Editing in ReactJS Grid
6 Jun 202324 minutes to read
The grid control has support for dynamic insertion, updating and deletion of records. You can start the edit action either by double clicking the particular row or by selecting the required row and clicking on Edit icon in toolbar. Similarly, you can add new record to grid either by clicking on insert icon in toolbar or on an external button which is bound to call addRecord method of grid. Save and Cancel while on edit mode is possible using respective toolbar icon in grid.
Deletion of the record is possible by selecting the required row and clicking on Delete icon in toolbar.
The primary key for the data source should be defined in columns property, for editing to work properly. In e-columns property, particular primary column’s isPrimaryKey property should be set to true. Refer the Knowledge base link for more information.
NOTE
- In grid, the primary key column will be automatically set to read only while editing the row, but you can specify primary key column value while adding a new record.
- The column which is specified as
isIdentitywill be in readonly mode both while editing and adding a record. Also, auto incremented value is assigned to thatisIdentitycolumn.
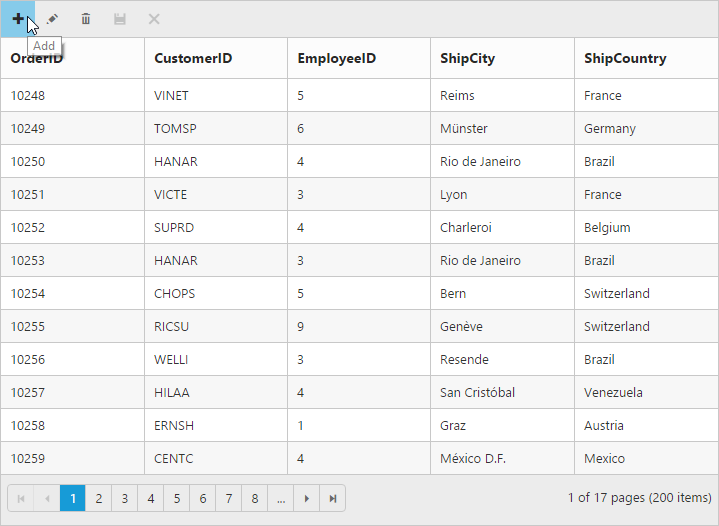
Toolbar with edit option
Using toolbar which is rendered at the top of the grid header, you can show all the CRUD related action. To enable toolbar and toolbar items, set showToolbar property as true and toolbarItems. The default toolbar items are Add, Edit, Delete, Update and Cancel.
NOTE
For
toolbarItemsproperty you can assign eitherstringvalue (“add”) orenumvalue (ej.Grid.ToolBarItems.Add).
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="EmployeeID" />
<column field="ShipCity" />
<column field="ShipCountry" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

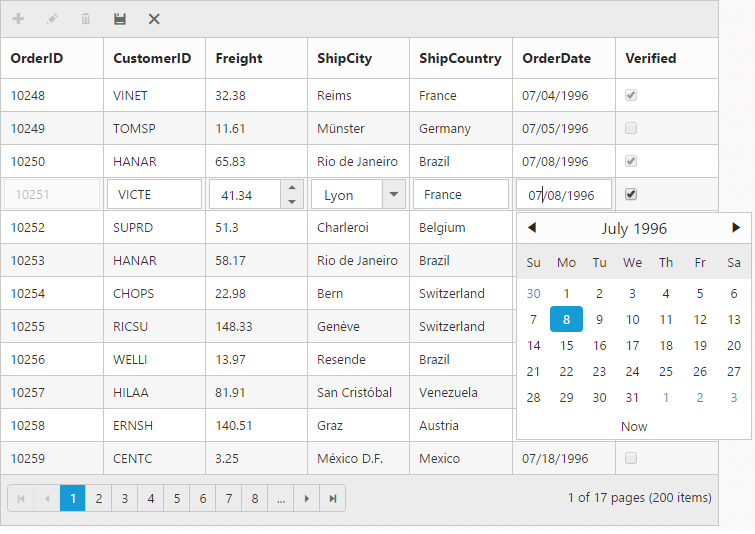
Cell edit type and its params
The edit type of bound column can be customized using editType property of columns. The following Essential JavaScript controls are supported built-in by editType. You can set the editType based on specific data type of the column.
