DayView
8 Jan 202512 minutes to read
Day view is used to display a single day; current day will be visible by default. Appointments on a specific day will be arranged in respective timeslots based on its duration.
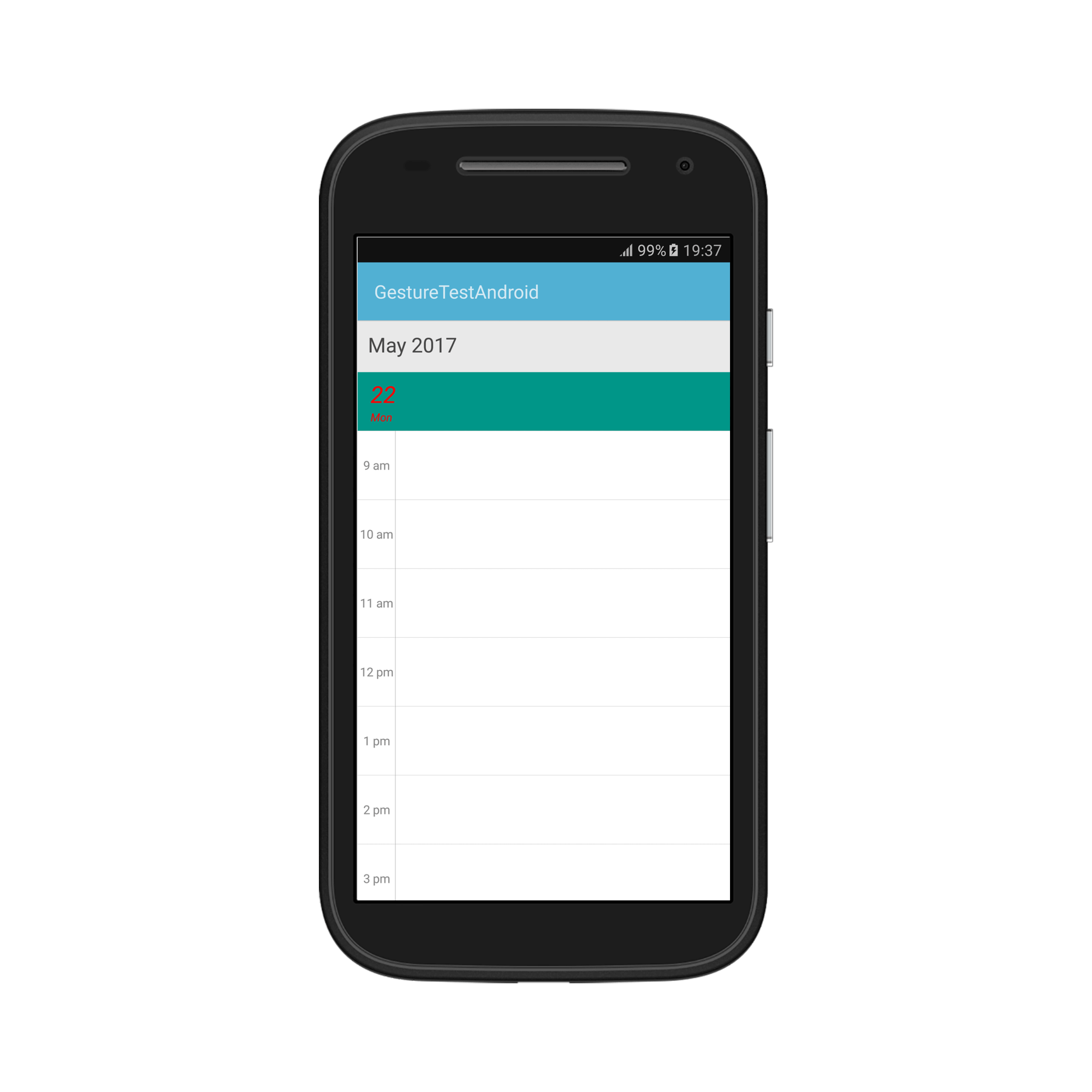
ViewHeader Appearance
You can customize the default appearance of view header in DayView by using ViewHeaderStyle property of SfSchedule.
//Create new instance of Schedule
SfSchedule schedule = new SfSchedule(this);
schedule.ScheduleView = ScheduleView.DayView;
//Customize the schedule view header
ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle();
viewHeaderStyle.BackgroundColor = Color.Rgb(0, 150, 136);
viewHeaderStyle.DayTextColor = Color.Rgb(255, 255, 255);
viewHeaderStyle.DateTextColor = Color.Rgb(255, 255, 255);
viewHeaderStyle.DayTextStyle = Typeface.DefaultFromStyle(TypefaceStyle.Italic);
viewHeaderStyle.DateTextStyle = Typeface.DefaultFromStyle(TypefaceStyle.Italic);
schedule.ViewHeaderStyle = viewHeaderStyle;
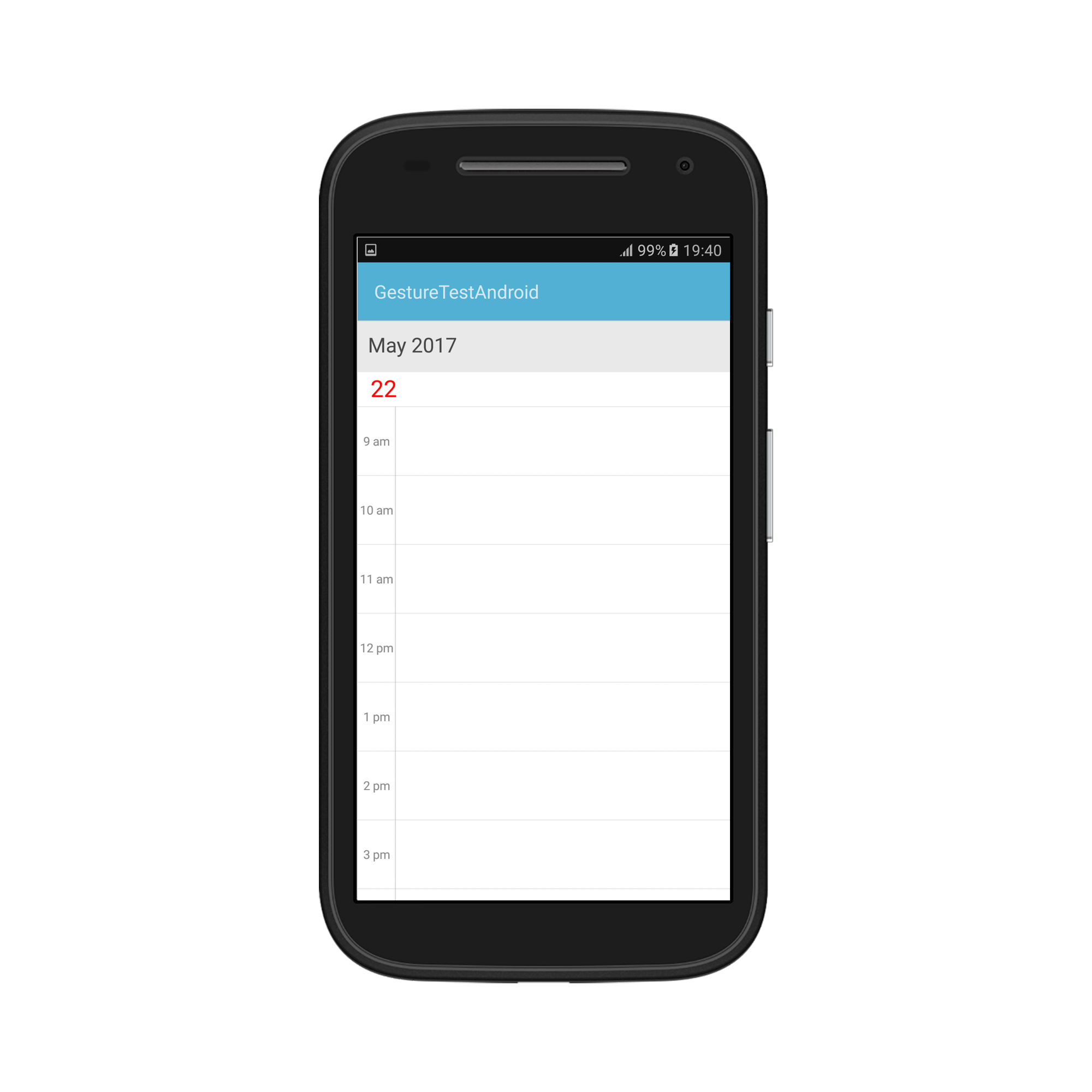
You can customize the height of the ViewHeader in DayView by setting ViewHeaderHeight property of SfSchedule.
schedule.ScheduleView = ScheduleView.DayView;
schedule.ViewHeaderHeight = 50;
Customize Font Appearance
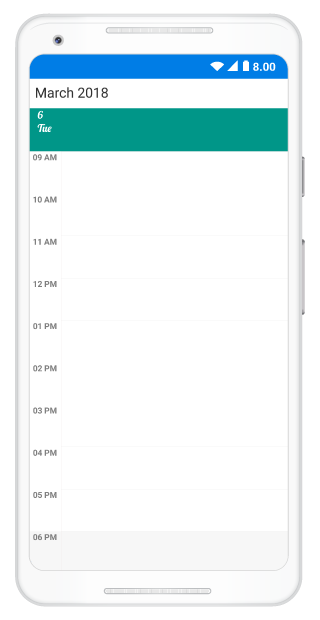
You can change the appearance of Font by setting the DayTextStyle and DateTextStyle properties of ViewHeaderStyle property in Schedule.
viewHeaderStyle.DayTextStyle = Typeface.CreateFromAsset(Assets, "Lobster-Regular");
