Filtering in ReactJS Grid
17 Jun 202224 minutes to read
Filtering helps to view particular or related records from dataSource which meets a given filtering criteria. To enable filter, set allowFiltering as true.
The Grid supports three types of filter, they are
- Filter bar
- Menu
- Excel
And also four types of filter menu is available in all filter types, they are
- String
- Numeric
- Date
- Boolean
The corresponding filter menu is opened based on the column type.
NOTE
- Need to specify the
typeof column, when first record data value is empty or null otherwise the filter menu is not opened.- The default filter type is Filter bar, when
allowFilteringis enabled andfiltertypeis not set.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry" />
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
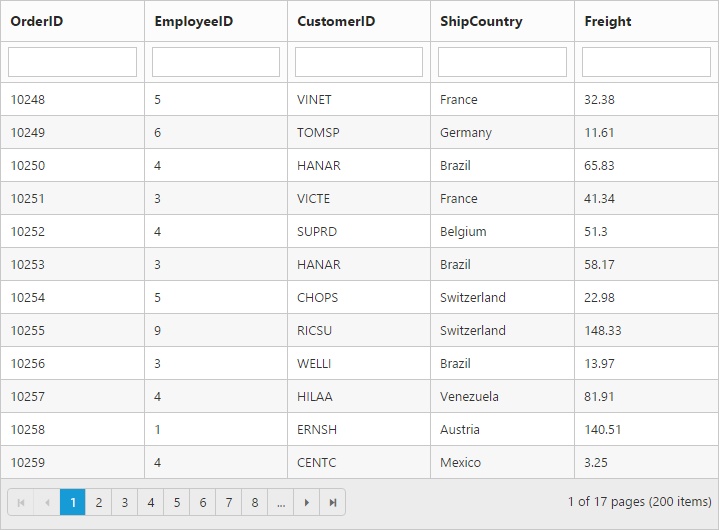
);The following output is displayed as a result of the above code example.

