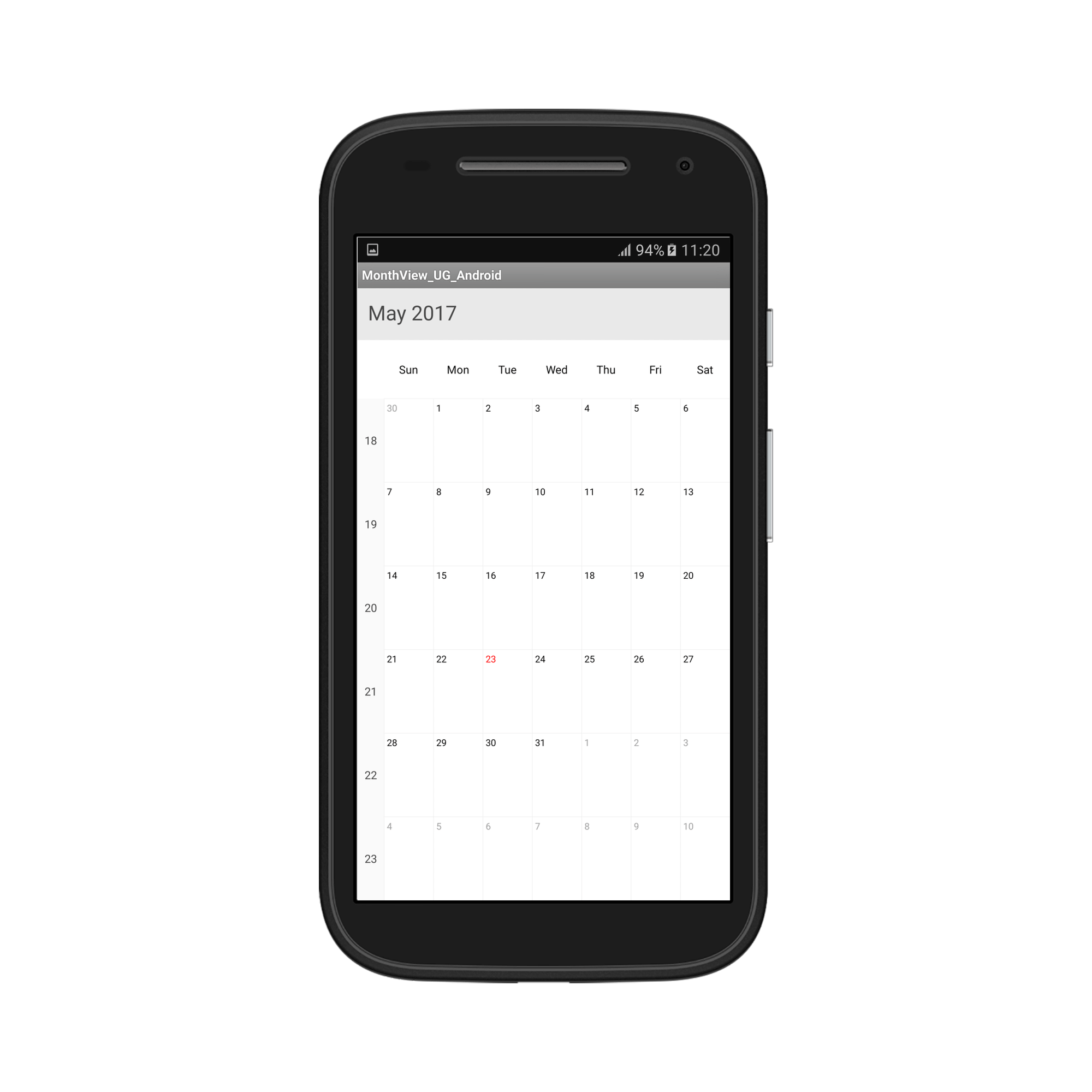
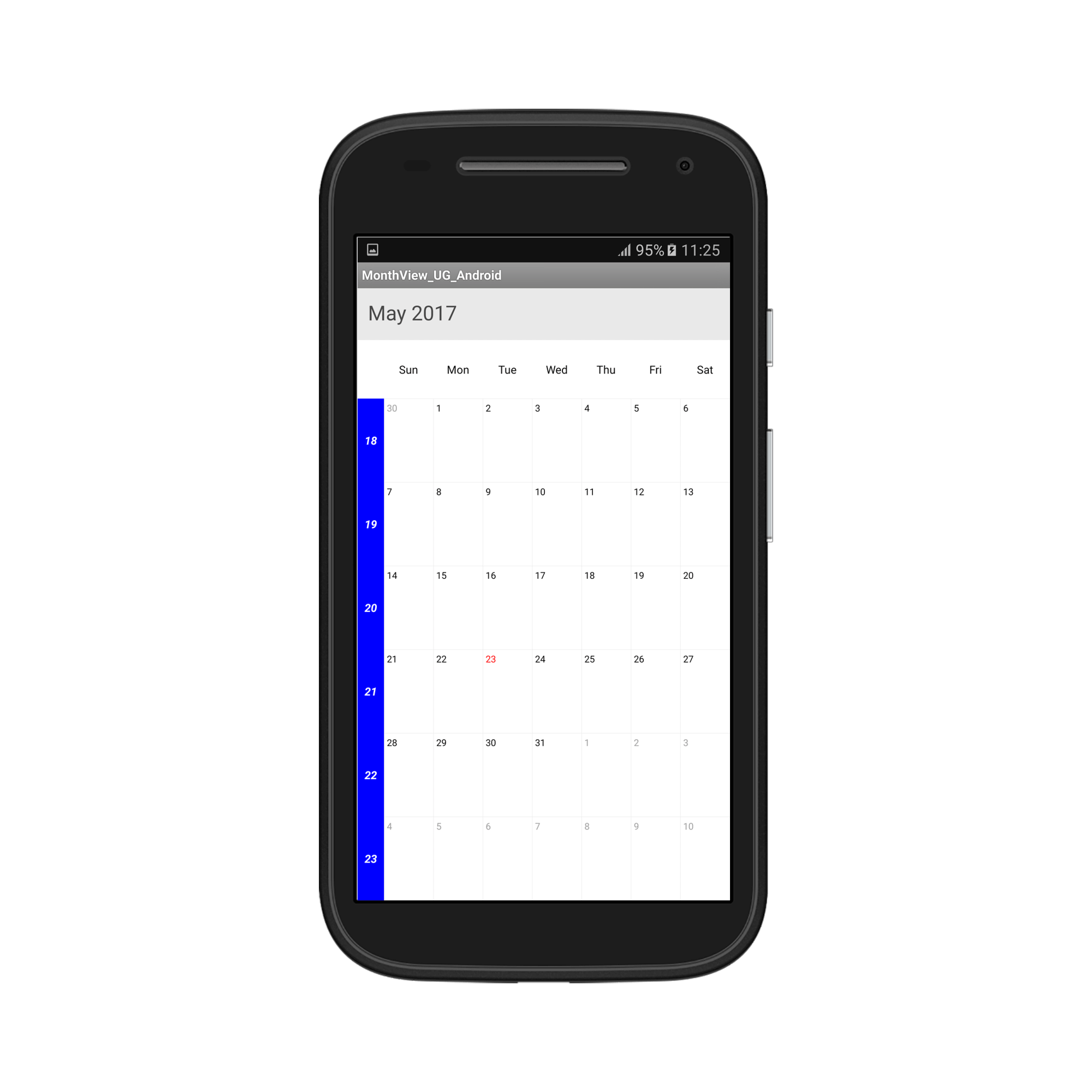
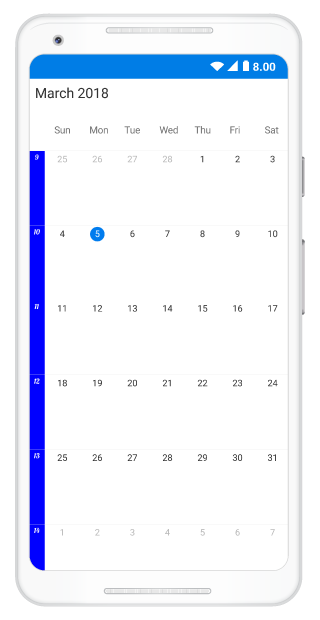
Week Number of the Year in Month
You can display the Week Number of the year in Month View by setting ShowWeekNumber property of MonthViewSettings as true, by default it is false.
monthViewSettings.ShowWeekNumber = true;
Week Number Appearance
You can customize the Week Number appearance by using WeekNumberStyle property of MonthViewSettings. Week number BackgroundColor, TextColor, TextSize and TextStyle can be customized using WeekNumberStyle properties.
//creating new instance for WeekNumberStyle