viewHeaderStyle.DateTextStyle = Typeface.CreateFromAsset(Assets, "Lobster-Regular");
Refer this to configure the custom fonts in Xamarin.Android.
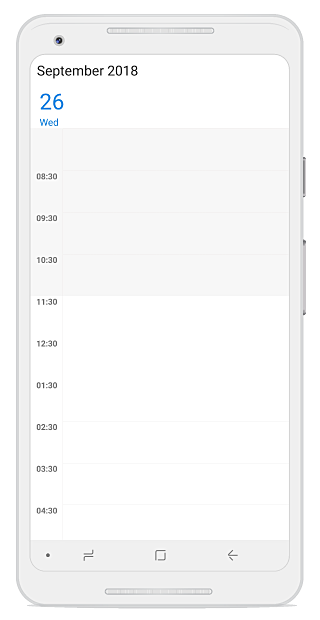
ViewHeader Date Format
You can customize the date and day format of SfSchedule ViewHeader by using DateFormat and DayFormat properties of DayLabelSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Creating new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
//Creating new instance of DayLabelSettings
DayLabelSettings dayLabelSettings = new DayLabelSettings();
//Customizing date format
dayLabelSettings.DateFormat = "dd";
dayLabelSettings.DayFormat = "EEEE";
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SfSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds Calendar details in it.
//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.DayView;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;
...
void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var calendar = e.Calendar;
}Change Time Interval
You can customize the interval of timeslots in DayView by setting TimeInterval property of SfSchedule.
schedule.ScheduleView = ScheduleView.DayView;
schedule.TimeInterval = 120;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatvalue as “hh:mm”. By default, TimeFormat value is"h a". You can refer here for changing TimeFormat value.
Change Time Interval Height
You can customize the interval height of timeslots in DayView by setting TimeIntervalHeight property of SfSchedule.
