Cell Selection in WPF Pivot Grid
27 Feb 202510 minutes to read
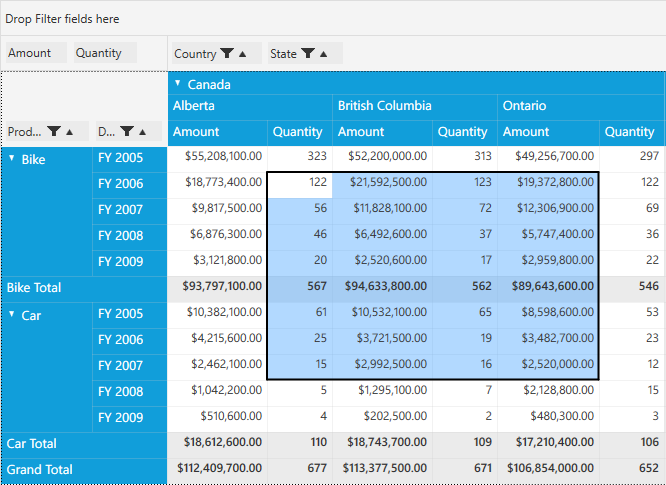
The pivot grid supports selecting entire row or column and group of cells with or without header cells. It is similar to cell selection in the Microsoft Excel.
Cell selection
The AllowSelection property is used to achieve selection behavior in the pivot grid. It can be done through XAML or code-behind.
For XAML, refer to the following code sample.
<Grid>
<syncfusion:PivotGridControl HorizontalAlignment="Left" Name="pivotGrid" VerticalAlignment="Top" AllowSelection="True" ItemSource="{Binding Source={StaticResource data}}">
<syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotItem FieldHeader="Product" FieldMappingName="Product" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="Date" FieldMappingName="Date" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotItem FieldHeader="Country" FieldMappingName="Country" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="State" FieldMappingName="State" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotGridControl.PivotCalculations>
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Amount" Format="C" SummaryType="DoubleTotalSum" />
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Quantity" SummaryType="Count" />
</syncfusion:PivotGridControl.PivotCalculations>
</syncfusion:PivotGridControl>
</Grid>For code-behind, refer to the following code sample.
public partial class MainWindow: Window {
PivotGridControl pivotGrid = new PivotGridControl();
public MainWindow() {
InitializeComponent();
grid1.Children.Add(pivotGrid);
pivotGrid.ItemSource = ProductSales.GetSalesData();
PivotItem m_PivotItem = new PivotItem() {
FieldHeader = "Product", FieldMappingName = "Product", TotalHeader = "Total"
};
PivotItem m_PivotItem1 = new PivotItem() {
FieldHeader = "Date", FieldMappingName = "Date", TotalHeader = "Total"
};
PivotItem n_PivotItem = new PivotItem() {
FieldHeader = "Country", FieldMappingName = "Country", TotalHeader = "Total"
};
PivotItem n_PivotItem1 = new PivotItem() {
FieldHeader = "State", FieldMappingName = "State", TotalHeader = "Total"
};
// Adding PivotItem to PivotRows
pivotGrid.PivotRows.Add(m_PivotItem);
pivotGrid.PivotRows.Add(m_PivotItem1);
// Adding PivotItem to PivotColumns
pivotGrid.PivotColumns.Add(n_PivotItem);
pivotGrid.PivotColumns.Add(n_PivotItem1);
PivotComputationInfo m_PivotComputationInfo = new PivotComputationInfo() {
CalculationName = "Amount", FieldName = "Amount", Format = "C", SummaryType = SummaryType.DoubleTotalSum
};
PivotComputationInfo m_PivotComputationInfo1 = new PivotComputationInfo() {
CalculationName = "Quantity", FieldName = "Quantity", SummaryType = SummaryType.Count
};
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo);
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo1);
pivotGrid.AllowSelection = true;
}
}
To select a row
You can select a whole row in the pivot grid by clicking the specific row header and you can select multiple rows by clicking a row header and dragging it through the other row headers as per requirement.

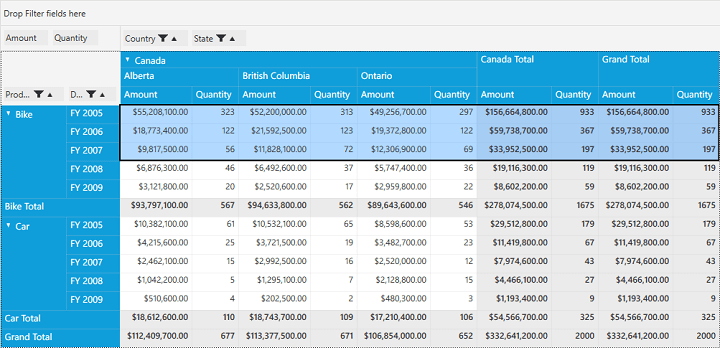
To select a column
You can select a whole column in the pivot grid by clicking the specific column header and you can select multiple columns by clicking a column header and dragging it through the other column headers as per requirement.