WeekNumberStyle weekNumberStyle = new WeekNumberStyle();
weekNumberStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.BoldItalic);
weekNumberStyle.BackgroundColor = Color.Blue;
weekNumberStyle.TextColor = Color.White;
weekNumberStyle.TextSize = 12;
monthViewSettings.WeekNumberStyle = weekNumberStyle;
schedule.MonthViewSettings = monthViewSettings;
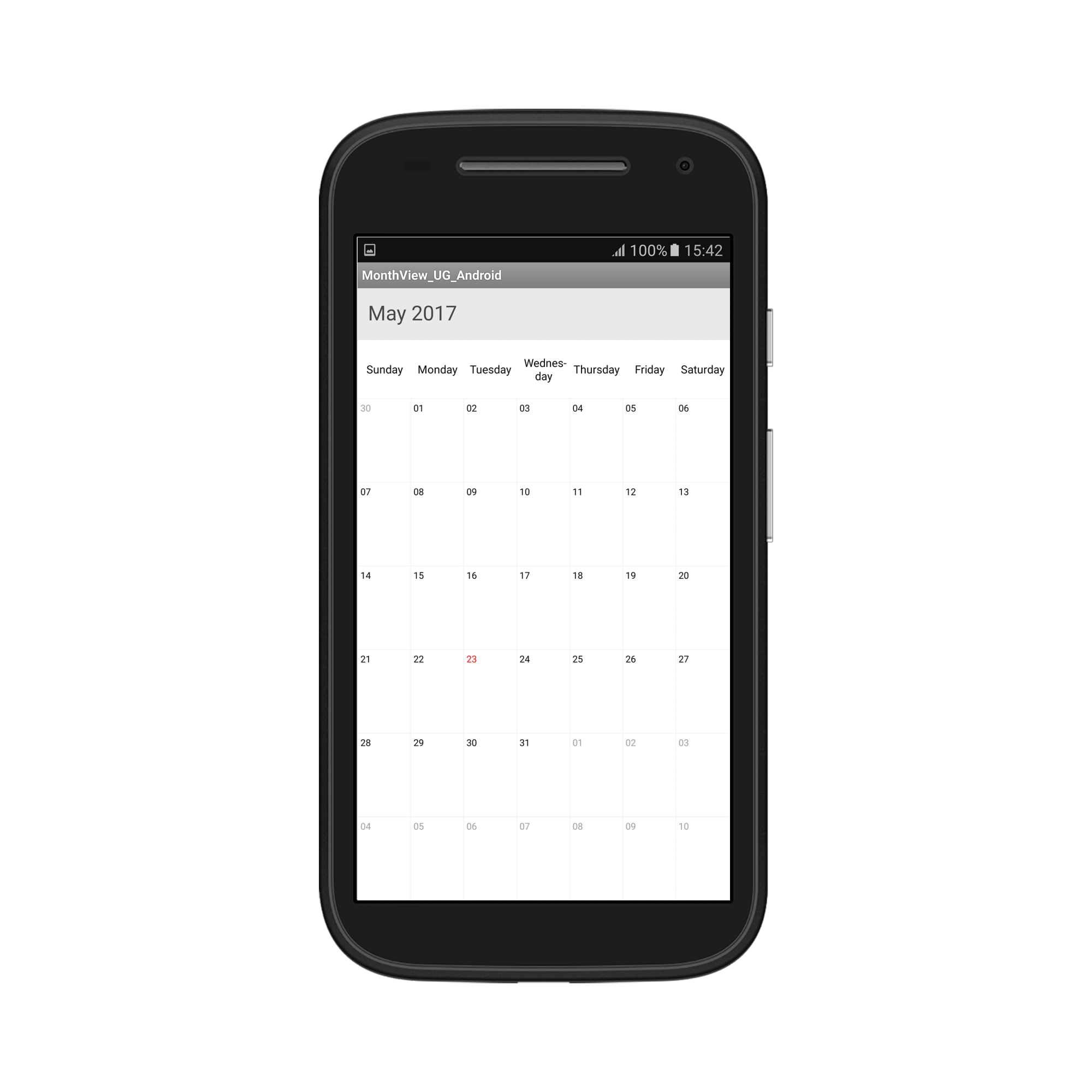
Month Label Formatting
You can change the Format of the Month date and day labels string in the Schedule using DateFormat, DayFormat properties of MonthLabelSettings in MonthViewSettings.