schedule.ScheduleView = ScheduleView.DayView;
schedule.TimeIntervalHeight = 180;
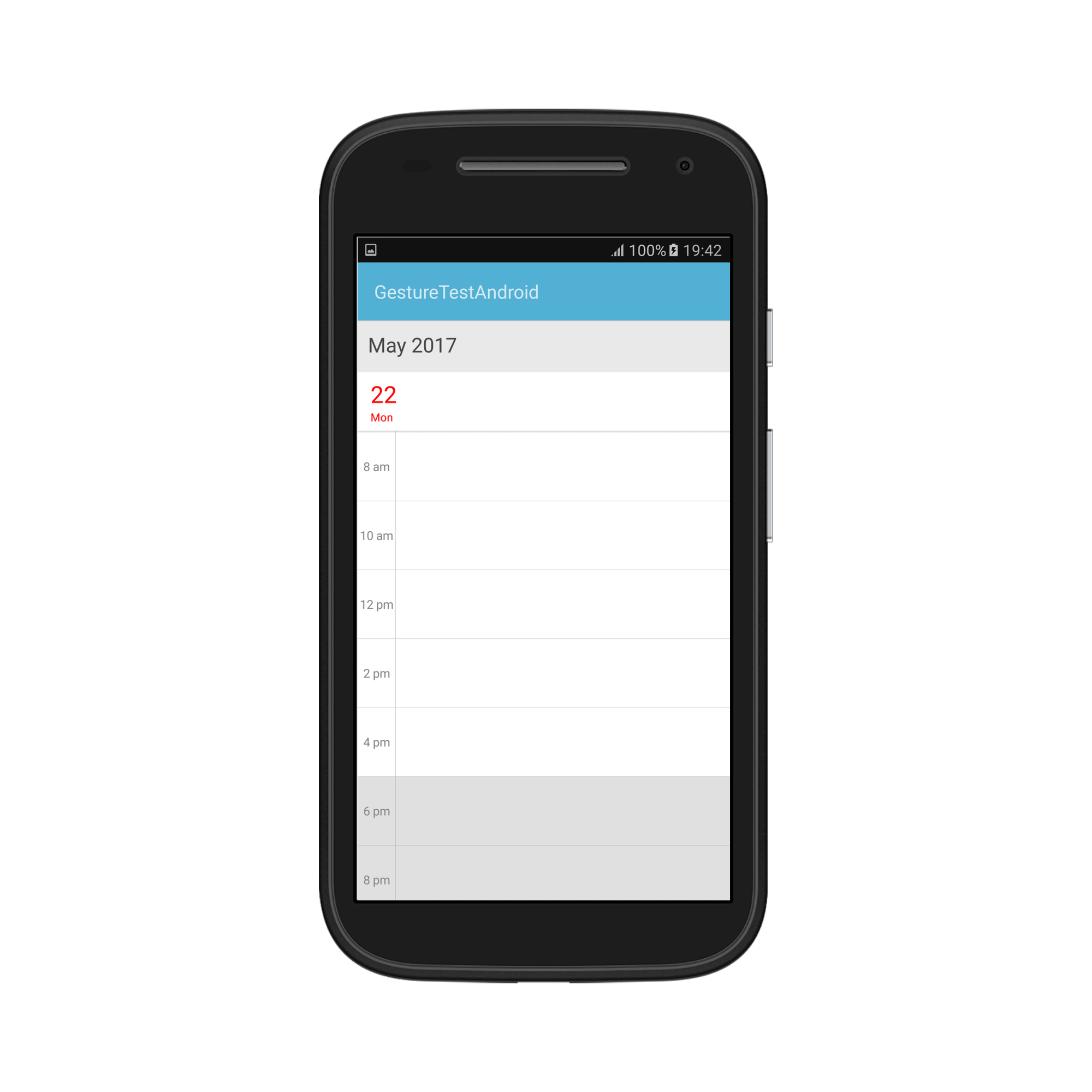
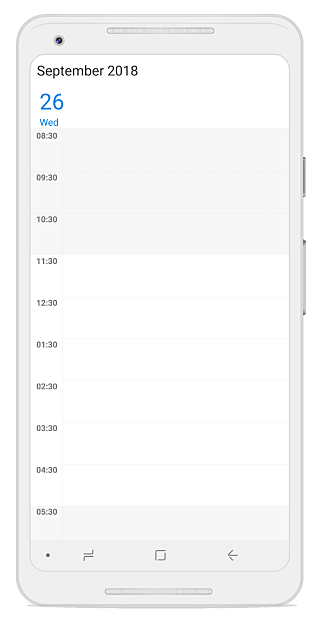
Change Working hours
Working hours in DayView of Schedule control will be differentiated with non-working hours by separate color. By default, working hours will be between 09 to 18. You can customize the working hours by setting WorkStartHour and WorkEndHour properties of DayViewSettings. You can also customize the working hours along with minutes by setting double value which will be converted to time.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh:mm";
dayViewSettings.WorkStartHour = 11.5;
dayViewSettings.WorkEndHour = 17.5;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
NOTE
No need to specify the decimal point values forWorkStartHourandWorkEndHour, if you don’t want to set the minutes.
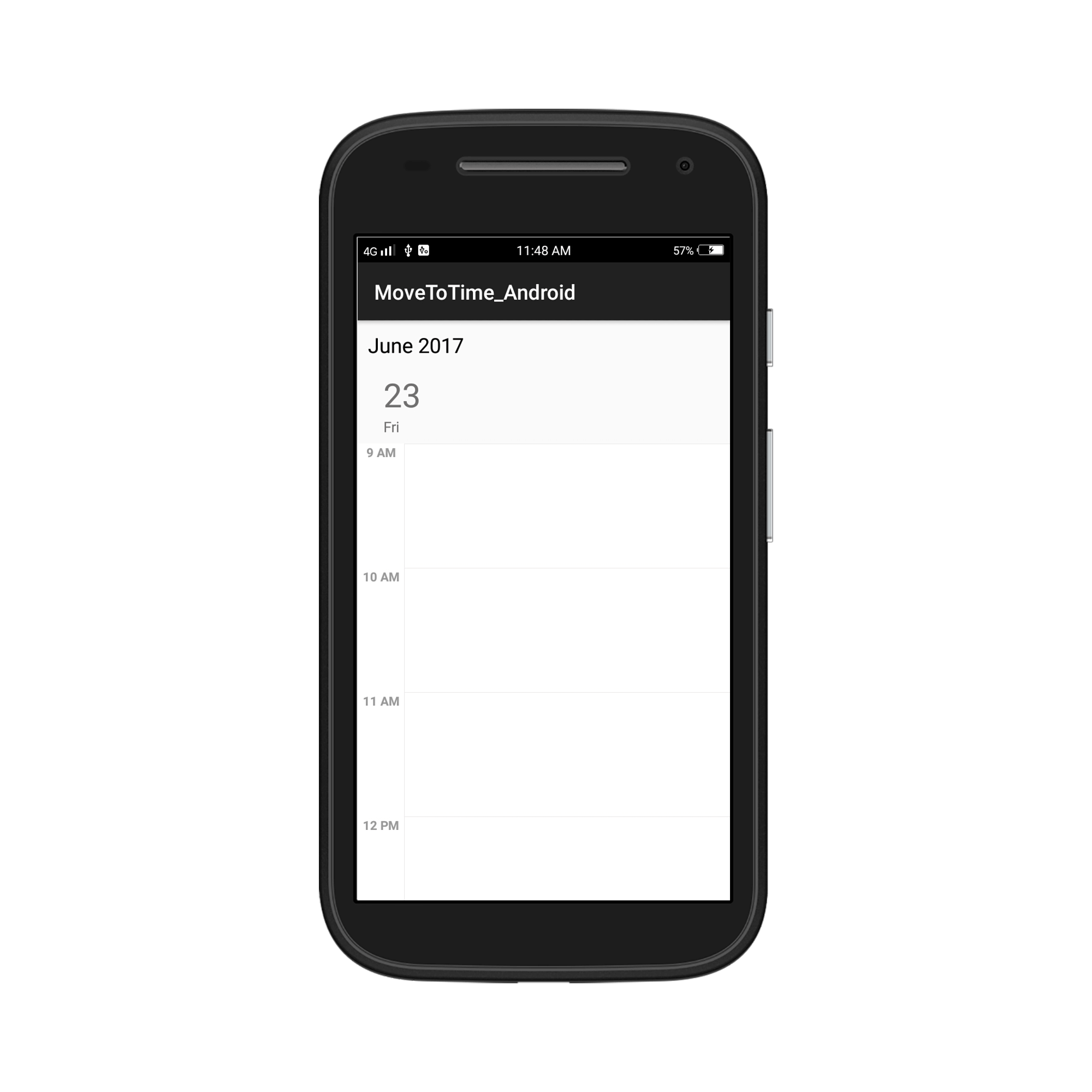
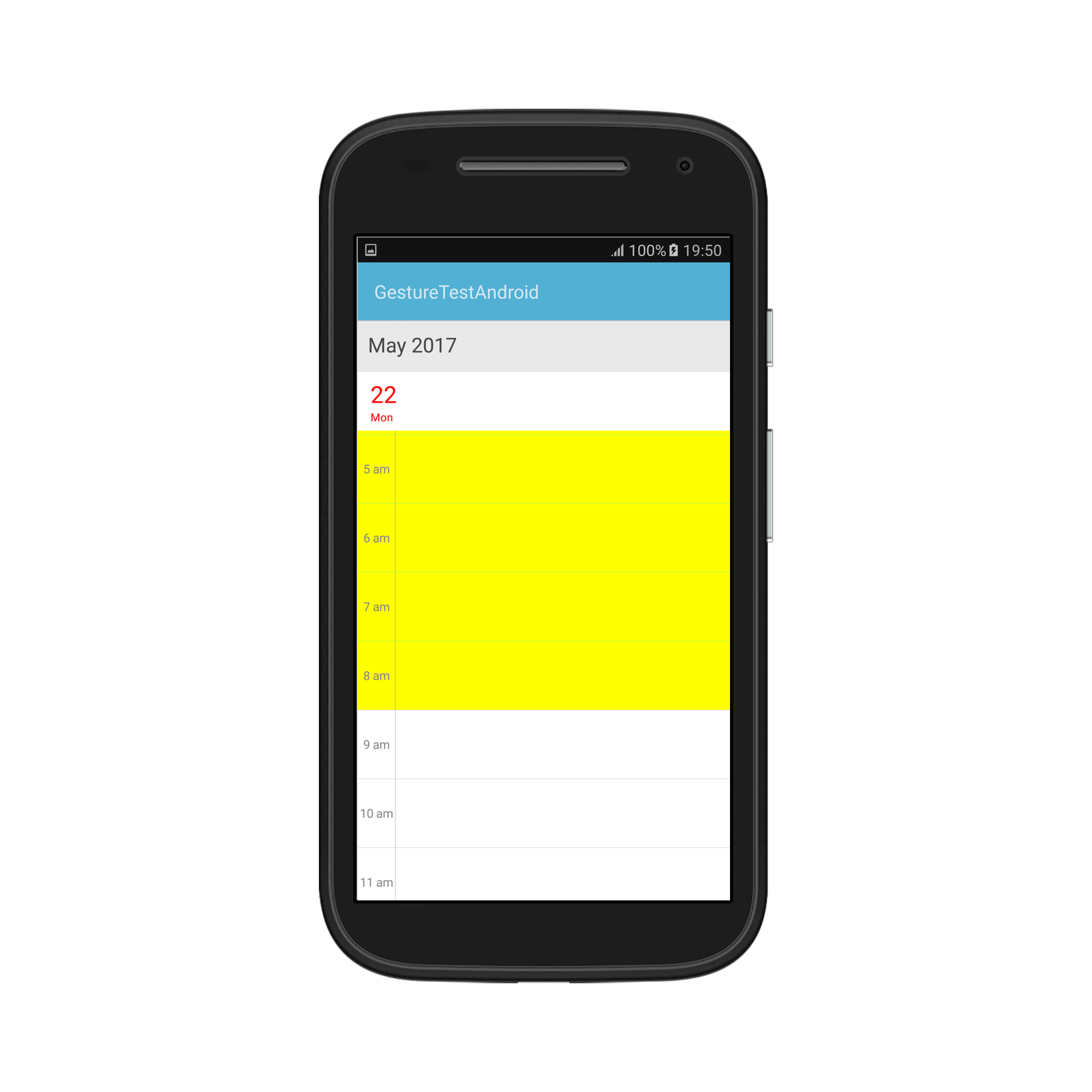
Changing StartHour and EndHour
Default value for StartHour and EndHour value is 0 to 24 to show all the time slots in DayView. You need to set StartHour and EndHour property of DayView, to show only the required time duration for end users. You can also set StartHour and EndHour in double value which will be converted to time to show required time duration in minutes.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh:mm";
dayViewSettings.StartHour = 7.5;
dayViewSettings.EndHour = 18.5;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If the custom time interval is given, then the number of time slots calculated based on given time interval should result in integer value, otherwise given time interval will be neglected and default time interval (60 minutes) will be considered.
- If the custom start hour and end hour is given, then the number of time slots calculated based on given start hour, end hour should result in integer value, otherwise given end hour will be rounded off. For example, if StartHour is 7.2 (07:12AM), EndHour is 18.6 (06:36AM) and TimeInterval is 60 minutes, then EndHour will be rounded off to 18.2 (06:12PM).