Menu filter
You can enable menu filter by setting filterType of [filterSettings] as menu.
There is an option to show or hide the additional filter options in the menu by setting showPredicate of [filterSettings] as true or false respectively.
NOTE
For
filterTypeproperty you can assign eitherstringvalue (“menu”) orenumvalue (ej.Grid.FilterType.Menu).
We can also filter a specified range of values by using the between operator for the column type number, date and datetime.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {filterType:"menu"};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="OrderDate" format="{0:MM/dd/yyyy}" />
<column field="Verified" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
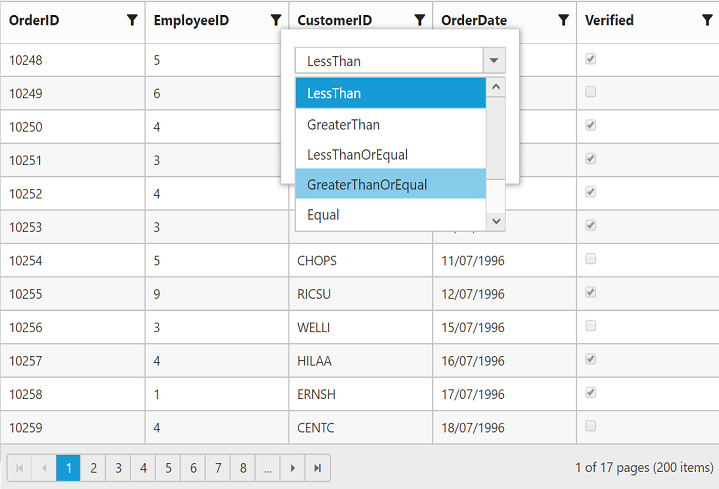
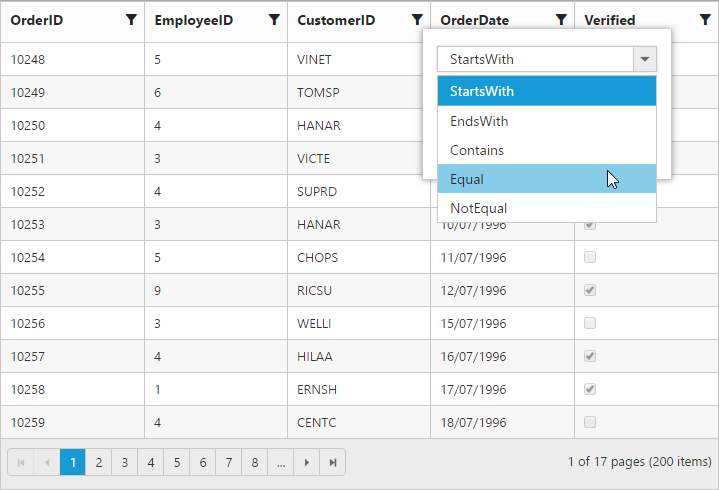
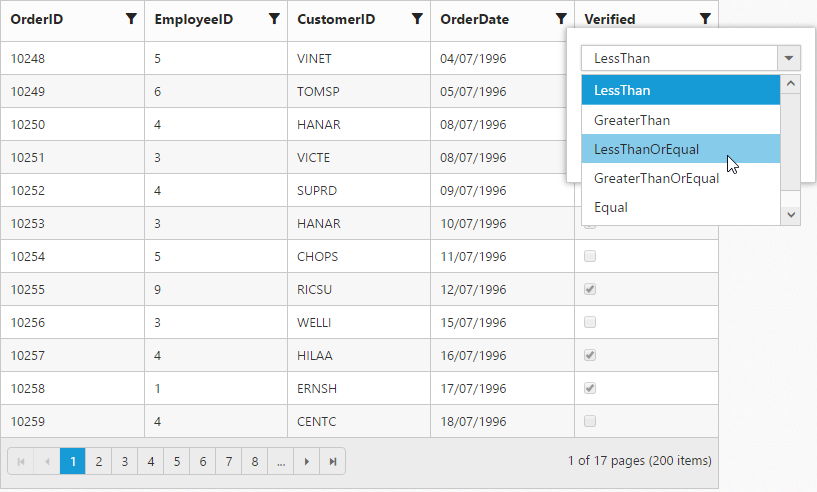
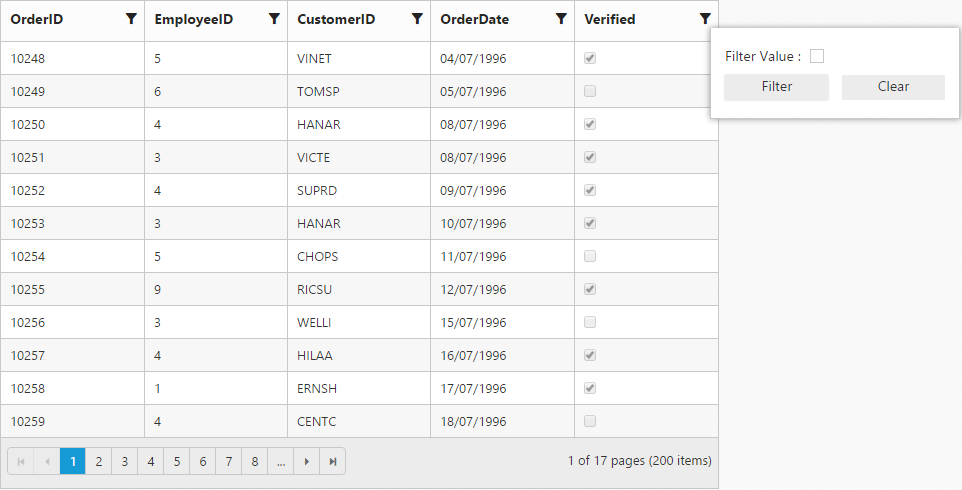
);The following output is displayed as a result of the above code example.