//creating new instance for MonthLabelSettings
MonthLabelSettings monthLabelSettings = new MonthLabelSettings();
monthLabelSettings.DayFormat = "EEEE";
monthLabelSettings.DateFormat = "dd";
monthViewSettings.MonthLabelSettings = monthLabelSettings;
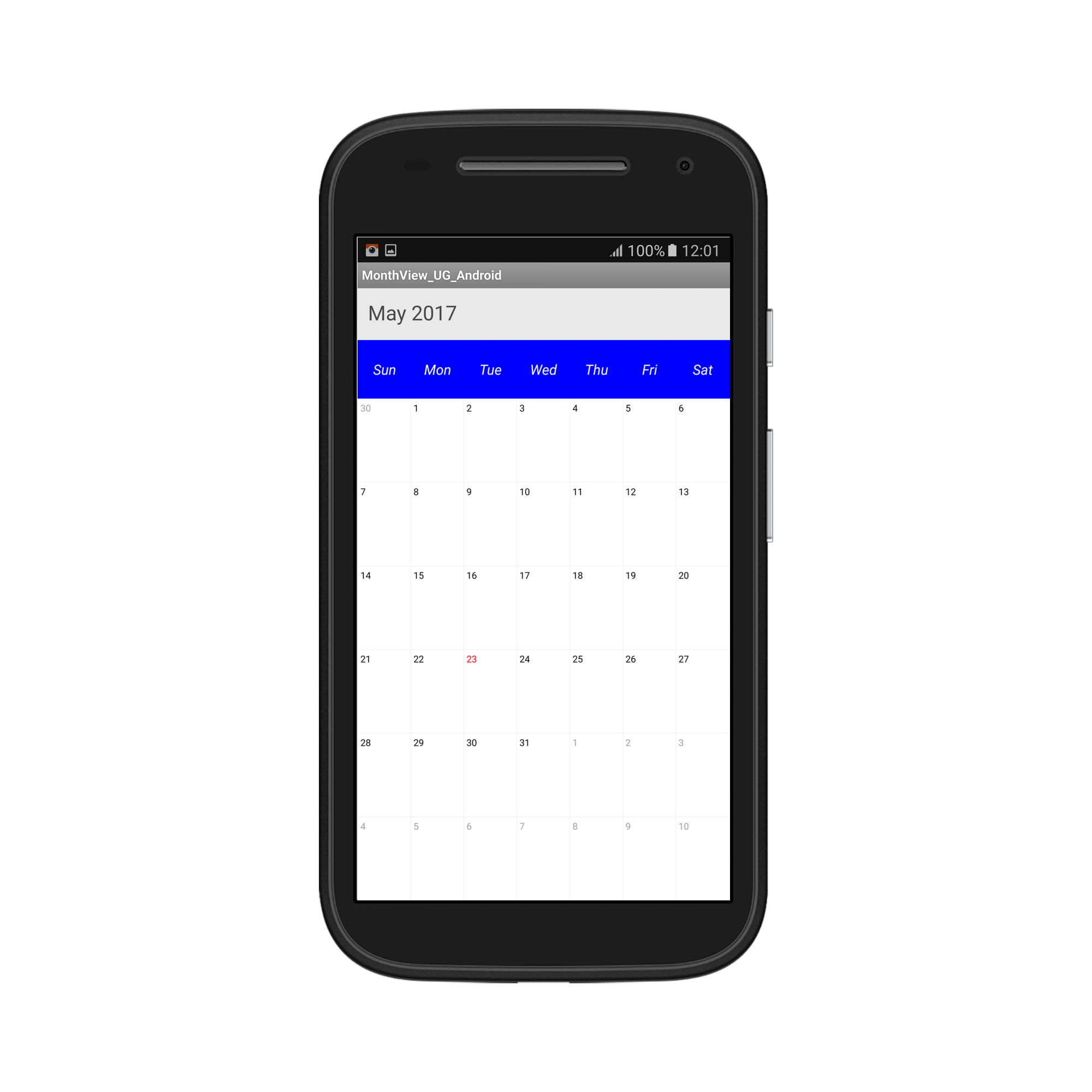
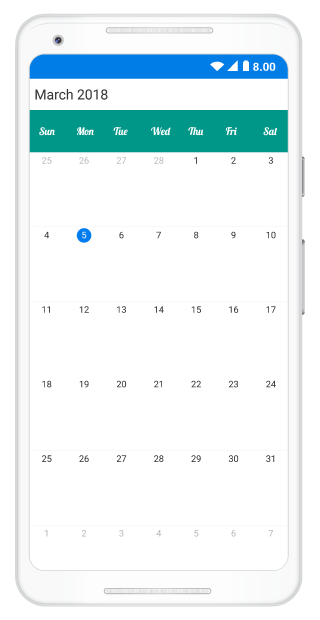
View Header Appearance
You can customize the View Header appearance by using ViewHeaderStyle property in SfSchedule. View Header BackgroundColor, DayTextColor, DayTextSize and DayTextStyle can be customized using ViewHeaderStyle properties.
//creating new instance for viewHeaderStyle
ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle();
viewHeaderStyle.DayTextStyle = Typeface.Create("Arial", TypefaceStyle.Italic);
viewHeaderStyle.DayTextSize = 15;
viewHeaderStyle.DayTextColor = Color.White;
viewHeaderStyle.BackgroundColor = Color.Blue;
schedule.ViewHeaderStyle = viewHeaderStyle;
ViewHeader Date Format
You can customize the date and day format of SfSchedule ViewHeader by using DateFormat and DayFormat properties of MonthLabelSettings.
schedule.ScheduleView = ScheduleView.MonthView;
//Creating new instance of MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
//Creating new instance of MonthLabelSettings
MonthLabelSettings monthLabelSettings = new MonthLabelSettings();
//Customizing date format
monthLabelSettings.DateFormat = "dd";
monthLabelSettings.DayFormat = "EEEE";
monthViewSettings.MonthLabelSettings = monthLabelSettings;
schedule.MonthViewSettings = monthViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SfSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds Calendar details in it.