-
CheckBoxcontrol for boolean data type. -
NumericTextBoxcontrol for integers, double, and decimal data types. - [
InputTextBox] control for string data type. -
DatePickercontrol for date data type. -
DateTimePickercontrol for date-time data type. -
DropDownListcontrol for list of data type.
And also you can define the model for all the editTypes controls while editing through editParams property of columns.
The following table describes editType and their corresponding editParams of the specific data type of the column.
| EditType | EditParams | Example |
|---|---|---|
| CheckBox | editParams: { checked: true } | |
| NumericTextBox | editParams: { decimalPlaces: 2, value:5 } | |
| InputTextBox | - | - |
| DatePicker | editParams: { buttonText : "Now" } | |
| DateTimePicker | editParams: { enabled: true } | |
| DropDownList | editParams: { allowGrouping: true } |
NOTE
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
var decimalPlaces = {decimalPlaces:3};
var enableAnimation = {enableAnimation:true};
var showRoundedCorner = {showRoundedCorner:true};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" editType="stringedit" />
<column field="Freight" editType="numericedit" editParams={decimalPlaces} />
<column field="ShipCity" editType="dropdownedit" editParams={enableAnimation} />
<column field="ShipCountry" />
<column field="OrderDate" editType="datepicket" format="{0:MM/dd/yyyy}" />
<column field="Verified" editType="booleanedit" editParams={showRoundedCorner} />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

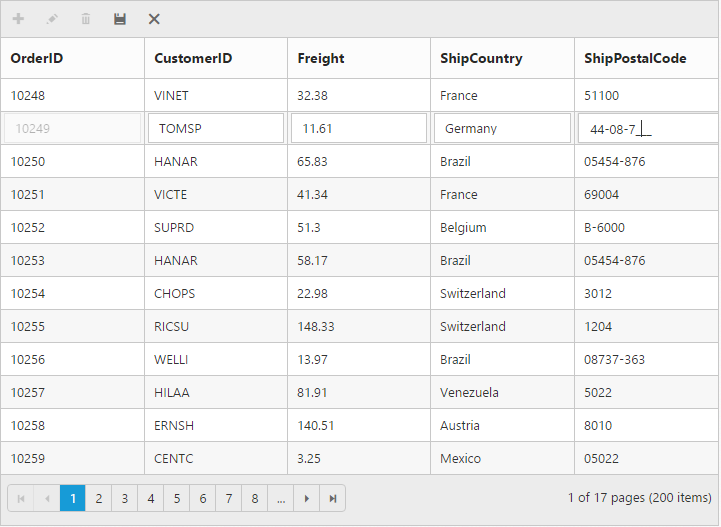
Cell Edit Template
On editing the column values, custom editor can be created by using editTemplate property of columns. It has three functions, they are
-
create- It is used to create the control at time of initialize. -
read- It is used to read the input value at time of save. -
write- It is used to assign the value to control at time of editing.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
var postalEditTemplate = {
create : function () {
return "<input>";
},
read : function (args) {
return args.ejMaskEdit("get_UnstrippedValue");
},
write : function (args) {
args.element.ejMaskEdit({
maskFormat : "99-99-9999",
value : args.rowdata["ShipPostalCode"]
});
}
