Time Restriction in WinUI Time Picker
19 Apr 20229 minutes to read
This section explains how to restrict the time selection in WinUI Time Picker control.
Limit the available times
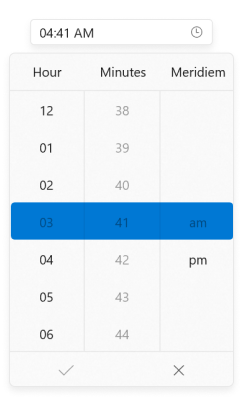
You can restrict the users from selecting a time within the particular range by specifying MinTime and MaxTime properties in Time Picker control. The default value of MinTime property is 1/1/1921 10:37:16 PM and MaxTime property is 12/31/2121 10:37:16 PM}.
SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.MinTime = new DateTimeOffset(new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day, 4, 00, 00));
sfTimePicker.MaxTime = new DateTimeOffset(new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day, 6, 59, 59));

NOTE
Download demo application from GitHub
Disable times using BlackoutTimes
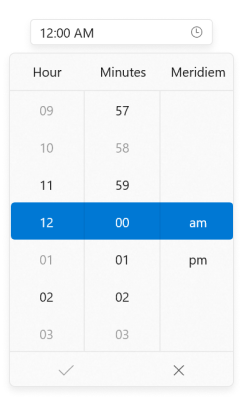
If you want to block particular times from the time selection, then add that times into the BlackoutTimes collection. You can add more block out times to the BlackoutTimes collection. The default value of BlackoutTimes property is null.
public class ViewModel
{
public DateTimeOffset? SelectedTime { get; set; }
public DateTimeOffsetCollection BlackoutTimes { get; set; }
public ViewModel()
{
SelectedTime = DateTimeOffset.Now.Date;
BlackoutTimes = new DateTimeOffsetCollection();
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 0, 3, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 0, 58, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 1, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 3, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 9, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 10, 0, 0, DateTimeOffset.Now.Offset));
}
}<editors:SfTimePicker
BlackoutTimes="{Binding BlackoutTimes}"
SelectedTime="{Binding SelectedTime}"
x:Name="sfTimePicker">
<editors:SfTimePicker.DataContext>
<local:ViewModel/>
</editors:SfTimePicker.DataContext>
</editors:SfTimePicker>sfTimePicker.DataContext = new ViewModel();
sfTimePicker.SelectedTime = (sfTimePicker.DataContext as ViewModel).SelectedTime;
sfTimePicker.BlackoutTimes = (sfTimePicker.DataContext as ViewModel).BlackoutTimes;

NOTE
Download demo application from GitHub
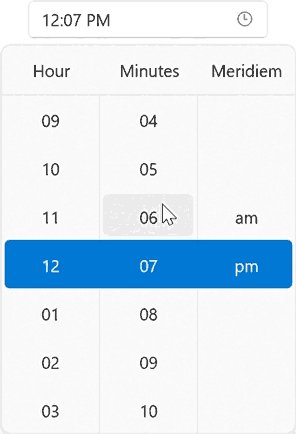
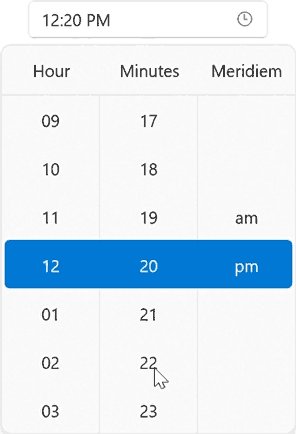
Custom time interval
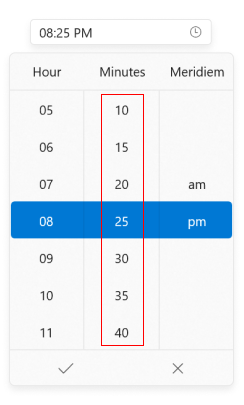
You can restrict the users to select the times from specific minute or hour intervals by using the TimeFieldPrepared event.
<editors:SfTimePicker
x:Name="sfTimePicker"
TimeFieldPrepared="SfTimePicker_TimeFieldPrepared"/>
SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.TimeFieldPrepared = SfTimePicker_TimeFieldPrepared;
You can handle the event as follows,
/// <summary>
/// Get the ItemsSource for minute or second column.
/// </summary>
/// <returns>Return the ItemsSource for minute or second column.</returns>
private static ObservableCollection<string> GetMinutesOrSeconds(string pattern)
{
ObservableCollection<string> minutes = new ObservableCollection<string>();
NumberFormatInfo provider = new NumberFormatInfo();
for (int i = 0; i < 60; i = i + 5)
{
if (i > 9 || pattern == "%s" || pattern == "{second.integer}" || pattern == "%m" || pattern == "{minute.integer}")
{
minutes.Add(i.ToString(provider));
}
else
{
minutes.Add("0" + i.ToString(provider));
}
}
return minutes;
}
private void SfTimePicker_TimeFieldPrepared(object sender, DateTimeFieldPreparedEventArgs e)
{
if (e.Column != null)
{
//Minutes interval changed as 5.
if (e.Column.Field == DateTimeField.Minute || e.Column.Field == DateTimeField.Second)
{
e.Column.ItemsSource = GetMinutesOrSeconds(e.Column.Format);
}
}
NOTE
Download demo application from GitHub
Select time as you scroll spinner
If you want to hide the submit button and select the time directly from the dropdown time spinner without clicking the Ok button, use the ShowSubmitButtons property value as false. The default value of ShowSubmitButtons property is true.
<editors:SfTimePicker
x:Name="sfTimePicker"
ShowSubmitButtons="False" />
SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.ShowSubmitButtons = false;

NOTE
Download demo application from GitHub
Cancel a time that is being changed
The SelectedTimeChanging event will be triggered as soon as a date is selected but before SelectedTime property is updated. If the change is considered invalid, it can be canceled. The SelectedTimeChanging event contains the following properties.
-
OldTime- Gets a time which is previously selected. -
NewTime- Gets a time which is currently selected. -
Cancel- Gets or sets whether to cancel the selected time value update.
Users are restricted to select a blackout time from dropdown, however user can give text input through editor. As selecting a blackout time leads to crash, we can cancel the change using SelectedTimeChanging event.
NOTE
SelectedTimeChangingevent is called before theSelectedTimeChangedevent when a time is selected.
<editor:SfTimePicker Height="35" Width="150"
TimeChanging="SfTimePicker_TimeChanging" />
SfTimePicker sfTimePicker = new SfTimePicker();
sfTimePicker.SelectedTimeChanging += SfTimePicker_TimeChanging;
You can handle the event as follows:
private void SfTimePicker_TimeChanging(object sender, Syncfusion.UI.Xaml.Editors.TimeChangingEventArgs e)
{
var OldTime = e.OldTime;
var NewTime = e.NewTime;
//Cancel Selected time update
e.Cancel = true;
}