//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.MonthView;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;
...
void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var calendar = e.Calendar;
}MonthCell Appearance
You can customize the Month view cell in three ways,
- Customize month cell using style
- Customize month cell using event
- Customize month cell with custom UI
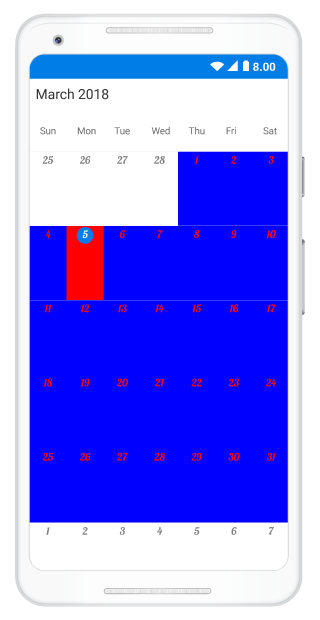
Customize month cell using style
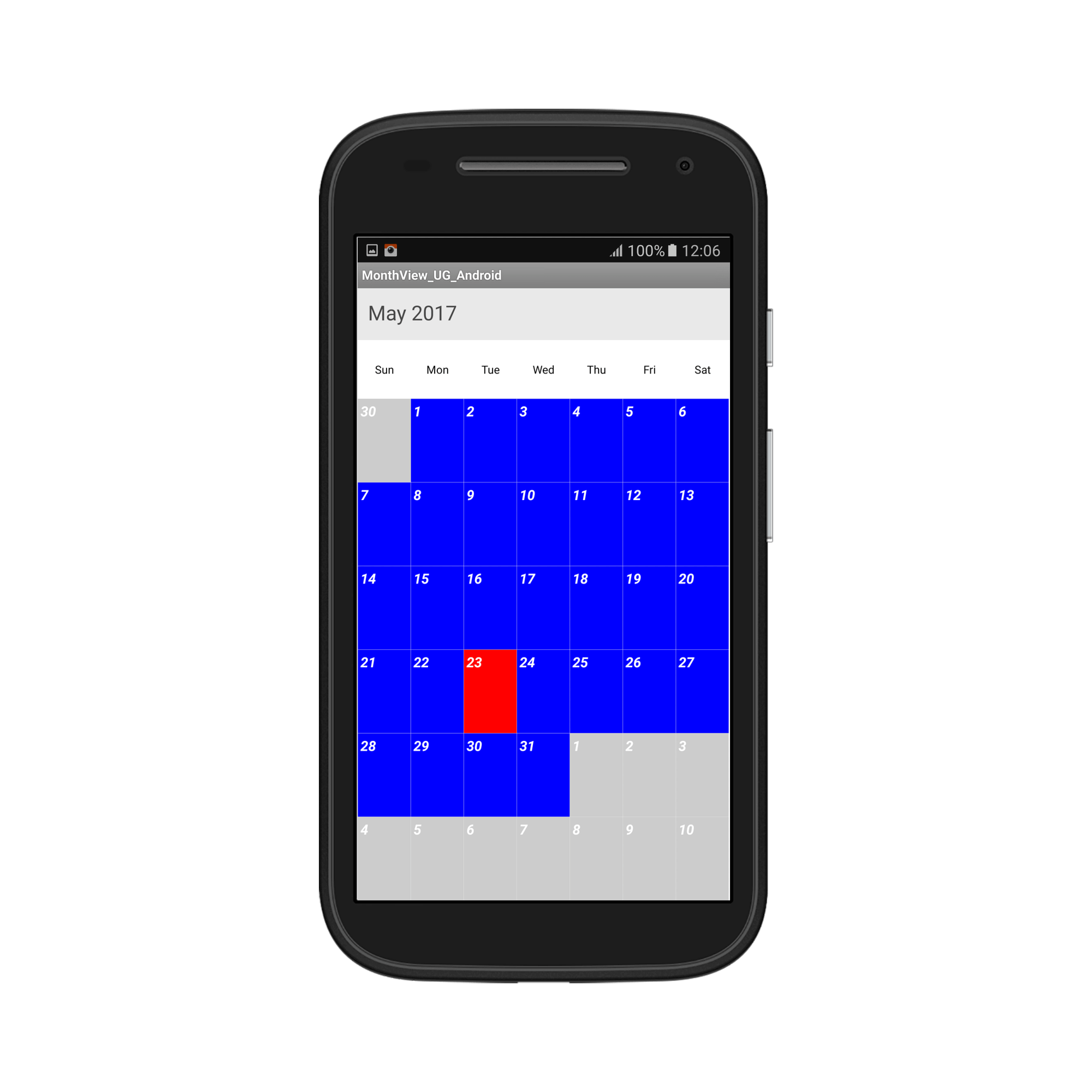
By using MonthCellStyle of SfSchedule you can customize the month cell properties such as BackgroundColor, NextMonthBackgroundColor, NextMonthTextColor, PreviousMonthBackgroundColor, PreviousMonthTextColor, TextColor, TextSize, TextStyle, TodayBackgroundColor and TodayTextColor.
