Tooltip in WPF Pivot Grid
27 Feb 202513 minutes to read
Tooltip holds the respective cell value and its row and column information. It can be enabled or disabled using the TooltipEnabled Boolean property. User can customize the tooltip skin at the sample level and also can set the custom text.
Adding tooltip for entire pivot grid
The ToolTipEnabled property can be used to achieve this requirement and it can be mentioned in XAML or code-behind.
For XAML, refer to the following code snippet.
<Grid>
<syncfusion:PivotGridControl HorizontalAlignment="Left" Name="pivotGrid" VerticalAlignment="Top" ToolTipEnabled="True" ItemSource="{Binding Source={StaticResource data}}">
<syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotItem FieldHeader="Product" FieldMappingName="Product" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="Date" FieldMappingName="Date" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotItem FieldHeader="Country" FieldMappingName="Country" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="State" FieldMappingName="State" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotGridControl.PivotCalculations>
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Amount" Format="C" SummaryType="DoubleTotalSum" />
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Quantity" SummaryType="Count" />
</syncfusion:PivotGridControl.PivotCalculations>
</syncfusion:PivotGridControl>
</Grid>For code-behind, refer to the following code snippet.
public partial class MainWindow: Window {
PivotGridControl pivotGrid = new PivotGridControl();
public MainWindow() {
InitializeComponent();
grid1.Children.Add(pivotGrid);
pivotGrid.ItemSource = ProductSales.GetSalesData();
PivotItem m_PivotItem = new PivotItem() {
FieldHeader = "Product", FieldMappingName = "Product", TotalHeader = "Total"
};
PivotItem m_PivotItem1 = new PivotItem() {
FieldHeader = "Date", FieldMappingName = "Date", TotalHeader = "Total"
};
PivotItem n_PivotItem = new PivotItem() {
FieldHeader = "Country", FieldMappingName = "Country", TotalHeader = "Total"
};
PivotItem n_PivotItem1 = new PivotItem() {
FieldHeader = "State", FieldMappingName = "State", TotalHeader = "Total"
};
// Adding PivotItem to PivotRows
pivotGrid.PivotRows.Add(m_PivotItem);
pivotGrid.PivotRows.Add(m_PivotItem1);
// Adding PivotItem to PivotColumns
pivotGrid.PivotColumns.Add(n_PivotItem);
pivotGrid.PivotColumns.Add(n_PivotItem1);
PivotComputationInfo m_PivotComputationInfo = new PivotComputationInfo() {
CalculationName = "Amount", FieldName = "Amount", Format = "C", SummaryType = SummaryType.DoubleTotalSum
};
PivotComputationInfo m_PivotComputationInfo1 = new PivotComputationInfo() {
CalculationName = "Quantity", FieldName = "Quantity", SummaryType = SummaryType.Count
};
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo);
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo1);
pivotGrid.ToolTipEnabled = true;
}
}
Adding tooltip to specific areas in pivot grid
This can be achieved by setting the appearance of tooltip with respect to each cell styles individually. Each style has its own ToolTipEnabled property.
After defining the pivot grid control, raise the loaded event of pivot grid control. Inside the PivotGrid_Loaded() event, set the ToolTipEnabled property of each cell styles in the pivot grid control.
public partial class MainWindow: Window {
PivotGridControl pivotGrid = new PivotGridControl();
public MainWindow() {
InitializeComponent();
grid1.Children.Add(pivotGrid);
pivotGrid.ItemSource = ProductSales.GetSalesData();
PivotItem m_PivotItem = new PivotItem() {
FieldHeader = "Product", FieldMappingName = "Product", TotalHeader = "Total"
};
PivotItem m_PivotItem1 = new PivotItem() {
FieldHeader = "Date", FieldMappingName = "Date", TotalHeader = "Total"
};
PivotItem n_PivotItem = new PivotItem() {
FieldHeader = "Country", FieldMappingName = "Country", TotalHeader = "Total"
};
PivotItem n_PivotItem1 = new PivotItem() {
FieldHeader = "State", FieldMappingName = "State", TotalHeader = "Total"
};
// Adding PivotItem to PivotRows
pivotGrid.PivotRows.Add(m_PivotItem);
pivotGrid.PivotRows.Add(m_PivotItem1);
// Adding PivotItem to PivotColumns
pivotGrid.PivotColumns.Add(n_PivotItem);
pivotGrid.PivotColumns.Add(n_PivotItem1);
PivotComputationInfo m_PivotComputationInfo = new PivotComputationInfo() {
CalculationName = "Amount", FieldName = "Amount", Format = "C", SummaryType = SummaryType.DoubleTotalSum
};
PivotComputationInfo m_PivotComputationInfo1 = new PivotComputationInfo() {
CalculationName = "Quantity", FieldName = "Quantity", SummaryType = SummaryType.Count
};
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo);
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo1);
pivotGrid += pivotGrid_Loaded;
}
void pivotGrid_Loaded(object sender, RoutedEventArgs e) {
//Enable Tooltip for RowHeaderCellStyle
this.pivotGrid.RowHeaderCellStyle.ToolTipEnabled = true;
//Enable Tooltip for ColumnHeaderCellStyle
this.pivotGrid.ColumnHeaderCellStyle.ToolTipEnabled = true;
//Enable Tooltip for ValueCellStyle
this.pivotGrid.ValueCellStyle.ToolTipEnabled = true;
//Enable Tooltip for SummaryHeaderStyle
this.pivotGrid.SummaryHeaderStyle.ToolTipEnabled = true;
//Enable Tooltip for SummaryCellStyle
this.pivotGrid.SummaryCellStyle.ToolTipEnabled = true;
}
}
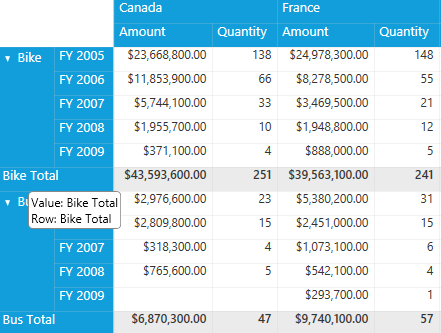
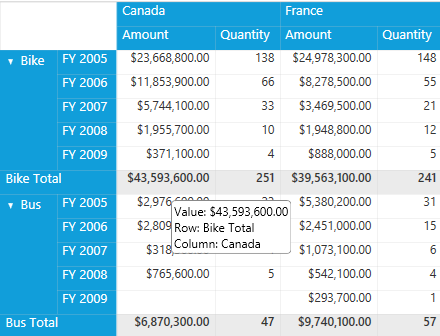
PivotGrid shows tooltip for summary header