Numeric Filter

String Filter

Date Filter

Boolean Filter
Excel-like filter
You can enable excel menu by setting of filterType of [filterSettings] as excel. The excel menu contains an option such as Sorting, Clear filter, submenu for advanced filtering.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {filterType:"excel"};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry"/>
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
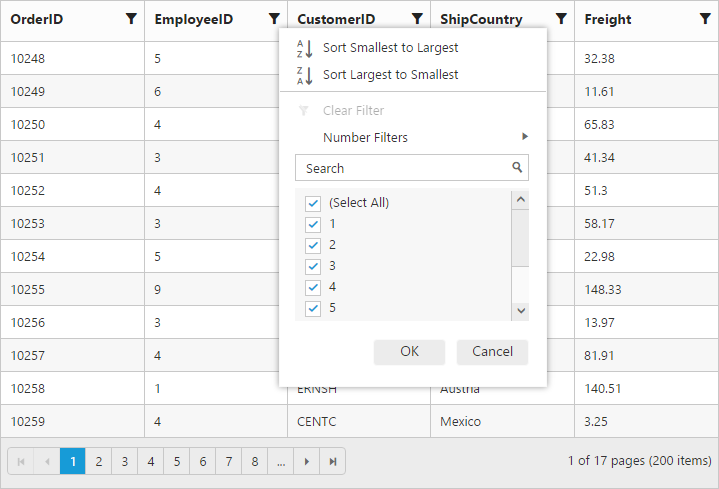
);The following output is displayed as a result of the above code example.

Checkbox list generation:
By default, the checkbox list is generated from distinct values of the filter column from dataSource which gives an option to search and select the required items.
Also on checkbox list generation, if the number of distinct values are greater than 1000, then the excel filter will display only first 1000 values to ensure the best performance on rendering and searching. However this limit has been customized according to your requirement by setting maxFilterChoices of [filterSettings] with required limit in integer.
NOTE
- Using excel filter events you can change the dataSource of the checkbox list.
ej.Queryof checkbox list can also be changed using excel filter events.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {filterType:"excel", maxFilterChoices : 4 };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry"/>
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
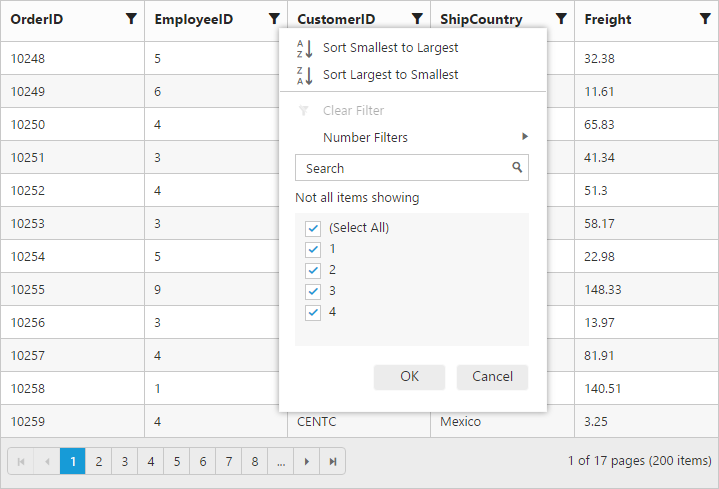
);The following output is displayed as a result of the above code example.

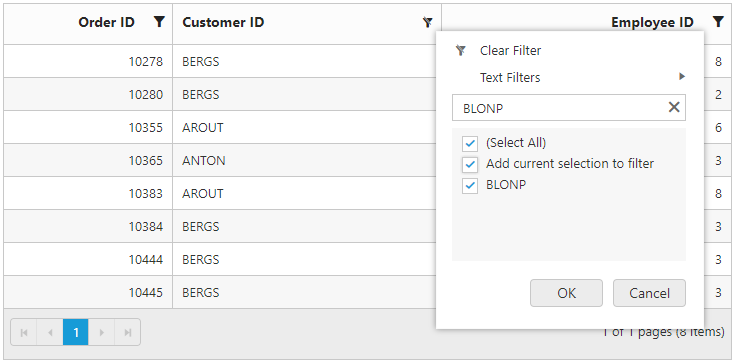
Add current selection to filter checkbox:
When filtering is done multiple times on the same column then the previously filtered values on the column will be cleared. So, to retain the old values Add current selection to filter checkbox can be used which is displayed when data is searched in the search bar.
The following image describes the above mentioned behavior.