//creating new instance for MonthCellStyle
MonthCellStyle monthCellStyle = new MonthCellStyle();
monthCellStyle.TextSize = 15;
monthCellStyle.TextColor = Color.White;
monthCellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.BoldItalic);
monthCellStyle.BackgroundColor = Color.Blue;
monthCellStyle.TodayTextColor = Color.White;
monthCellStyle.TodayBackgroundColor = Color.Red;
monthCellStyle.PreviousMonthTextColor = Color.White;
monthCellStyle.PreviousMonthBackgroundColor = Color.LightGray;
monthCellStyle.NextMonthTextColor = Color.White;
monthCellStyle.NextMonthBackgroundColor = Color.LightGray;
schedule.MonthCellStyle = monthCellStyle;
Customize month cell using event
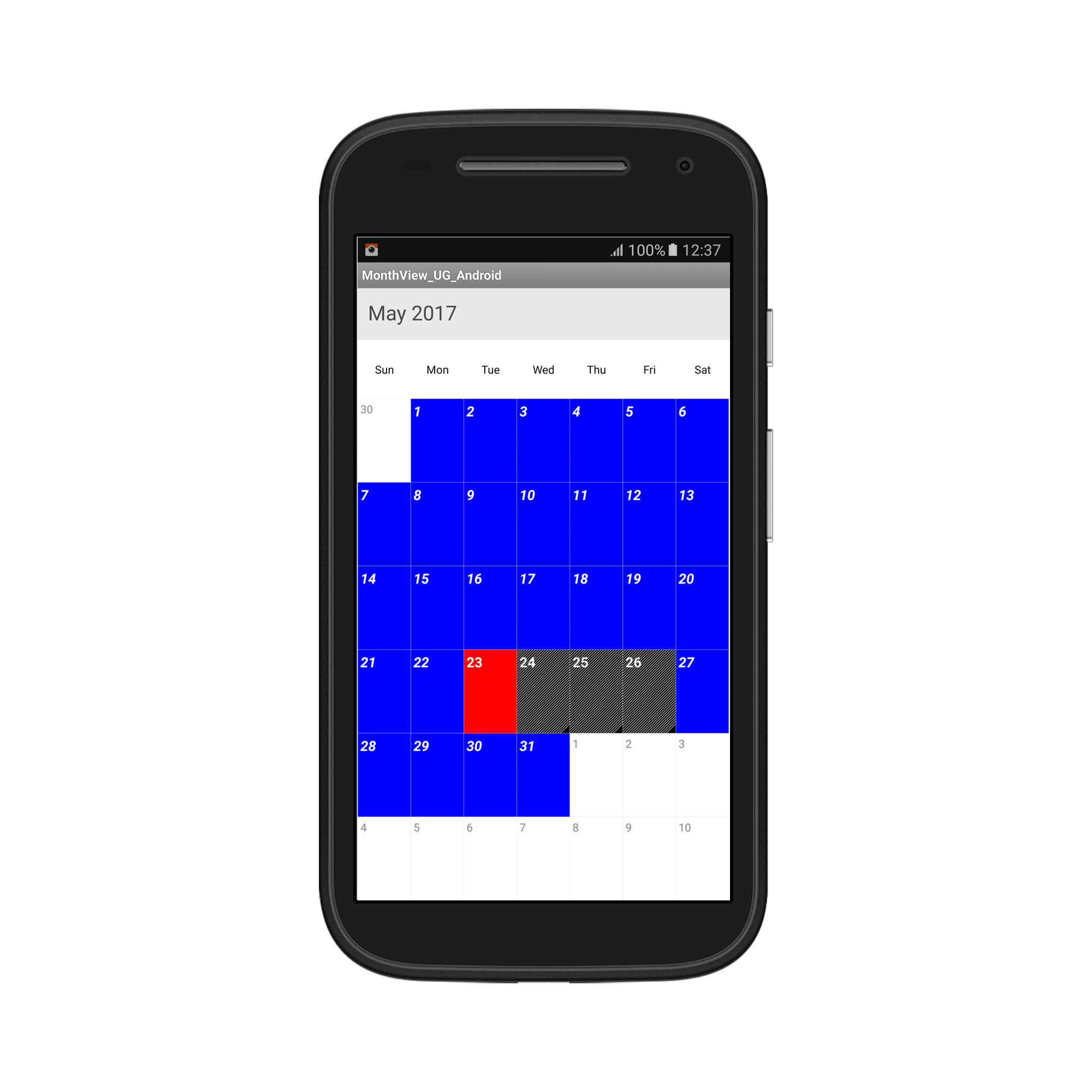
By using MonthCellLoaded event in SfSchedule, you can customize the month cell properties in the run time. In MonthCellLoaded event, arguments such as CellStyle, Appointments, Calendar, Bounds, View and boolean properties such as IsToday, IsNextMonthDate, IsPreviousMonthDate and IsBlackOutDate are in the MonthCellLoadedEventArgs.
schedule.MonthCellLoaded += Schedule_MonthCellLoaded;
...
void Schedule_MonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
e.CellStyle = new CellStyle():
if (e.IsToday)
{
e.CellStyle.TextSize = 15;
e.CellStyle.BackgroundColor = Color.Red;
e.CellStyle.TextColor = Color.White;
e.CellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.Bold);
}
else if (e.IsNextMonthDate)
{
e.CellStyle.TextSize = 12;
e.CellStyle.BackgroundColor = Color.White;
e.CellStyle.TextColor = Color.Gray;
e.CellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.Normal);
}
else if (e.IsPreviousMonthDate)
{
e.CellStyle.TextSize = 12;
e.CellStyle.BackgroundColor = Color.White;
e.CellStyle.TextColor = Color.Gray;
e.CellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.Normal);
}
else if (e.IsBlackoutDate)
{
e.CellStyle.TextSize = 15;
e.CellStyle.BackgroundColor = Color.Black;
e.CellStyle.TextColor = Color.White;
e.CellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.Bold);
}
else
{
e.CellStyle.TextSize = 15;
e.CellStyle.BackgroundColor = Color.Blue;
e.CellStyle.TextColor = Color.White;
e.CellStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.BoldItalic);
}
}
Customize month cell with custom UI
You can set the Custom UI for the month cell using View property of MonthCellLoadedEventArgs in the MonthCellLoaded event of SfSchedule.
schedule.MonthCellLoaded += Schedule_MonthCellLoaded;
...