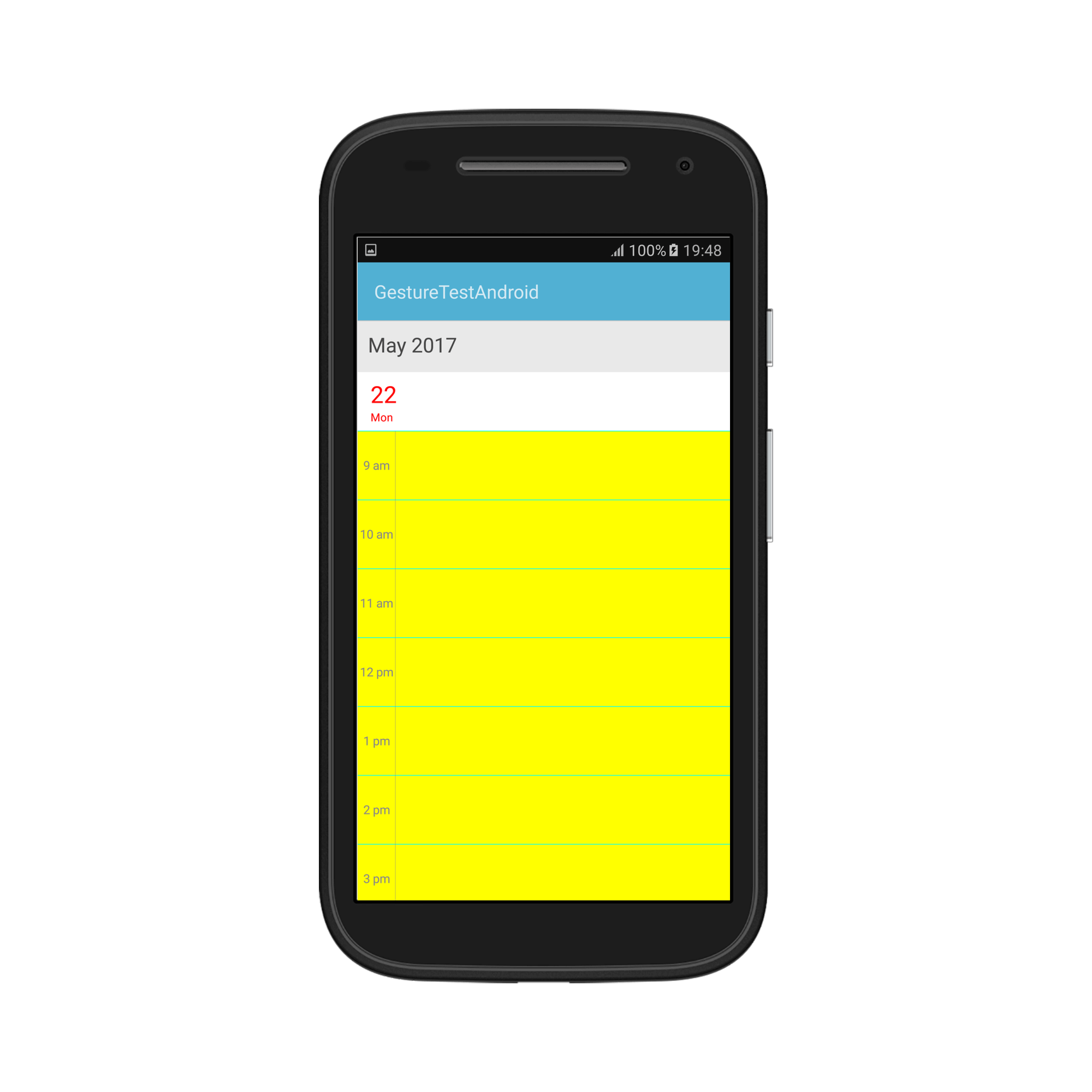
Timeslot Appearance
You can customize the appearance of timeslots in DayView.
Timeslot customization in Work hours
You can customize the appearance of the WorkingHourTimeslot by its color usingTimeSlotColor,TimeSlotBorderColor and TimeSlotBorderStrokeWidth properties of DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
dayViewSettings.TimeSlotBorderColor = Color.Aqua;
dayViewSettings.TimeSlotColor = Color.Yellow;
dayViewSettings.TimeSlotBorderStrokeWidth = 5;
schedule.DayViewSettings = dayViewSettings;
Timeslot customization in Non Working hours
You can customize the appearance of the Non-workingHourTimeslots by its color using NonWorkingHoursTimeSlotBorderColor,NonWorkingHoursTimeSlotColor, properties of DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
dayViewSettings.NonWorkingHoursTimeSlotBorderColor = Color.Aqua;
dayViewSettings.NonWorkingHoursTimeSlotColor = Color.Yellow;
schedule.DayViewSettings = dayViewSettings;
NOTE
TimeSlotBorderStrokeWidthproperty common for both Working hours and Non-Working hour time slot customization.
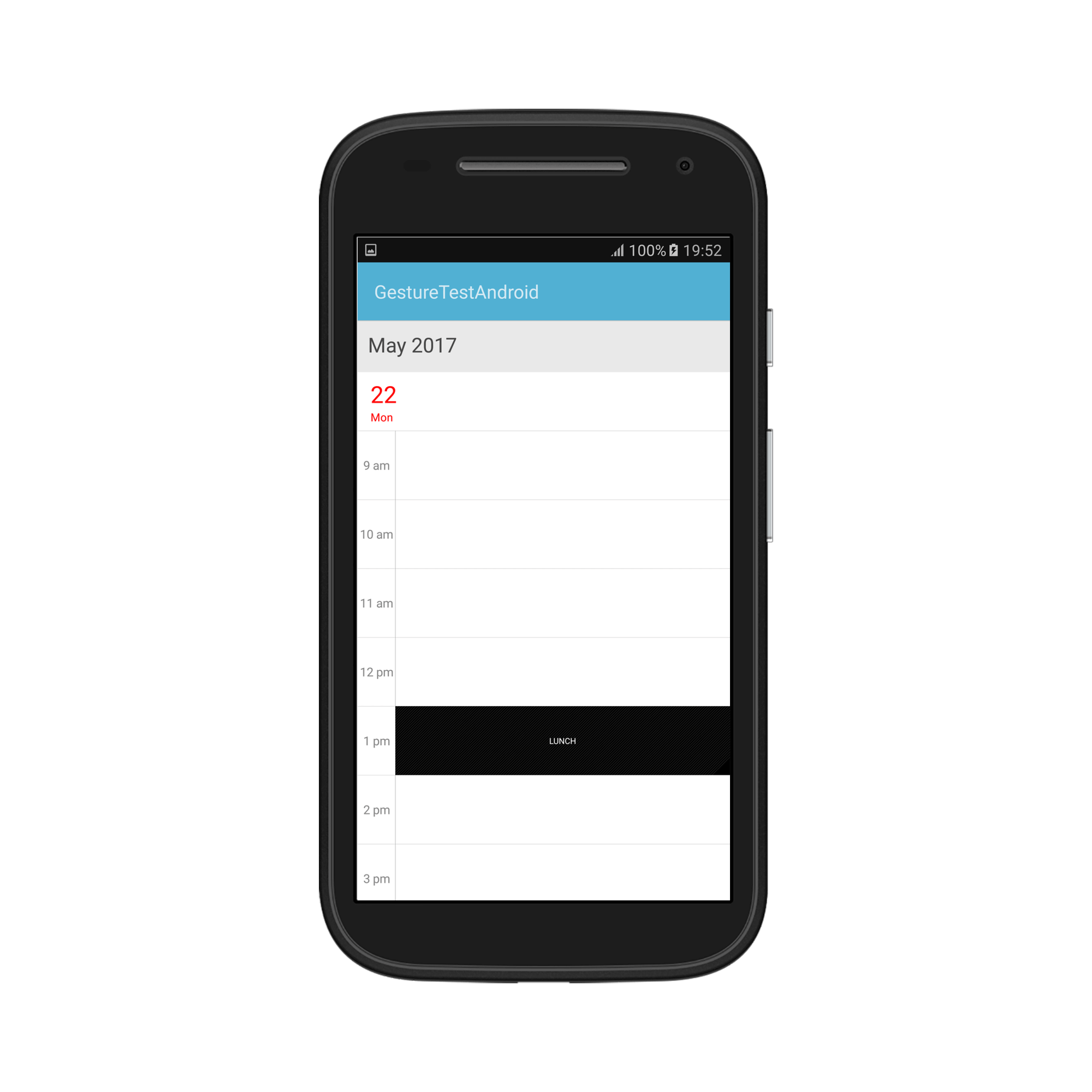
Non-Accessible timeslots
You can restrict or allocate certain timeslot as non-accessible blocks by using NonAccessibleBlocks of DayViewSettings, so that you can allocate those timeslots for predefined events/activities like Lunch hour.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of NonAccessibleBlock
NonAccessibleBlock nonAccessibleBlock = new NonAccessibleBlock();
//Create new instance of NonAccessibleBlocksCollection
NonAccessibleBlocksCollection nonAccessibleBlocksCollection = new NonAccessibleBlocksCollection();
DayViewSettings dayViewSettings = new DayViewSettings();
nonAccessibleBlock.StartTime = 13;
nonAccessibleBlock.EndTime = 14;
nonAccessibleBlock.Text = "LUNCH";
nonAccessibleBlock.Color = Color.Black;
nonAccessibleBlocksCollection.Add(nonAccessibleBlock);
dayViewSettings.NonAccessibleBlocks = nonAccessibleBlocksCollection;
schedule.DayViewSettings = dayViewSettings;
NOTE
Selection and related events will not be working in this blocks.