};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="EmployeeID" />
<column field="Freight" />
<column field="ShipCountry" />
<column field="ShipPostalCode" editTemplate={postalEditTemplate} />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

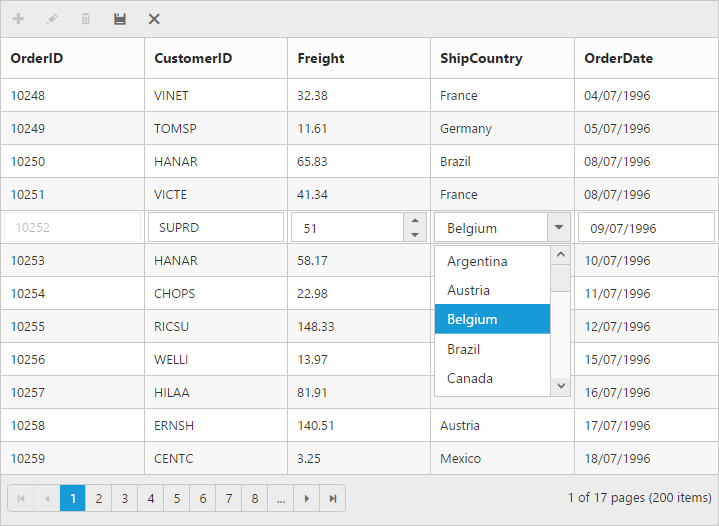
Edit Modes
Inline
Set editMode as normal, then the row itself is changed as edited row.
NOTE
For
editModeproperty you can assign eitherstringvalue (“normal”) orenumvalue (ej.Grid.EditMode.Normal).
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"normal" };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Inline Form
Set editMode as inlineform, then edit form will be inserted next to the row which is to be edited.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"inlineform" };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Inline Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editModeas inlineformtemplate and specify the template ID to inlineFormTemplateID of [editSettings] property.
While using template form, you can change the HTML elements to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while saving the edited record.- For
editModeproperty you can assign eitherstringvalue (“inlineformtemplate”) orenumvalue (ej.Grid.EditMode.InlineTemplateForm)
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>
<script id="template" type="text/x-jsrender">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>Create a JSX file and paste the following content
var EditGrid = React.createClass({
actionComplete: function(e){
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
},
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, editMode: "inlineformtemplate", inlineFormTemplateID: "#template" },
toolbarItems: { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] },
render: function () {
return (
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={this.editSettings} toolbarSettings={this.toolbarItems} actionComplete={this.actionComplete}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="ShipCity" />
</columns>
</EJ.Grid>
);
}
});
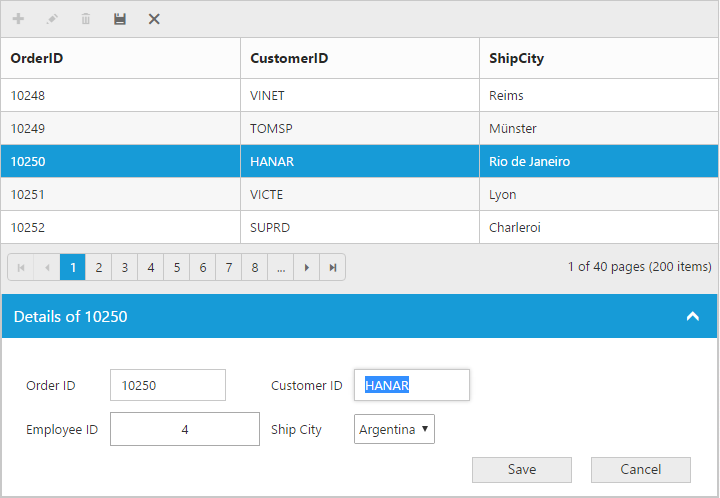
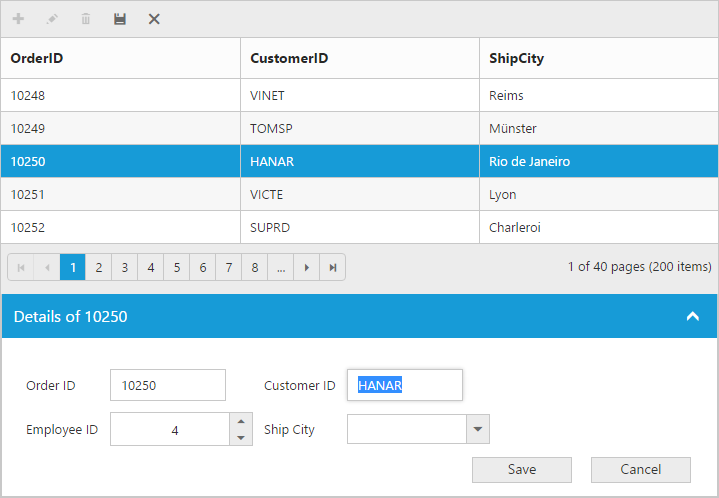
ReactDOM.render(<EditGrid />, document.getElementById('Grid'));The following output is displayed as a result of the above code example.