void Schedule_MonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
Button button = new Button(this);
button.Text = e.Calendar.Time.GetDate().ToString();
button.SetTextColor(Color.White);
button.SetBackgroundColor(Color.Blue);
e.View = button;
if (e.IsToday)
{
button.SetBackgroundColor(Color.Red);
button.SetTextColor(Color.White);
}
}
Getting Inline Appointment details
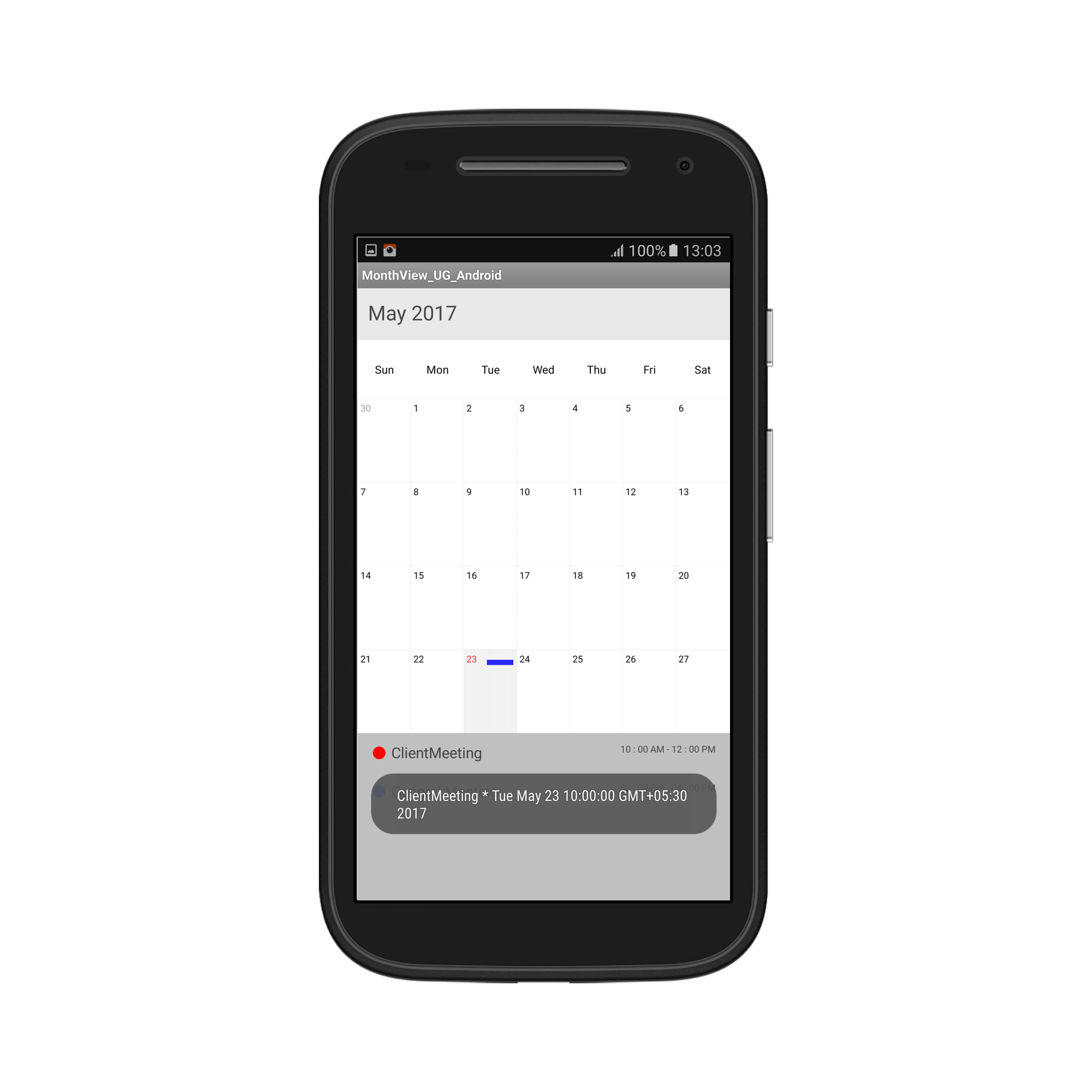
Using ScheduleAppointment argument in the MonthInlineAppointmentTappedEventArgs of MonthInlineAppointmentTapped event, you can get the details Month Inline Appointments details while tapping the specific appointment. You can do the required functions while tapping the inline appointment using this event.
schedule.MonthInlineAppointmentTapped += Schedule_MonthInlineAppointmentTapped;
...
void Schedule_MonthInlineAppointmentTapped(object sender, MonthInlineAppointmentTappedEventArgs e)
{
var appointment = (e.ScheduleAppointment as ScheduleAppointment);
Toast.MakeText(this, appointment.Subject + " * " + appointment.StartTime.Time.ToString(), ToastLength.Long).Show();
}
InlineView Appearance
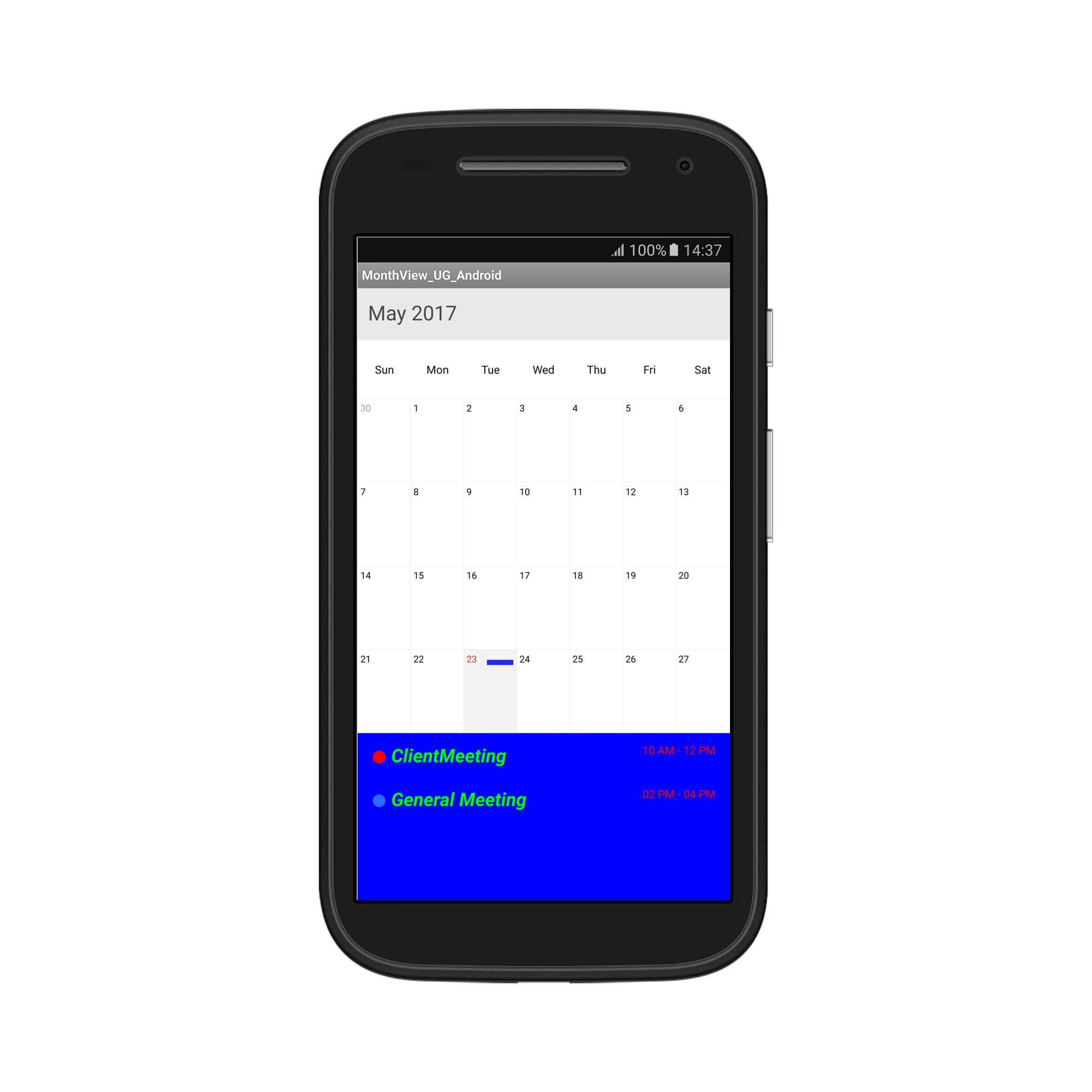
By using MonthInlineLoaded in SfSchedule, you can customize the month inline view properties in the run time. In MonthInlineLoadedEvent, arguments such as MonthInlineViewStyle, Appointments and Calendar are in the MonthInlineLoadedEventArgs.