Case Sensitivity
To perform filter operation with case sensitive in excel styled filter menu mode by setting enableCaseSensitivity as true.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {filterType: "excel", enableCaseSensitivity: true };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry"/>
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Filter bar
Filterbar row is located next to column header of grid. You can filter the records with different expressions depending upon the column type. To show the filter bar row, set the filterType as filterbar.
List of Filter bar Expressions:
You can enter the below filter expressions manually in the filter bar.
| Expression | Example | Description | Column Type |
|---|---|---|---|
| = | = value | equal | Numeric |
| != | != value | notequal | |
| > | > value | greaterthan | |
| < | < value | lessthan | |
| >= | >= value | greaterthanorequal | >|
| <= | <= value | lessthanorequal | |
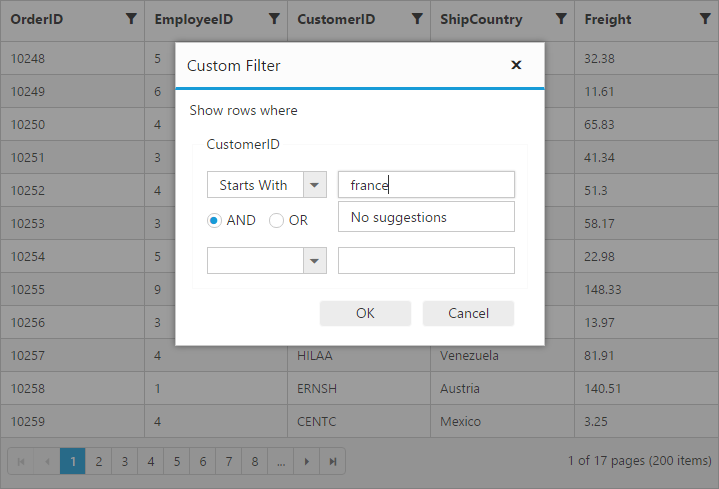
| N/A | N/A | Always `startswith` operator will be used for string filter | String |
| N/A | N/A | Always `equal` operator will be used for Date filter | Date |
| N/A | N/A | Always `equal` operator will be used for Boolean filter | Boolean |
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {filterType:"filterbar"};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry"/>
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Filter bar modes:
This specifies the grid to start the filter action while typing in the filter bar or after pressing the enter key based on filterBarMode.There are two types of filterBarMode, they are
- OnEnter
- Immediate
NOTE
For
filterBarModeproperty you can assign eitherstringvalue (onenter) orenumvalue (ej.Grid.FilterBarMode.OnEnter).
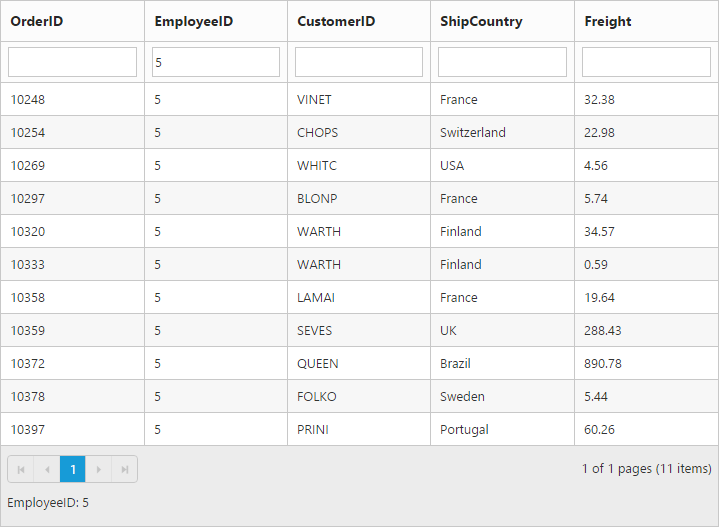
Filter bar message:
The filter bar message is supported only for the filterType as filterbar. The filtered data with column name is displayed in the grid pager itself. By default showFilterBarStatus is true.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterType = {showFilterBarStatus: true };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true} filterSettings={filterType}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="CustomerID" />
<column field="ShipCountry"/>
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Filter Operators
The grid controls uses filter operators from ej.DataManager, which are used at the time of filtering.
List of Column type and Filter operators
| Column Type | Filter Operators |
|---|---|
| Number | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| String | ej.FilterOperators.startsWith |
| ej.FilterOperators.endsWith | |
