Column in UWP Kanban Board (SfKanban)
10 May 20214 minutes to read
Customizing column size
By default, the columns are sized smartly to arrange the default elements of the cards with better readability. You can also define the minimum and maximum widths for the columns in SfKanban using the SfKanban.MinColumnWidth and SfKanban.MaxColumnWidth properties, respectively.
<syncfusion:SfKanban MinColumnWidth="300" MaxColumnWidth="340"/>kanban.MinColumnWidth = 300;
kanban.MaxColumnWidth = 340;You can also define the exact column width using the SfKanban.ColumnWidth property.
<syncfusion:SfKanban ColumnWidth="250"/>kanban.ColumnWidth = 250;Categorizing columns
The cards are categorized and added into the respective columns using the value of the KanbanModel.Category property if the ItemsSource is the collection of KanbanModel. But, if the ItemsSource is populated with custom objects, the property from the custom object used to categorize the card should be defined explicitly using the ColumnMappingPath property.
<syncfusion:SfKanban ColumnMappingPath="Group"/>kanban.ColumnMappingPath = "Group";Populate the column with cards from different categories
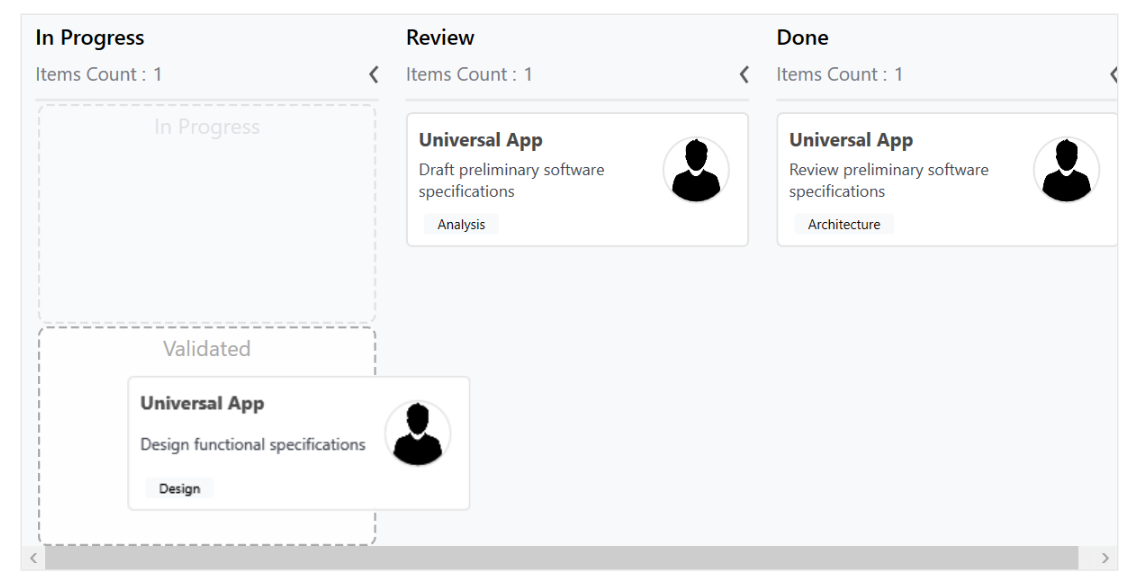
More than one category can be mapped to a column by assigning multiple values to the ‘Categories’ collection of KanbanColumn. For example, you can map the “In Progress” and “Validated” types under the “In progress” column.
progressColumn.Categories = new List<object>() { "In Progress", "Validated" };
Headers
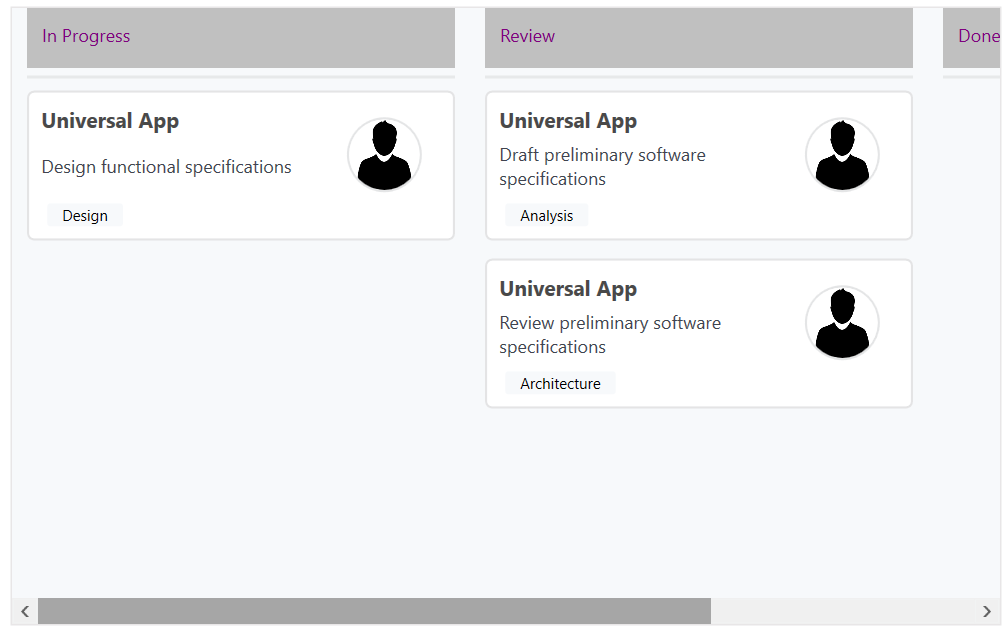
Header shows the Title category, items count, and the min and max informations of a column. The UI of the header can be replaced entirely using the SfKanban.ColumnHeaderTemplate property. The following code sample and screenshot illustrates this.