schedule.MonthInlineLoaded += Schedule_MonthInlineLoaded;
...
void Schedule_MonthInlineLoaded(object sender, MonthInlineLoadedEventArgs e)
{
MonthInlineViewStyle monthInlineViewStyle = new MonthInlineViewStyle();
monthInlineViewStyle.TextSize = 20;
monthInlineViewStyle.BackgroundColor = Color.Blue;
monthInlineViewStyle.TextColor = Color.Green;
monthInlineViewStyle.TextStyle = Typeface.Create("Arial", TypefaceStyle.BoldItalic);
monthInlineViewStyle.TimeTextColor = Color.Red;
monthInlineViewStyle.TimeTextSize = 12;
monthInlineViewStyle.TimeTextFormat = "hh a";
e.MonthInlineViewStyle = monthInlineViewStyle;
}
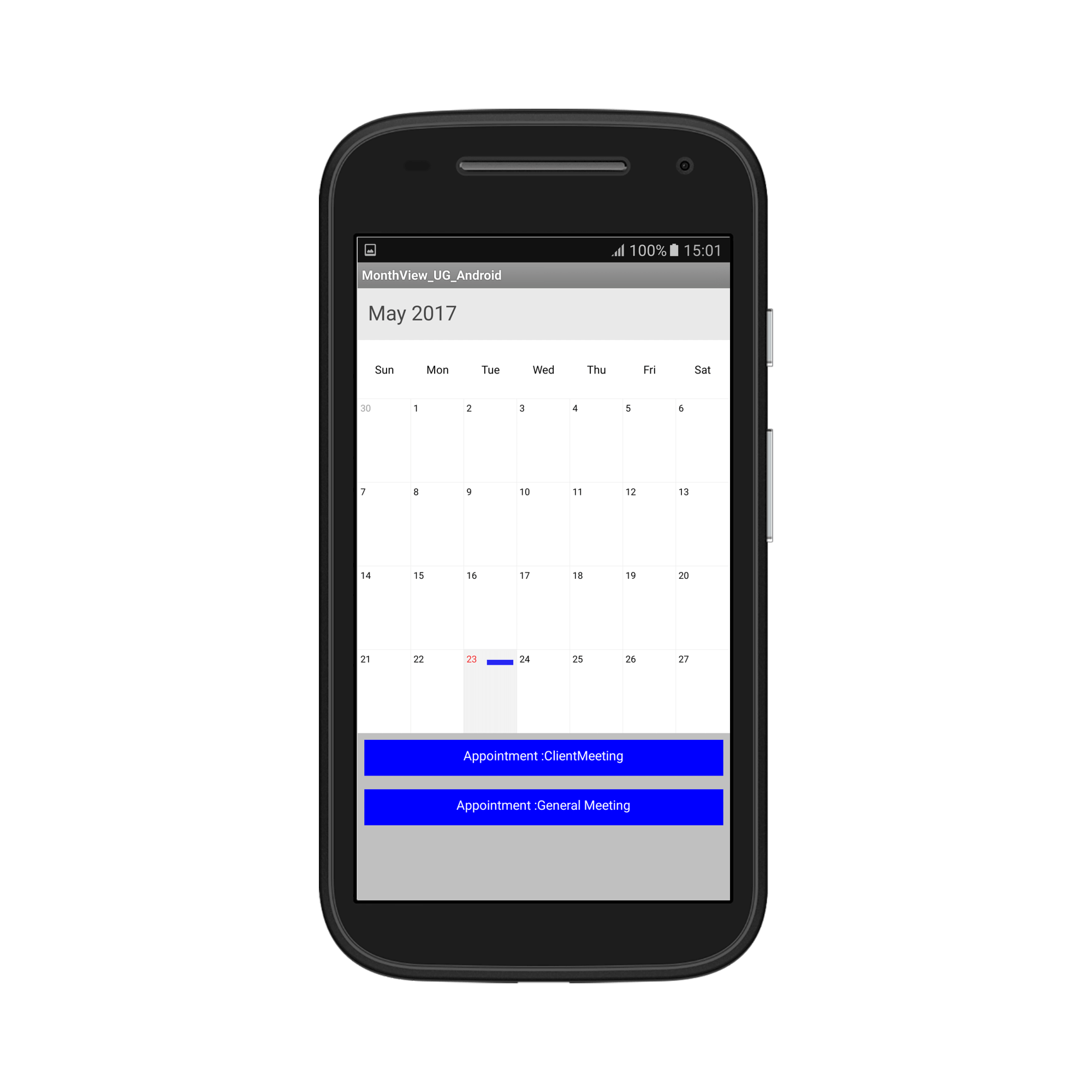
Inline Appointment Appearance
You can customize the Month inline view Appointment by using MonthInlineAppointmentLoaded in SfSchedule, using View of MonthInlineAppointmentLoadedEventArgs argument. You can get the details of Appointment in the Appointment argument.
schedule.MonthInlineAppointmentLoaded += Schedule_MonthInlineAppointmentLoaded;
...
void Schedule_MonthInlineAppointmentLoaded(object sender, MonthInlineAppointmentLoadedEventArgs e)
{
var appointment = (e.Appointment as ScheduleAppointment);
Button button = new Button(this);
button.Text = "Appointment :" + appointment.Subject;
button.SetBackgroundColor(Color.Blue);
button.SetTextColor(Color.White);
e.View = button;
}
Selection
You can customize the default appearance of selection UI in the month cells.
