Header
8 Jan 20253 minutes to read
You can customize the header of the Schedule using HeaderStyle and HeaderHeight property in schedule.
Header Height
You can customize the height for the Header in Schedule using HeaderHeight in schedule.
schedule.HeaderHeight = 50;Appearance
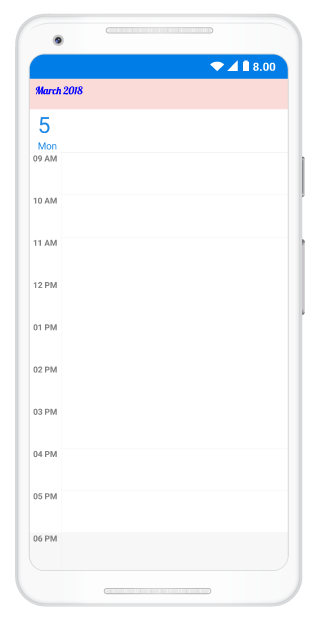
You can change the header format and style using HeaderStyle property in schedule.
You can change the background color,text style and text size using properties such as BackgroundColor,TextStyle, TextSize,TextColor of Header using HeaderStyle property in schedule.
HeaderStyle headerStyle = new HeaderStyle();
headerStyle.BackgroundColor = Color.FromRgb(250, 219, 216);
headerStyle.TextStyle = Font.Default;
headerStyle.TextSize = 15;
headerStyle.TextColor=Color.White;
schedule.HeaderStyle = headerStyle;
Customize Font Appearance
You can change the appearance of Font by setting the TextStyle property of HeaderStyle property in Schedule.
headerStyle.TextStyle = Typeface.CreateFromAsset(Assets, "Lobster-Regular.ttf");
Refer this to configure the custom fonts in Xamarin.Android.
Loading Custom Headers
You can collapse the default header of schedule by setting HeaderHeight property of SfSchedule as 0. Instead you can use your own custom header for it. While navigating views in schedule, text labels available in the header will be changed based on it visible dates, so while using custom header, respective text value can be obtained from the VisibleDatesChanged event of SfSchedule.
//triggering visible dates changed event.
schedule.VisibleDatesChanged += Schedule_VisibleDatesChanged;
IList<Calendar> visibleDates;
void Schedule_VisibleDatesChanged(object sender, VisibleDatesChangedEventArgs e)
{
visibleDates = e.VisibleDates;
var headerString = string.Empty;
SimpleDateFormat dateFormat = new SimpleDateFormat("MMMM, yyyy", Locale.Us);
if (schedule.ScheduleView == ScheduleView.DayView)
{
headerString = dateFormat.Format(visibleDates[0].Time);
}
else
{
headerString = dateFormat.Format(visibleDates[visibleDates.Count / 2].Time);
}
}You can get the complete sample for customizing the Header of Schedule here
Header Date Format
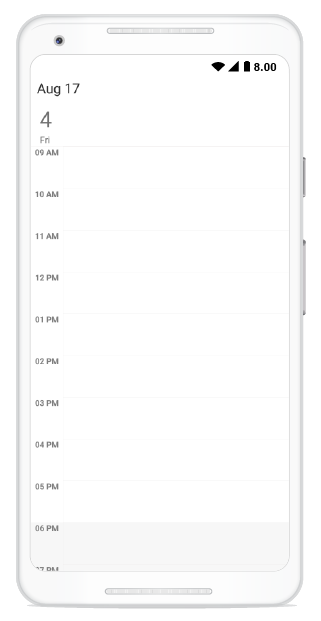
You can customize the date format of SfSchedule Header by using ScheduleDateHeaderFormat property of SfSchedule.
//Creating instance of Schedule
SfSchedule schedule = new SfSchedule();
//Customizing date format
schedule.ScheduleDateHeaderFormat = "LLL yy";
Header Tapped Event
You can handle single tap action of Header by using HeaderTapped event of SfSchedule. This event will be triggered when the Header is Tapped. This event contains HeaderTappedEventArgs argument which holds Calendar details in it.
//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.HeaderTapped += Handle_HeaderTapped;
...
void Handle_HeaderTapped(object sender, HeaderTappedEventArgs e)
{
var calendar = e.Calendar;
}