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
Dialog
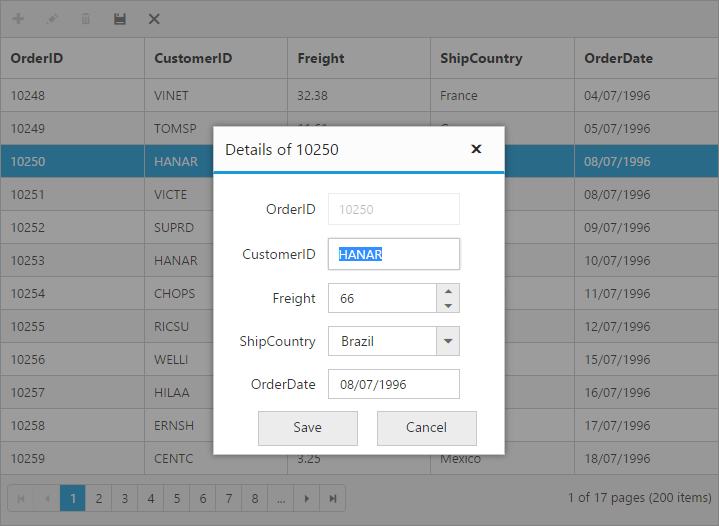
Set editMode as dialog to edit data using a dialog box, which displays the fields associated with the data record being edited.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode: "dialog" };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Dialog Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editMode as dialogtemplate and specify the template id to dialogEditorTemplateID property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
editModeproperty you can assign eitherstringvalue (“dialogtemplate”) orenumvalue (ej.Grid.EditMode.DialogTemplate).
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>
<script id="template" type="text/x-jsrender">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>Create a JSX file and paste the following content
var EditGrid = React.createClass({
actionComplete: function(e){
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
},
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, editMode: "dialogtemplate", dialogEditorTemplateID: "#template" },
toolbarItems: { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] },
render: function () {
return (
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={this.editSettings} toolbarSettings={this.toolbarItems} actionComplete={this.actionComplete}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="ShipCity" />
</columns>
</EJ.Grid>
);
}
});
ReactDOM.render(<EditGrid />, document.getElementById('Grid'));The following output is displayed as a result of the above code example.