- Selection text color customization
- Selection customization using style
- Selection customization using custom View
Selection text color customization
Month cell Selection Text Color can be customized using SelectionTextColor property of MonthViewSettings.
//creating new instance for MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
monthViewSettings.SelectionTextColor = Color.Red;
schedule.MonthViewSettings = monthViewSettings;
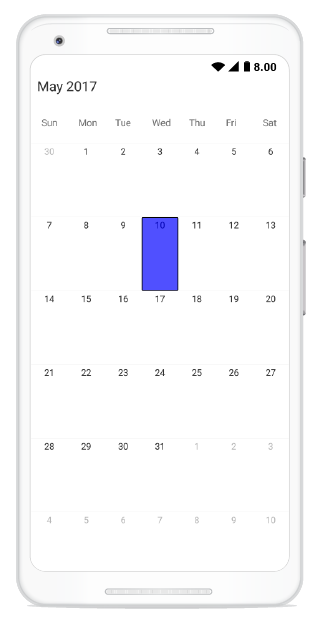
Selection customization using style
You can customize the month cell selection by using SelectionStyle property of SfSchedule.
schedule.ScheduleView = ScheduleView.MonthView;
//Create new instance of SelectionStyle
SelectionStyle selectionStyle = new SelectionStyle();
selectionStyle.BackgroundColor = Color.Blue;
selectionStyle.BorderColor = Color.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.CornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
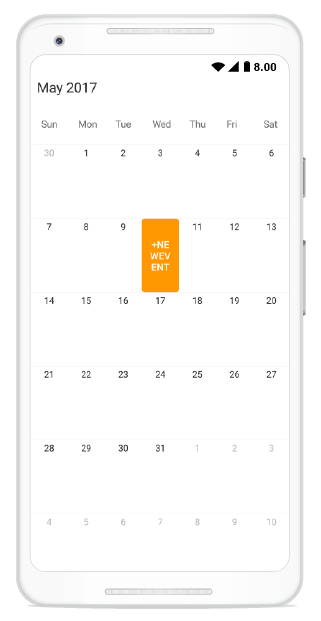
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
schedule.ScheduleView = ScheduleView.MonthView;
//Add the CustomView
Button customView = new Button(this);
customView.Text = "+NewEvent";
customView.SetBackgroundColor(Color.Rgb(255, 152, 0));
customView.SetTextColor(Color.White);
schedule.SelectionView = customView;
Programmatic selection
You can programmatically select the specific cell by setting corresponding date to SelectedDate property of SfSchedule. By default, it is null.
// Creating instance of calendar
Calendar calendar = Calendar.Instance;
// Setting a date and time to select
currentDate.Set(2017, 09, 04);
schedule.SelectedDate = currentDate;You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.Android from here Date_Selection
NOTE
SfScheduledoes not support multiple selection.SfSchedulesupports two-way binding ofSelectedDateproperty.

Today Background Color
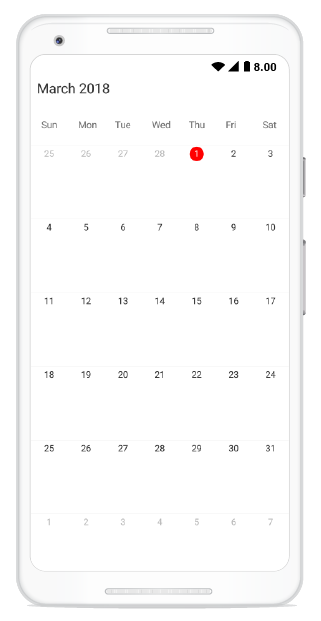
You can customize the current date background of SfSchedule by using TodayBackgroundColor property of MonthViewSettings.
schedule.ScheduleView = ScheduleView.MonthView;
//Creating new instance of MonthViewSettings
MonthViewSettings monthViewSettings = new MonthViewSettings();
//Customizing background color
monthViewSettings.TodayBackgroundColor = Color.Red;
schedule.MonthViewSettings = monthViewSettings;
Custom Font
You can change the appearance of Font by setting the TextStyle property of following classes.
-
ViewHeaderStyle - You can change the appearance of ViewHeaderStyle by setting the DayTextStyle and DateTextStyle properties of Schedule
ViewHeaderStyle. -
MonthCellStyle - You can change the appearance of MonthCellStyle by setting the TextStyle property of Schedule
MonthCellStyle. -
MonthInlineViewStyle - You can change the appearance of MonthInlineViewStyle by setting the TextStyle property of Schedule
MonthInlineViewStyle. -
WeekNumberStyle - You can change the appearance of WeekNumberStyle by setting the TextStyle property of Schedule
WeekNumberStyle.
viewHeaderStyle.DayTextStyle = Typeface.CreateFromAsset(Assets,"Lobster-Regular.ttf");
monthCellStyle.TextStyle = Typeface.CreateFromAsset(Assets,"Lobster-Regular.ttf");
schedule.MonthInlineLoaded += Schedule_MonthInlineLoaded;
...
void Schedule_MonthInlineLoaded(object sender, MonthInlineLoadedEventArgs e)
{
MonthInlineViewStyle monthInlineViewStyle = new MonthInlineViewStyle();
monthInlineViewStyle.TextStyle = Typeface.CreateFromAsset(Assets,"Lobster-Regular.ttf");
e.MonthInlineViewStyle = monthInlineViewStyle;
}
weekNumberStyle.TextStyle = Typeface.CreateFromAsset(Assets,"Lobster-Regular.ttf");
Following steps will explain how to configure the custom fonts.
Custom Font Setting in Xamarin.Android
- Add your Custom Font[e.g. Lobster-Regular.ttf] to the Assets folder of the Xamarin.Android project.
- Then, use the Custom Font name as text style.