Getting Started with UWP Masked TextBox (SfMaskedEdit)
18 Feb 20255 minutes to read
This section explains how to create new project in Visual Studio using SfMaskedEdit control.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the SfMaskedEdit in any application.
You can refer this documentation to find more details about installing the NuGet package in a UWP application.
Creating Application with SfMaskedEdit
In this walk through, user will create a UWP application that contains SfMaskedEdit.
- Creating project
- Adding control via designer
- Adding control manually in XAML
- Adding control manually in C#
Creating project
Below section provides detailed information to create new project in Visual Studio to display SfMaskedEdit.
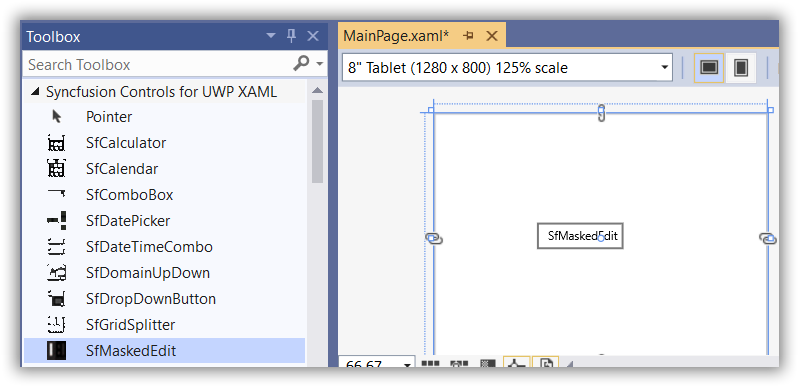
Adding control via designer
The SfMaskedEdit can be added to the application by dragging it from Toolbox and dropping it in designer. The required assembles will be added automatically.

Adding control manually in XAML
In order to add SfMaskedEdit manually in XAML, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Include the namespace for Syncfusion.SfInput.UWP assembly in MainPage.XAML.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Controls.SfInput">- Now add the SfMaskedEdit in MainPage.XAML.
<syncfusion:SfMaskedEdit HorizontalAlignment="Center" VerticalAlignment="Center" Text="SfMaskedEdit" TextWrapping="Wrap" />Adding control manually in C#
In order to add SfMaskedEdit manually in C#, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Import SfMaskedEdit namespace Syncfusion.UI.Xaml.Controls.Input.
-
Create SfMaskedEdit instance and add it to the page.
SfMaskedEdit sfMaskdeEdit1 = new SfMaskedEdit()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
Height = 30,
Width = 175,
Text = "SfMaskedEdit"
};Dim sfMaskdeEdit1 As SfMaskedEdit = New SfMaskedEdit() With {
.HorizontalAlignment = HorizontalAlignment.Center,
.VerticalAlignment = VerticalAlignment.Center,
.Height = 30,
.Width = 175,
.Text = "SfMaskedEdit"
}
Adding Mask to the control
To mask the input of SfMaskedEdit, we must set MaskType and Mask property.
MaskType has different set of mask characters that are combined to form a mask expression. Based on the complexity and usage, mask types are classified as Simple, Regular and RegEx.
Using the Mask property, you can specify input without writing any custom validation logic in your application. Mask can be set based on MaskType elements. The Mask property may contain literals and special mask characters. You can use the back-slash character to escape any special mask characters so that they are displayed as literals.
<syncfusion:SfMaskedEdit MaskType="Simple" Mask="00/00/0000" Width="255" Height="46"/>SfMaskedEdit maskededit = new SfMaskedEdit();
maskededit.MaskType=MaskType.Simple;
maskedEdit.Mask="00/00/0000";NOTE
MaskType property with
Simplevalue allows only numeric inputs in the places of 0.
Assigning Value to the control
Value of SfMaskedEdit can be set by Value property. By default, the Value property of SfMaskedEdit holds the characters without including the prompt characters and the literals defined in the mask. You can alter this and allow the value to hold literal and prompt characters by setting the ValueMaskFormat property of the control.
<syncfusion:SfMaskedEdit MaskType="Simple" Mask="00/00/0000" Value="14/11/2014" ValueMaskFormat="ExcludePromptAndLiterals" Width="255" Height="46"/>SfMaskedEdit maskededit = new SfMaskedEdit();
maskededit.MaskType=MaskType.Simple;
maskededit.ValueMaskFormat = MaskFormat.ExcludePromptAndLiterals;
maskedEdit.Mask="00/00/0000";
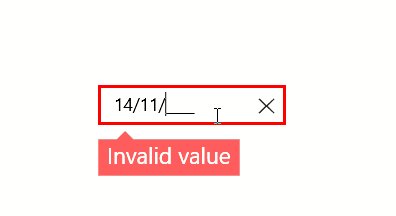
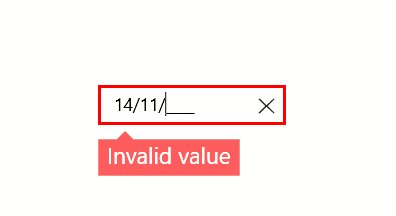
maskedEdit.Value="14/11/2014";Validation of Value
You can customize how SfMaskedEdit should behave when invalid input is entered using ValidationMode property. The following values can be set to ValidationMode property,
-
KeyPress- Validation of value takes places on every key press. -
LostFocus- validation of value takes place when focus is lost from SfMaskedEdit.
<syncfusion:SfMaskedEdit HorizontalAlignment="Center" VerticalAlignment="Center" Text="SfMaskedEdit" TextWrapping="Wrap" />
Defining Watermark
You can set watermark for SfMaskedEdit control using Watermark property. Watermark will be shown in content of the control when it’s not focused and no value is entered.
<syncfusion:SfMaskedEdit MaskType="Simple" Mask="00/00/0000" Watermark="Type here" Width="255" Height="46"/>SfMaskedEdit maskededit = new SfMaskedEdit();
maskededit.MaskType = MaskType.Simple;
maskedEdit.Mask = "00/00/0000";
maskedEdit.Watermark = "Type here";
View sample in GitHub.