![ReactJS Grid] Dialog Template Form(Editing_images/Editing_img9.png)
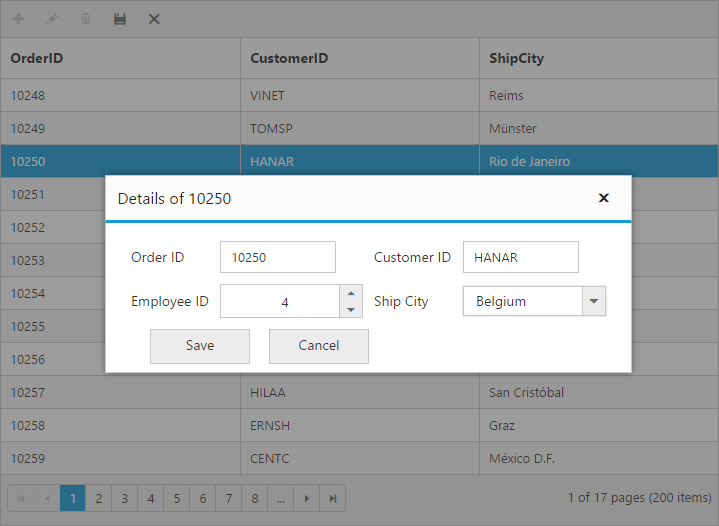
Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
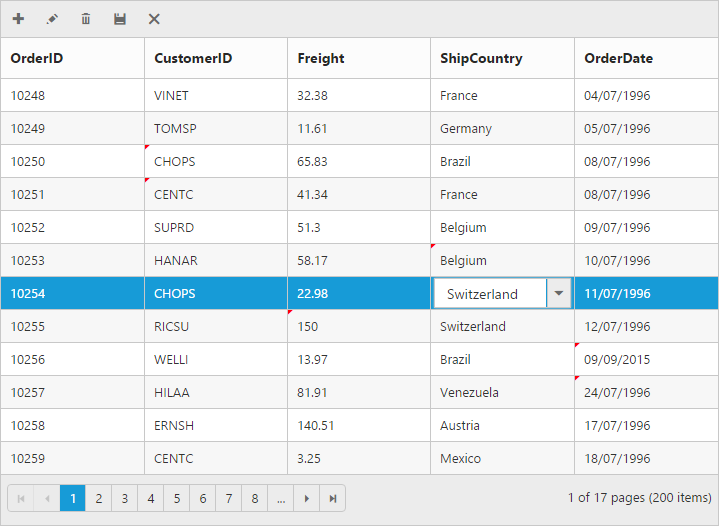
External Form
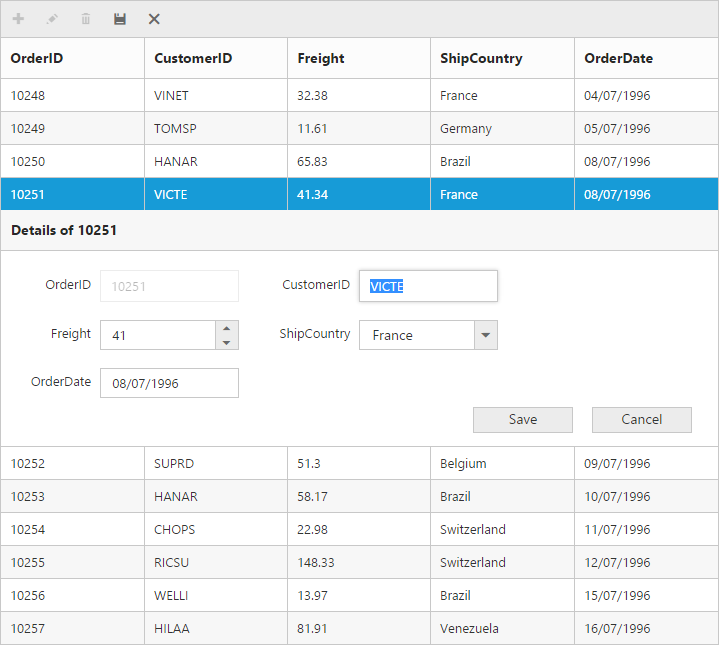
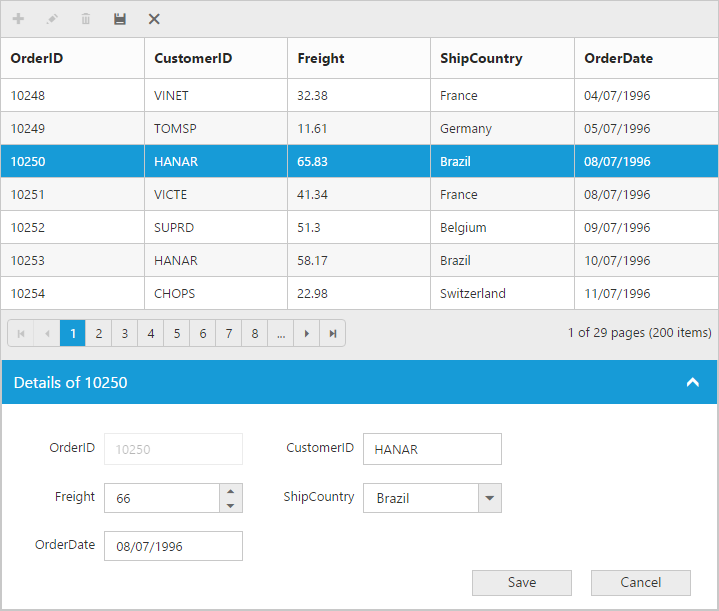
By setting the editMode as externalform, the edit form is opened outside the grid content.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var pageSettings = {pageSize:7};
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"externalform"}
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems} pageSettings={pageSettings}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

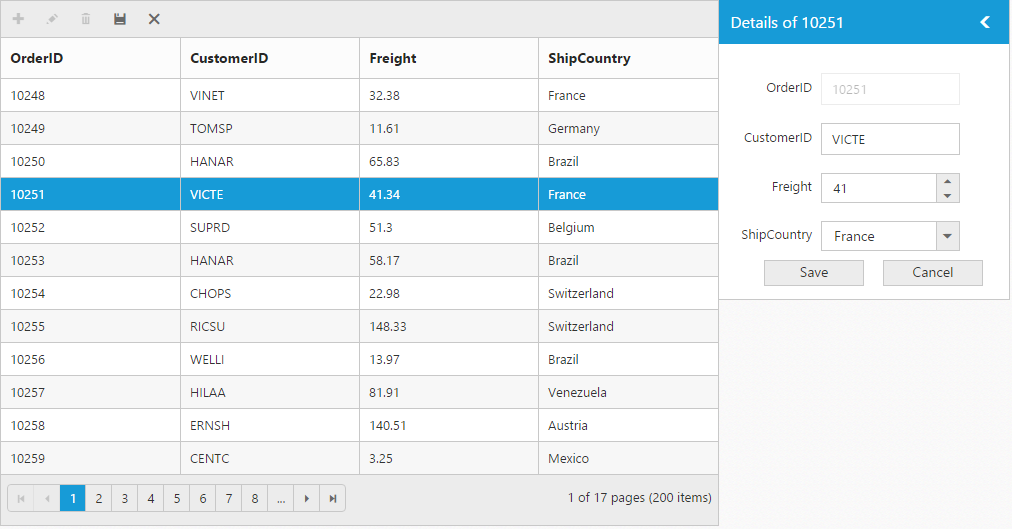
Form Position:
You can position an external edit form in the following two ways.
- Top-right
- Bottom left
This can be achieved by setting the formPosition property of editSettings as “topright” or “bottomleft”.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var pageSettings = {pageSize:7};
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"externalform", formPosition:"topRight"};
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems} pageSettings={pageSettings}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

External Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using External template form, set editMode as externalformtemplate and specify the template id to externalFormTemplateID property of e-edit-settings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
editModeproperty you can assign eitherstringvalue (“externalformtemplate”) orenumvalue (ej.Grid.EditMode.ExternalFormTemplate).
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>
<script id="template" type="text/x-jsrender">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>Create a JSX file and paste the following content
var EditGrid = React.createClass({
actionComplete: function(e){
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
},
pageSettings = {pageSize:5},
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, editMode: "externalformtemplate", externalFormTemplateID: "#template" },
toolbarItems: { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] },
render: function () {
return (
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={this.editSettings} toolbarSettings={this.toolbarItems} actionComplete={this.actionComplete}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="ShipCity" />
</columns>
</EJ.Grid>
);
}
});
ReactDOM.render(<EditGrid />, document.getElementById('Grid'));The following output is displayed as a result of the above code example.