<syncfusion:SfKanban.ColumnHeaderTemplate>
<DataTemplate>
<StackPanel Width="300" Height="40" Background="Silver">
<TextBlock Margin="10" Text="{Binding Header}" Foreground="Purple" HorizontalAlignment="Left"/>
</StackPanel>
</DataTemplate>
</syncfusion:SfKanban.ColumnHeaderTemplate>
Column Tags
The Tags property customizes the header of a kanban column. The following properties of the tags are used to customize the column header:
-
CardCount- Gets or sets the count of Cards available in column. -
Maximum- Gets or sets a value that indicates cards collection’s maximum limit of KanbanColumn. -
Minimum- Gets or sets a value that indicates cards collection’s minimum limit of KanbanColumn. -
IsExpanded- Gets or sets a value that indicates whether the KanbanColumn is in expanded or not. -
Header- Gets or sets a object which indicates KanbanColumn header.
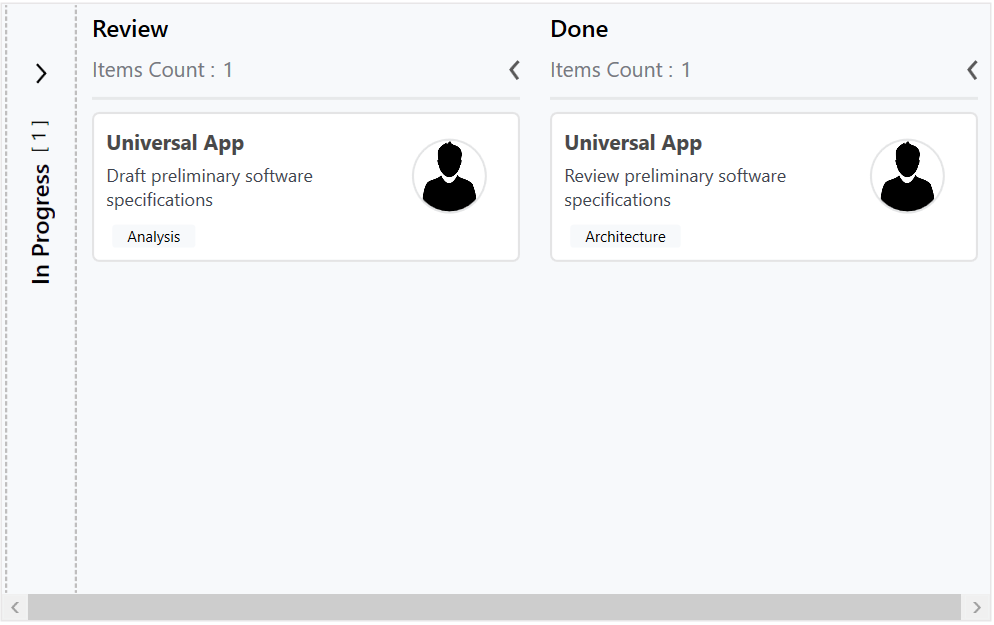
Expand/Collapse Column
The Columns can be expanded/collapsed by tapping the toggle button, which is placed at the top-right corner of the Kanban header. The KanbanColumn.IsExpanded property is used to programmatically expand/collapse the Kanban column.
<syncfusion:KanbanColumn IsExpanded="false"></syncfusion:KanbanColumn>KanbanColumn kanbanColumn = new KanbanColumn();
kanbanColumn.IsExpanded = false;
Enable/Disable Drag & Drop
You can enable or disable the drag-and-drop operation of the cards for a particular column using the KanbanColumn.AllowDrag property.
<syncfusion:KanbanColumn AllowDrag="false"></syncfusion:KanbanColumn>KanbanColumn kanbanColumn = new KanbanColumn();
kanbanColumn.AllowDrag = false;