Change first day of week
FirstDayOfWeek of SfSchedule is not applicable for DayView as it displays only one day.
Time Label Formatting:
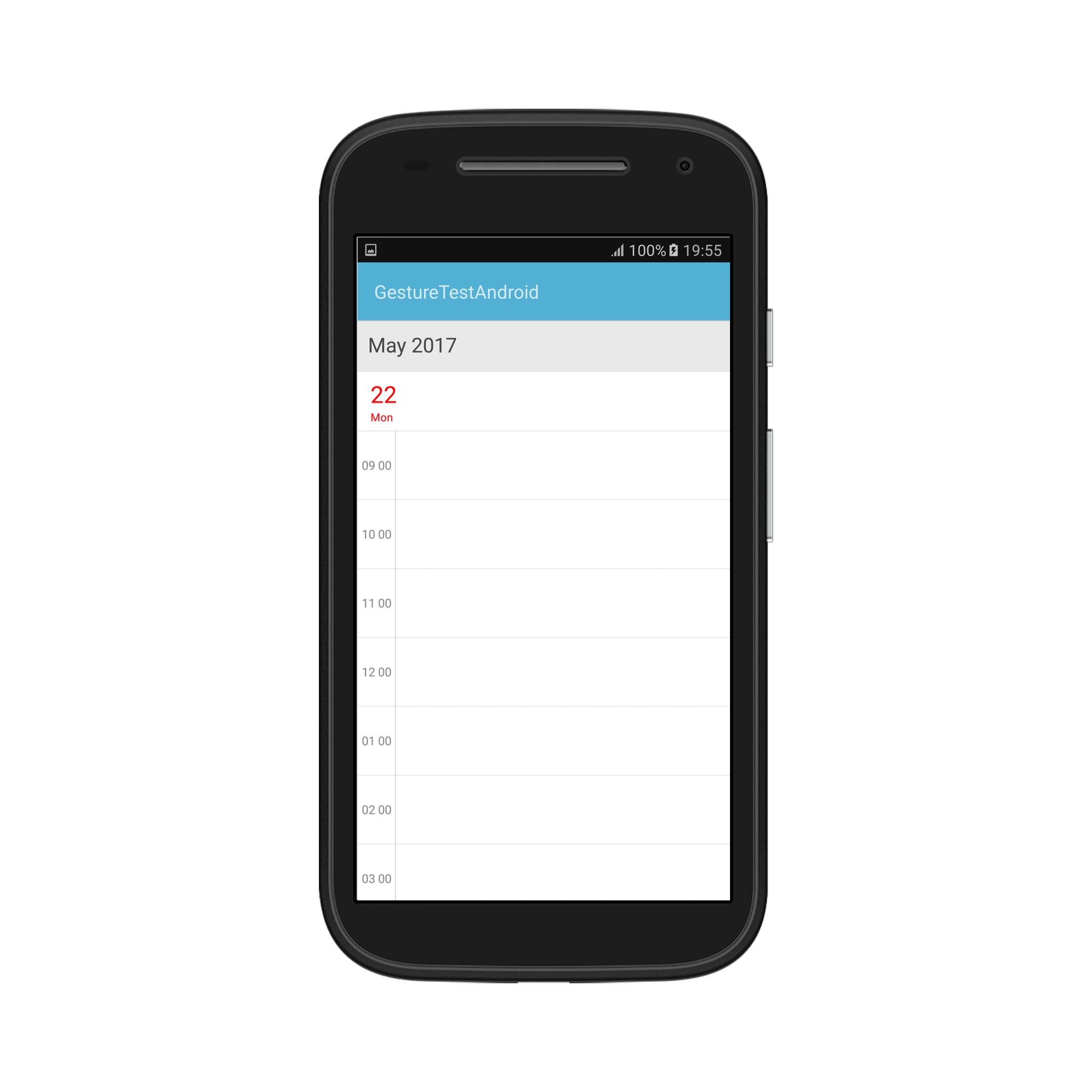
You can customize the format for the labels which are mentioning the time, by setting TimeFormat property of DayLabelSettings in DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh mm";
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
Time Label Appearance
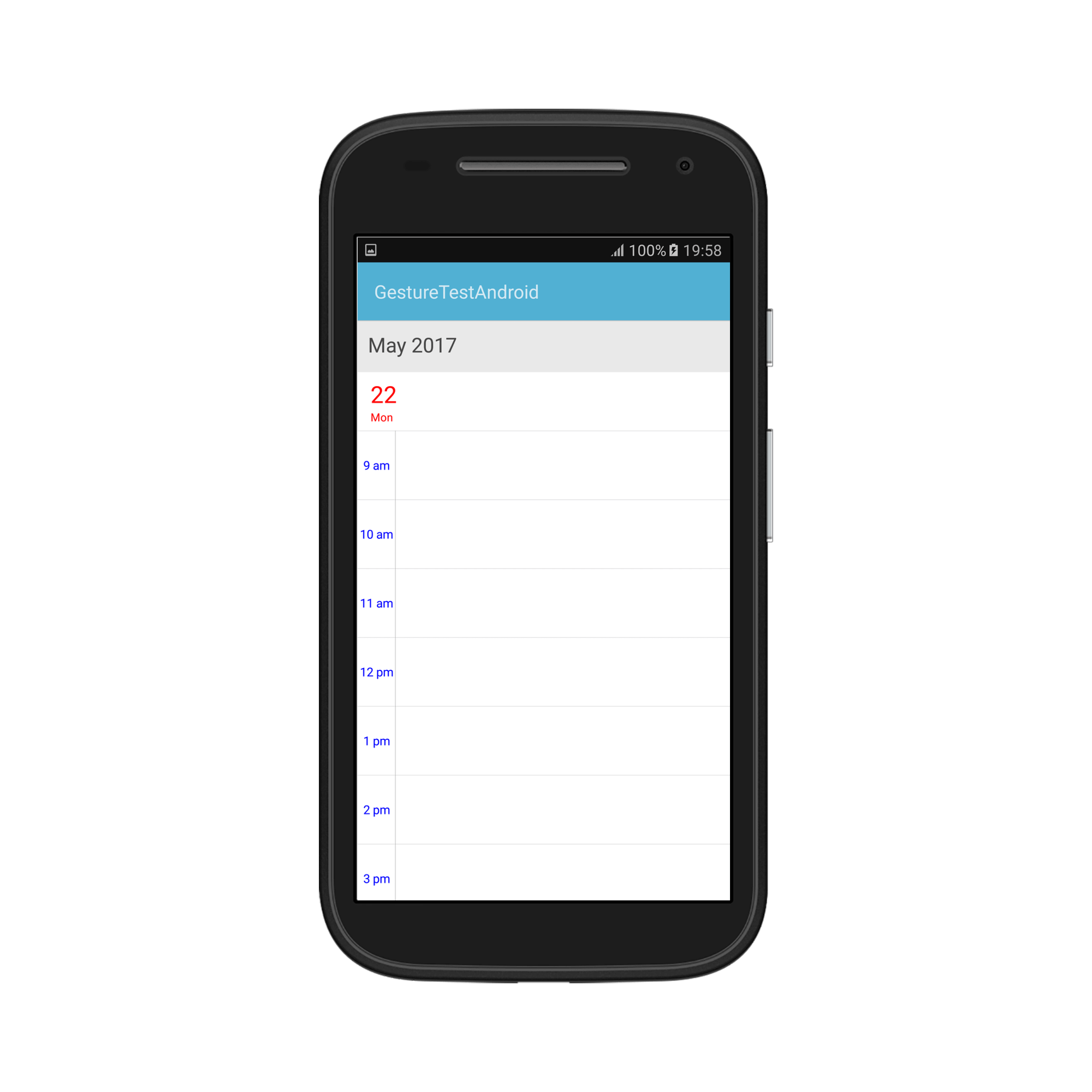
You can customize the color for the labels which are mentioning the time, by setting TimeLabelColor property of DayLabelSettings in DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
//Create new instance of DayLabelSettings
