Crop support in SfImageEditor
21 Jul 20213 minutes to read
An image can be cropped using toolbar and programmatically.
Toolbar cropping
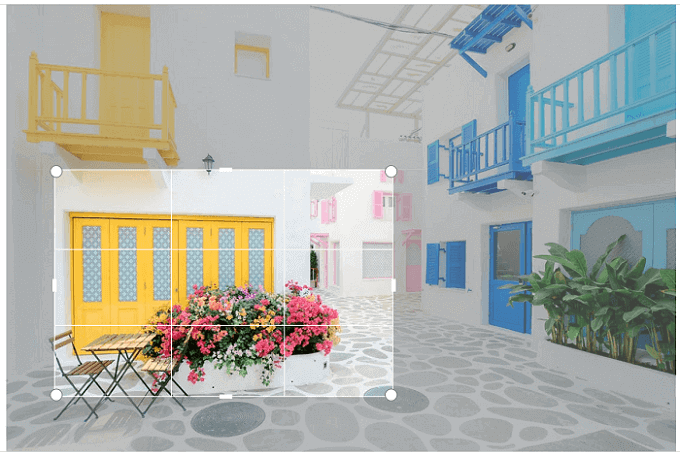
To crop an image, click the Crop icon in the toolbar. Cropping handles will be added on the image. You can resize the handles to crop the required portion.
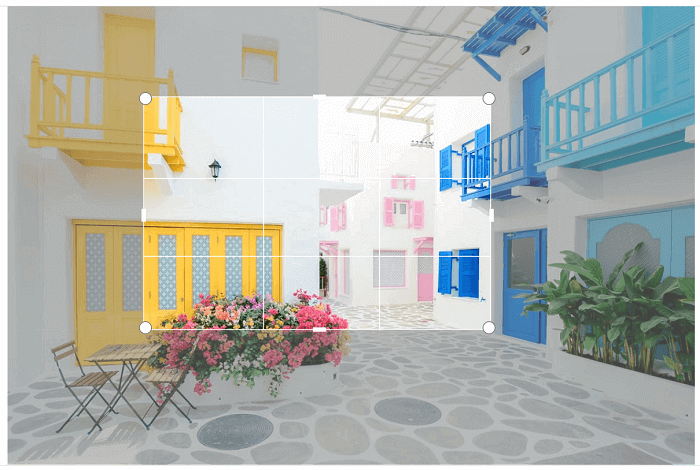
By clicking the Crop icon, sub toolbar will be displayed below the main toolbar. After selecting the cropping portion, click OK in the sub toolbar to crop that selected portion.
The sub toolbar contains the following the icons:
- Width - Specifies the width of the cropping area.
- Height - Specifies the height of the cropping area.
- OK - Crops the selected portion when clicking OK.
- Cancel - Removes the cropping handles when clicking Cancel.
NOTE
On specifying width and height, cropping area is located from the left-top corner.
You can also perform continuous cropping on an image.
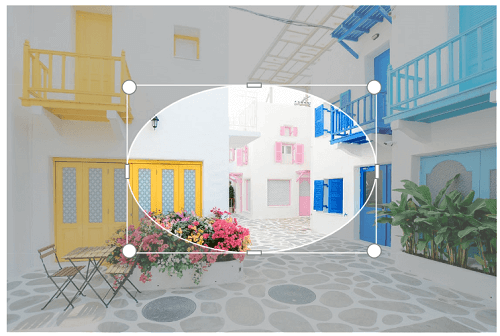
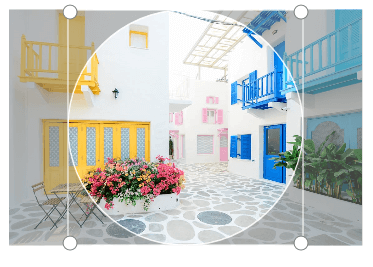
The following screenshot illustrates the area selected for cropping.

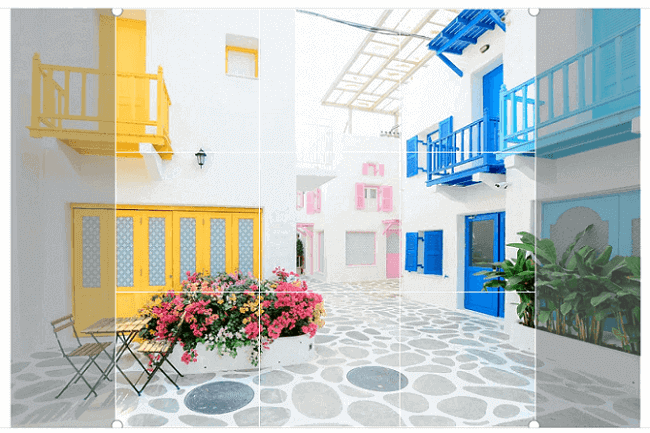
The following screenshot illustrates the image taken after performing cropping on the selected area.

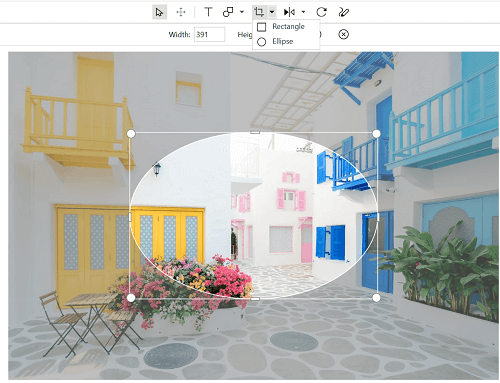
An image can be cropped in rectangle and circle format. By default, rectangle format is enabled in the toolbar and you can also enable the circle format by using the drop-down button in crop icon.

Programmatic cropping
Cropping can be done programmatically using the following two methods in image editor:
-
ToggleCropping- Selects the cropping area. -
Crop- Crops the selected area in an image.
Toggle cropping
ToggleCropping method selects the cropping area based on the specified parameters.
Crop area selection
The following method selects the full image area for cropping, and you can resize the image as needed.
editor.ToggleCropping();The following method gets the ratio as the parameter to select the cropping area.
editor.ToggleCropping(3,1);
The following method gets the rect in terms of percentage to select the cropping area.
Rect rect = new Rect(20, 20, 50, 50);
editor.ToggleCropping(rect);
Circle cropping
Specify the ToggleCropping optional parameter is true as shown in the following code sample to enable the circle or elliptical format.
editor.ToggleCropping(new Rect(25, 25, 50, 50), true);
Circle cropping with a ratio
To crop an image in a circle or an ellipse with a specific ratio, use ToggleCropping with a ratio argument and an optional parameter of true, which specifies whether the cropping panel should be added in an elliptical or rectangle shape. The default value is false.
editor.ToggleCropping(1, 1, true);
Crop
After selecting the crop area, use the crop method in the image editor to crop the selected portion as demonstrated in the following method.
editor.Crop(new Rect(0, 0, 0, 0)Manual cropping
To manually select and crop the location, use the same Crop method, but specify the portion to be cropped in terms of rect as in the following code.
editor.Crop(new Rect(0, 0, 0, 0)