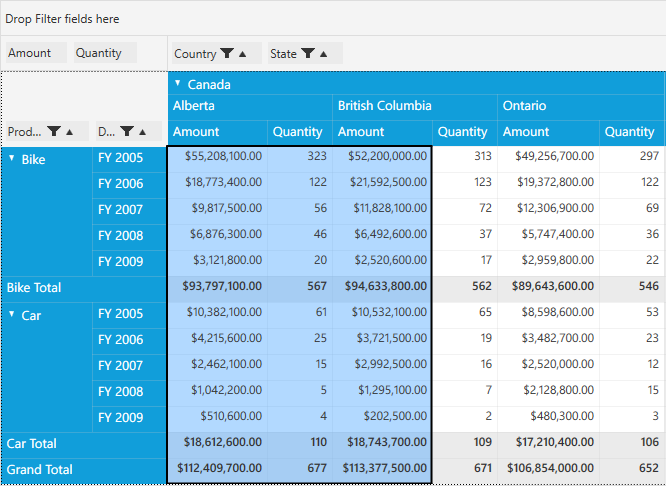
Cell selection with headers
The AllowSelectionWithHeaders property is used to achieve the selection behavior along with headers. It can be achieved through XAML or code-behind.
For XAML, refer to the following code sample.
<Grid>
<syncfusion:PivotGridControl HorizontalAlignment="Left" Name="pivotGrid" VerticalAlignment="Top" AllowSelectionWithHeaders="True" ItemSource="{Binding Source={StaticResource data}}">
<syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotItem FieldHeader="Product" FieldMappingName="Product" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="Date" FieldMappingName="Date" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotItem FieldHeader="Country" FieldMappingName="Country" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="State" FieldMappingName="State" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotGridControl.PivotCalculations>
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Amount" Format="C" SummaryType="DoubleTotalSum" />
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Quantity" SummaryType="Count" />
</syncfusion:PivotGridControl.PivotCalculations>
</syncfusion:PivotGridControl>
</Grid>For code-behind, refer to the following code sample.
public partial class MainWindow: Window {
PivotGridControl pivotGrid = new PivotGridControl();
public MainWindow() {
InitializeComponent();
grid1.Children.Add(pivotGrid);
pivotGrid.ItemSource = ProductSales.GetSalesData();
PivotItem m_PivotItem = new PivotItem() {
FieldHeader = "Product", FieldMappingName = "Product", TotalHeader = "Total"
};
PivotItem m_PivotItem1 = new PivotItem() {
FieldHeader = "Date", FieldMappingName = "Date", TotalHeader = "Total"
};
PivotItem n_PivotItem = new PivotItem() {
FieldHeader = "Country", FieldMappingName = "Country", TotalHeader = "Total"
};
PivotItem n_PivotItem1 = new PivotItem() {
FieldHeader = "State", FieldMappingName = "State", TotalHeader = "Total"
};
// Adding PivotItem to PivotRows
pivotGrid.PivotRows.Add(m_PivotItem);
pivotGrid.PivotRows.Add(m_PivotItem1);
// Adding PivotItem to PivotColumns
pivotGrid.PivotColumns.Add(n_PivotItem);
pivotGrid.PivotColumns.Add(n_PivotItem1);
PivotComputationInfo m_PivotComputationInfo = new PivotComputationInfo() {
CalculationName = "Amount", FieldName = "Amount", Format = "C", SummaryType = SummaryType.DoubleTotalSum
};
PivotComputationInfo m_PivotComputationInfo1 = new PivotComputationInfo() {
CalculationName = "Quantity", FieldName = "Quantity", SummaryType = SummaryType.Count
};
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo);
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo1);
pivotGrid.AllowSelectionWithHeaders = true;
}
}
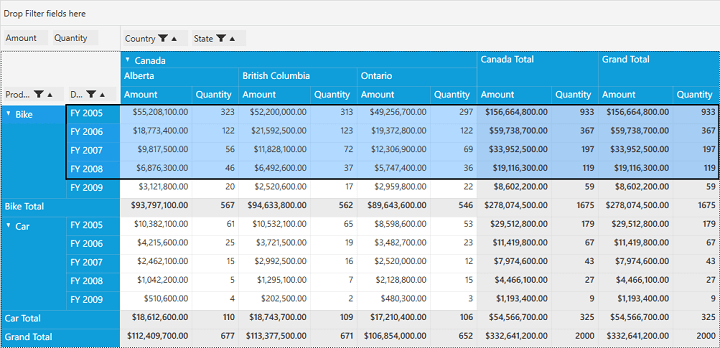
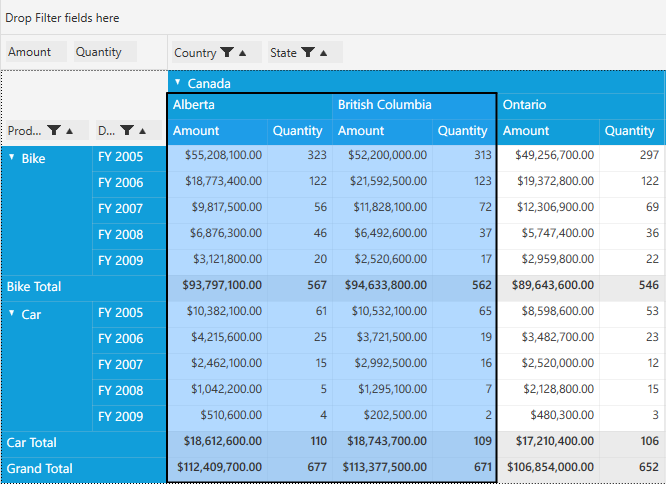
PivotGrid selection along with Row Headers

PivotGrid selection along with Column Headers
NOTE
You can refer to our WPF Pivot Grid feature tour page for its groundbreaking feature representations. You can also explore our WPF Pivot Grid example to knows how to organizes and summarizes business data and displays the result in a cross-table format.