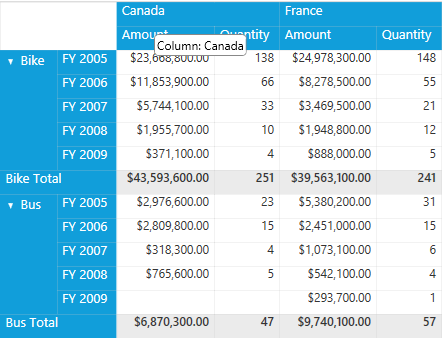
PivotGrid shows tooltip for column header

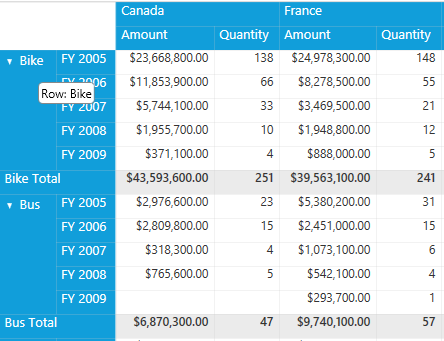
PivotGrid shows tooltip for row header

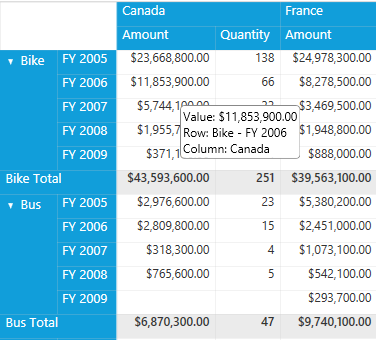
PivotGrid shows tooltip for summary values
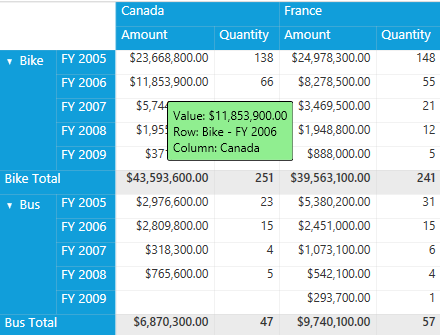
Adding custom tooltip for pivot grid
Custom data templates can be set to the pivot grid controls tooltip using the CustomToolTipTemplateKey property. To do so, write a data template and bind the style’s Tag property, and then set the key to the pivot grid control’s CustomToolTipTemplateKey property.
Refer to the following code snippets.
<Window.Resources>
<ResourceDictionary>
<ObjectDataProvider x:Key="data" ObjectType="{x:Type local:ProductSales}" MethodName="GetSalesData" />
<DataTemplate x:Key="CustomTemplateTooltip">
<Border BorderThickness="1" BorderBrush="Black" Background="LightGreen" CornerRadius="2">
<StackPanel Margin="5" Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Text="{ Binding Tag }" VerticalAlignment="Center" />
</StackPanel>
</Border>
</DataTemplate>
</ResourceDictionary>
</Window.Resources>
<Grid>
<syncfusion:PivotGridControl HorizontalAlignment="Left" Name="pivotGrid" VerticalAlignment="Top" VisualStyle="Metro" ToolTipEnabled="True" ItemSource="{Binding Source={StaticResource data}}">
<syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotItem FieldHeader="Product" FieldMappingName="Product" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="Date" FieldMappingName="Date" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotItem FieldHeader="Country" FieldMappingName="Country" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="State" FieldMappingName="State" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotGridControl.PivotCalculations>
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Amount" Format="C" SummaryType="DoubleTotalSum" />
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Quantity" SummaryType="Count" />
</syncfusion:PivotGridControl.PivotCalculations>
</syncfusion:PivotGridControl>
</Grid>public partial class MainWindow: Window {
public MainWindow() {
InitializeComponent();
pivotGrid.CustomToolTipTemplateKey = "CustomTemplateTooltip";
}
}Similarly, you can define the custom tooltip to specific areas with respect to individual cell styles using the CustomToolTipTemplateKey property of row, column, summary header, and value cell styles.

NOTE
You can refer to our WPF Pivot Grid feature tour page for its groundbreaking feature representations. You can also explore our WPF Pivot Grid example to knows how to organizes and summarizes business data and displays the result in a cross-table format.