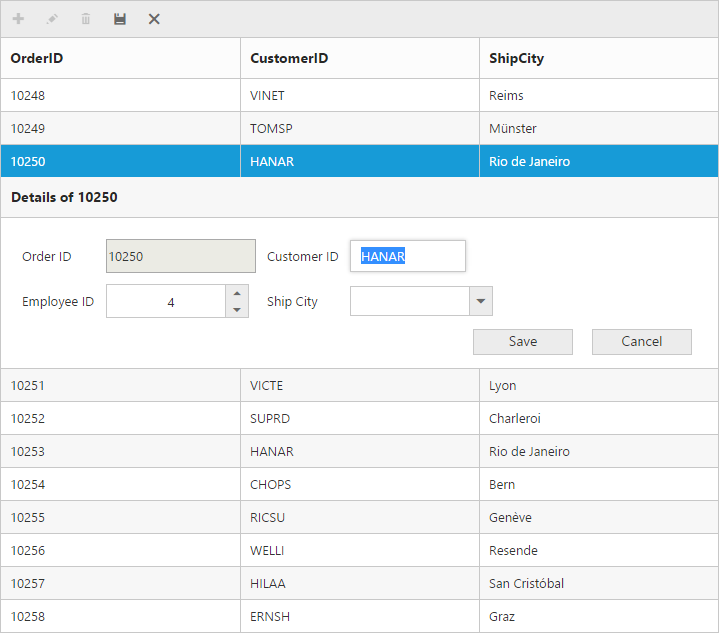
Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
Batch / Excel-like
Users can start editing by clicking a cell and typing data into it. Edited cell will be marked while navigating to next cell or any other row, so that you know which fields or cells has been edited. Set editMode as batch to enable batch editing.
NOTE
getBatchChangesmethod of grid holds the unsaved record changes.
Refer the KB link for “How to suppress grid confirmation messages” in batch mode.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>
<div ng-controller="BatchCtrl">Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"batch" };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

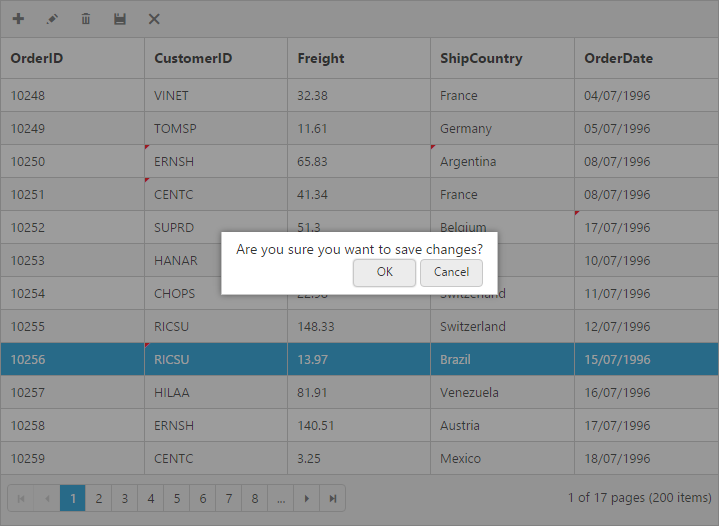
Confirmation messages
To show the confirm dialog while saving or discarding the batch changes (discarding during the grid action like filtering, sorting and paging), set showConfirmDialog as true.
