Getting Started with WinUI Time Picker
10 Mar 202310 minutes to read
This section explains the steps required to add the WinUI Time Picker control and its time selection options. This section covers only basic features needed to get started with Syncfusion Time Picker control.
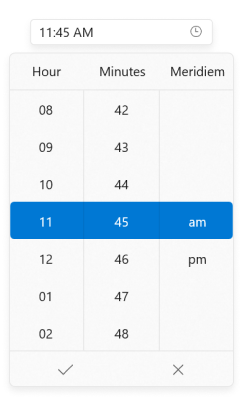
Structure of Time Picker control

Creating an application with WinUI Time Picker
In this walkthrough, you will create a WinUI application that contains the Time Picker control.
Adding control manually in XAML
To add Time Picker control manually in XAML , follow the below steps.
- Create a WinUI 3 desktop app for C# and .NET 5.
- Download and refer the following NuGet in the project.
- Import the control namespace
Syncfusion.UI.Xaml.Editorsin XAML or C# code. -
Initialize the
SfTimePickercontrol.<Window x:Class="GettingStarted.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GettingStarted" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:editors="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d"> <Grid Name="grid"> <!--Adding Time Picker control --> <editors:SfTimePicker Name="sfTimePicker"/> </Grid> </Window>
Adding control manually in C#
To add the Time Picker control manually in C#, follow the below steps.
- Create a WinUI 3 desktop app for C# and .NET 5.
- Download and refer the following NuGet in the project.
- Import the
Time PickernamespaceSyncfusion.UI.Xaml.Editorsin C# page. -
Initialize the
SfTimePickercontrol.using Syncfusion.UI.Xaml.Editors; namespace GettingStarted { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainWindow : Window { public MainWindow() { this.InitializeComponent(); // Creating an instance of the Time Picker control SfTimePicker sfTimePicker = new SfTimePicker(); this.Content = sfTimePicker; } } }

NOTE
Download demo application from GitHub
Select time programmatically
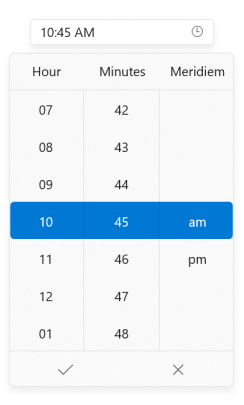
You can set or change the selected time programmatically by using SelectedTime property. If you not assign any value for the SelectedTime property, Time Picker will automatically assign the current system time as SelectedTime.
SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.SelectedTime = new DateTimeOffset(new DateTime(2021, 10, 29, 10, 45, 10));

NOTE
Download demo application from GitHub
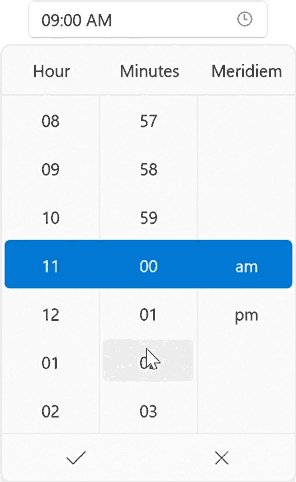
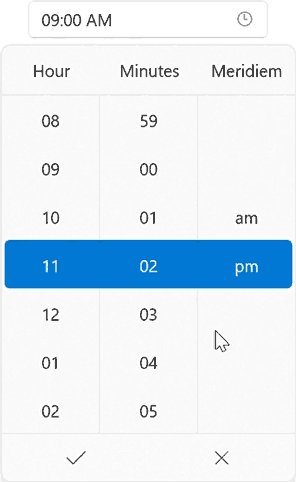
Select time interactively
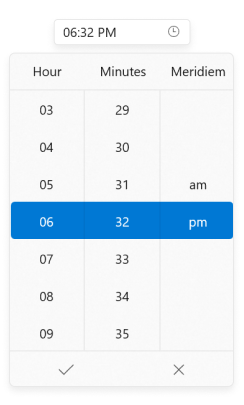
You can change the selected time interactively by enter the time value using keyboard or from the dropdown time spinner. You can get the selected time from the SelectedTime property.
<editors:SfTimePicker Name="sfTimePicker" />SfTimePicker sfTimePicker= new SfTimePicker();
NOTE
Download demo application from GitHub
Restrict selection
You can restrict users from:
- Selecting time within a specific minimum and maximum time limit using
MinTimeandMaxTimeproperties. - Selecting a date from blocked dates using
BlackoutTimesproperty.
For further reference Time Restriction.
Setting null value
If you want to set null value for the Time Picker, set the AllowNull property as true and set SelectedTime property as null. If AllowNull property is false, then the current system time is updated in SelectedTime property and displayed instead of null.
<editors:SfTimePicker Name="sfTimePicker"
SelectedTime="{x:Null}"
AllowNull="True"
/>SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.SelectedTime = null;
sfTimePicker.AllowNull = true;

NOTE
Download demo application from GitHub
Header and description
This section explains about header and description properties of TimePicker.
Header
The Header property is used to display the title for the TimePicker Control
<editors:SfTimePicker x:Name="TimePicker"
Height="75"
Width="300"
Header="Select your convenient order delivery time" />
SfTimePicker timePicker = new SfTimePicker();
timePicker.Header = "Select your convenient order delivery time";

Header customization
By using the controls HeaderTemplate property, you can customize the appearance of controls’ header. The following code sample shows how to use a header template to customize the header.
<editors:SfTimePicker Width="250" Height="75">
<editors:SfTimePicker.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Delivery Time" FontSize="14" Margin="5"/>
</StackPanel>
</DataTemplate>
</editors:SfTimePicker.HeaderTemplate>
</editors:SfTimePicker>
Description
The Description support is used to display the content beneath the control as well as to provide guidance on the input that the control expects.
<editors:SfTimePicker x:Name="TimePicker"
Height="75"
Width="200"
Description="Your order will be delivered on time."/>
SfTimePicker timePicker = new SfTimePicker();
timePicker.Header = "Select your convenient order delivery time";
timePicker.Description = "Your order will be delivered on time.";

Setting watermark text
You can prompt the user with some information by using the PlaceholderText property. This will be displayed only when the Time Picker contains the SelectedTime property as null and AllowNull property as true. If AllowNull property is false, then the current system time is updated in SelectedTime property and displayed instead of PlaceholderText.
<editors:SfTimePicker PlaceholderText="pick a travel time"
SelectedTime="{x:Null}"
AllowNull="True"
Name="sfTimePicker" />SfTimePicker sfTimePicker= new SfTimePicker();
sfTimePicker.PlaceholderText = "pick a travel time";
sfTimePicker.SelectedTime = null;
sfTimePicker.AllowNull = true;

NOTE
Download demo application from GitHub
Time changed notification
You will be notified when selected time changed in Time Picker by using SelectedTimeChanged event. The SelectedTimeChanged event contains the old and newly selected time in the OldDateTime and NewDateTime properties.
-
OldDateTime- Gets a time which is previously selected. -
NewDateTime- Gets a time which is currently selected.
<editors:SfTimePicker
Name="sfTimePicker"
SelectedTimeChanged="SfTimePicker_TimeChanged"/>
SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.SelectedTimeChanged += SfTimePicker_TimeChanged;
You can handle the event as follows:
private void SfTimePicker_TimeChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
Console.WriteLine("The previously selected Time: " + e.OldDateTime.ToString());
Console.WriteLine("The newly selected Time: " + e.NewDateTime.ToString());
}