| ej.FilterOperators.contains | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| Boolean | ej.FilterOperators.equal |
| ej.FilterOperators.notEqual | |
| Date | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual |
FilterBar Template
Usually enabling allowFiltering, will create default textbox in Grid FilterBar. So, Using [filterBarTemplate] property of column we can render any other controls like AutoComplete, DropDownList etc in filterbar to filter the grid data for the particular column.
It has three functions. They are
-
create- It is used to create the control at time of initialize. -
read- It is used to read the Filter value selected. -
write- It is used to render the control and assign the value selected for filtering.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var filterFreight = {
write: function (args) {
args.element.ejNumericTextbox({ width: "100%", decimalPlaces: 2, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
}
};
var filtercustomer = {
create: function (args) {
return "<input>"
},
write: function (args) {
var data = ej.DataManager(window.gridData).executeLocal(new ej.Query().select("CustomerID"));
args.element.ejAutocomplete({ width: "100%", dataSource: data, enableDistinct: true, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
}
};
var filteremployee = {
write: function (args) {
var data = [{ text: "clear", value: "clear" }, { text: "1", value: 1 }, { text: "2", value: 2 }, { text: "3", value: 3 }, { text: "4", value: 4 },
{ text: "5", value: 5 }, { text: "6", value: 6 }, { text: "7", value: 7 }, { text: "8", value: 8 }, { text: "9", value: 9 }
]
args.element.ejDropDownList({ width: "100%", dataSource: data, change: ej.proxy(args.column.filterBarTemplate.read, this, args) })
},
read: function (args) {
if (args.element.val() == "clear") {
this.clearFiltering(args.column.field);
args.element.val("")
}
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
}
};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} allowFiltering={true}>
<columns>
<column field="OrderID" headerText="Order ID" textAlign="right" width={90}/>
<column field="CustomerID" headerText="CustomerID" textAlign="left" width={90} filterBarTemplate={filtercustomer} />
<column field="EmployeeID" headerText="EmployeeID" textAlign="left" width={90} filterBarTemplate={filteremployee} />
<column field="Freight" headerText="Freight" textAlign="left" format="{0:C2}" width={90} filterBarTemplate={filterFreight} />
<column field="ShipCountry" headerText="Ship Country" textAlign="left" width={90} />
<column field="Verified" headerText="EmployeeID" width={90} />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
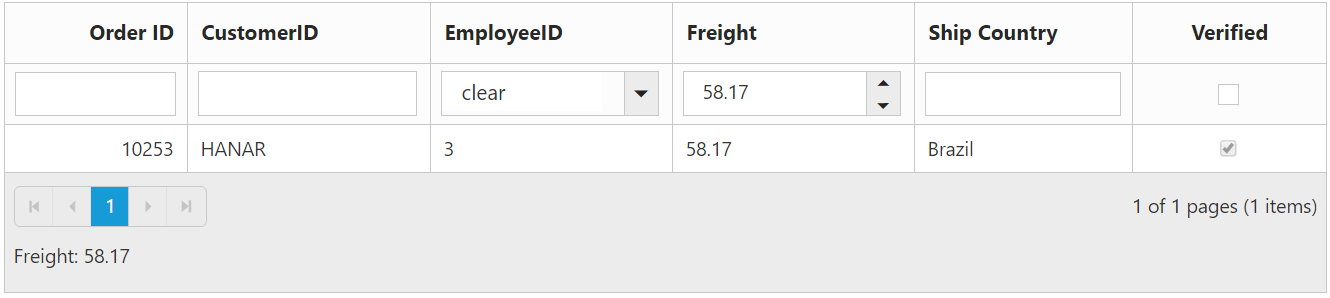
);The following output is displayed as a result of the above code example.

After Filtering