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeLabelColor = Color.Blue;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
Selection customization using style
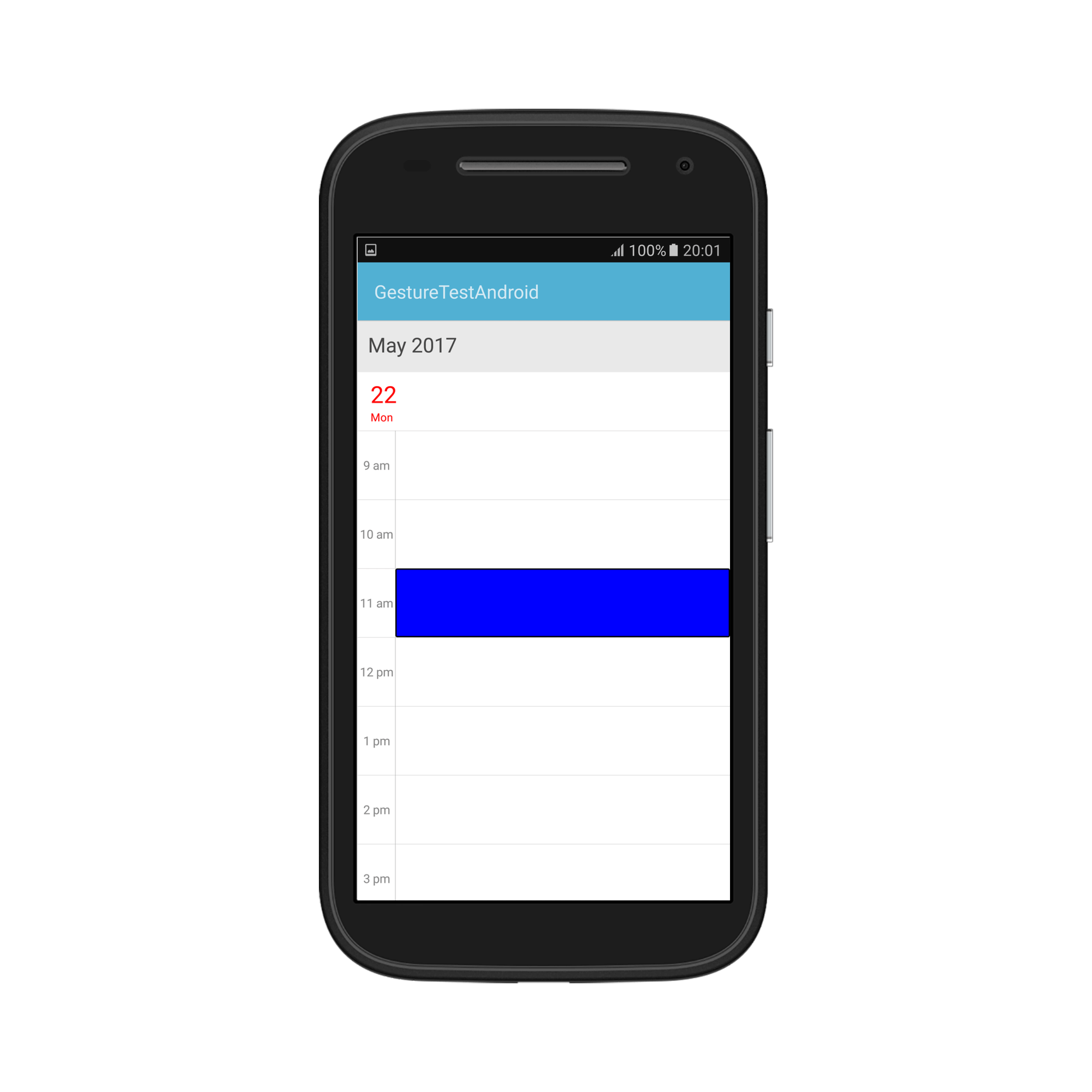
You can customize the timeslot selection by using SelectionStyle property of SfSchedule.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of SelectionStyle
SelectionStyle selectionStyle = new SelectionStyle();
selectionStyle.BackgroundColor = Color.Blue;
selectionStyle.BorderColor = Color.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.CornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
Selection customization using custom View
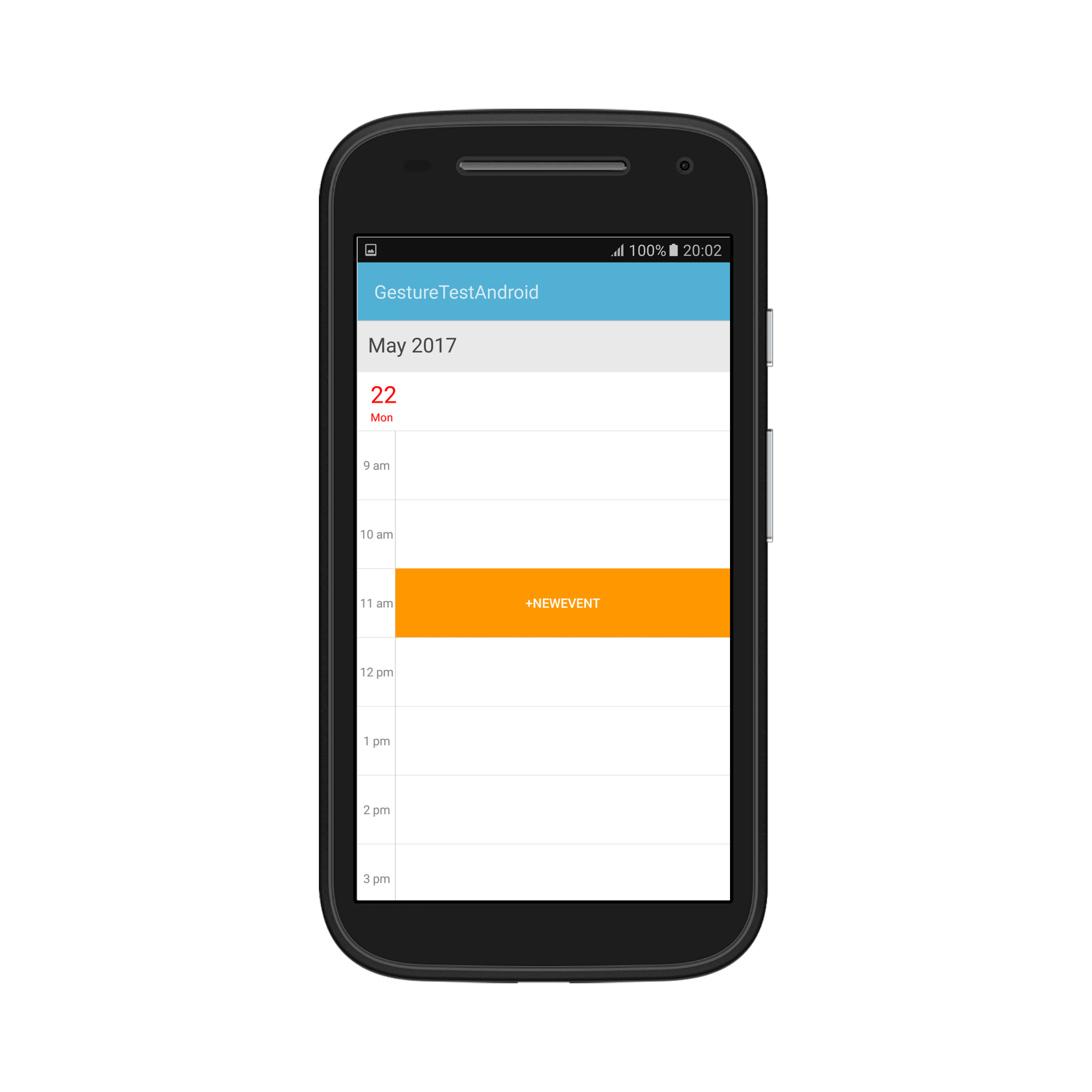
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
schedule.ScheduleView = ScheduleView.DayView;
//Add the CustomView
Button customView = new Button(this);
customView.Text = "+NewEvent";
customView.SetBackgroundColor(Color.Rgb(255, 152, 0));
customView.SetTextColor(Color.White);
schedule.SelectionView = customView;
Programmatic selection
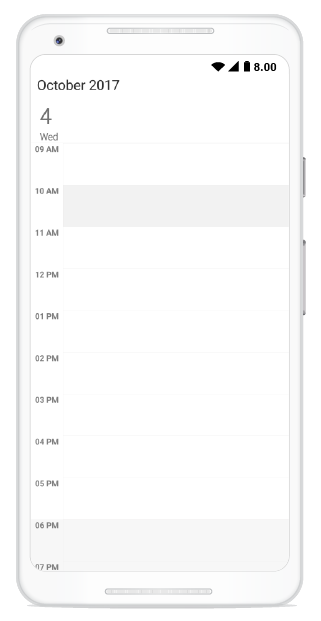
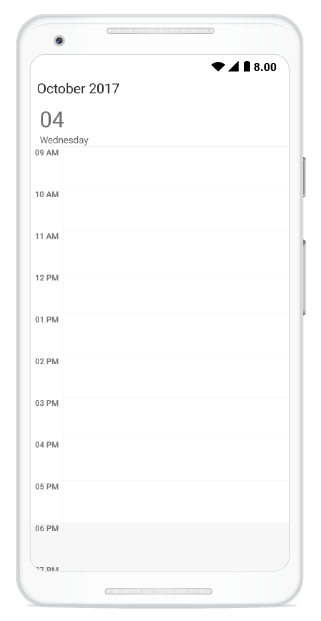
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SfSchedule. By default, it is null.
// Creating instance of calendar
Calendar calendar = Calendar.Instance;
// Setting a date and time to select
calendar.Set(2017, 09, 04, 10, 0, 0);
schedule.SelectedDate = calendar;You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.Android from here Date_Selection
NOTE
SfScheduledoes not support multiple selection.SfSchedulesupports two-way binding ofSelectedDateproperty.