NOTE
showConfirmDialogproperty is only for batch editing mode.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, editMode:"batch",showConfirmDialog:true };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

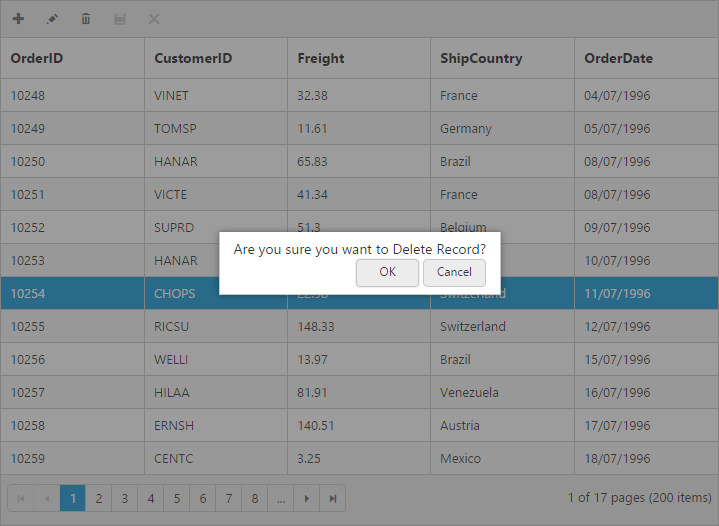
To show delete confirm dialog while deleting a record, set showDeleteConfirmDialog as true.
NOTE
showDeleteConfirmDialogproperty is for all type ofeditMode.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true, showDeleteConfirmDialog:true };
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="Freight" editType="numericedit" />
<column field="ShipCountry" editType="dropdownedit"/>
<column field="OrderDate" editType="datepicker" format="{0:MM/dd/yyyy}"/>
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

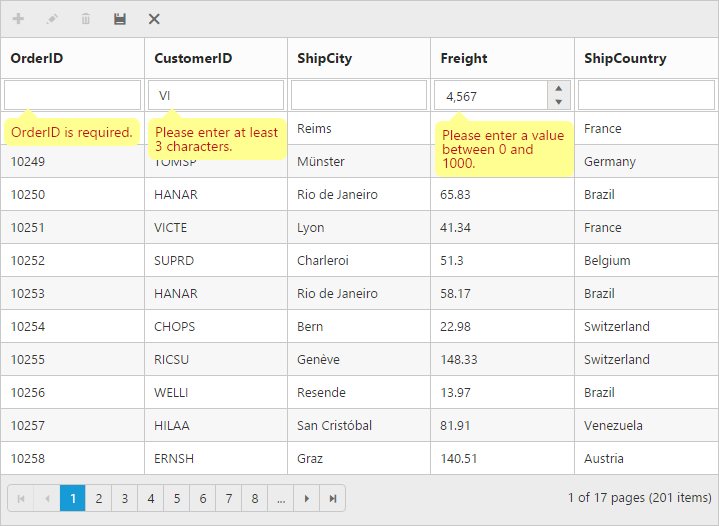
Column Validation
We can validate the value of the added or edited record cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
jQuery Validation
You can set validation rules using validationRules property of columns. The following are jQuery validation methods.
List of Jquery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| range | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid URL |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Grid supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true,showDeleteConfirmDialog:true};
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
var requireValid = {required: true};
var lengthValid = {minlength:3};
var rangeValid = {range:[0, 1000]};
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} validationRules={requireValid} />
<column field="CustomerID" validationRules={lengthValid}/>
<column field="ShipCity" />
<column field="Freight" editType="numericedit" validationRules={rangeValid}/>
<column field="ShipCountry" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);The following output is displayed as a result of the above code example.

Persisting data in Server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in grid are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer the ‘link’ to know about the DataManager.
For you information ODataAdaptor persist data in server as per OData protocol.
In the below section, we have explained how to get the edited data details at the server side using URLAdaptor.
URL Adaptor
You can use the UrlAdaptor of ejDataManger when binding datasource from remote data. At initial load of Grid, using URL property of DataManager, data are fetched from remote data and bound to Grid. You can map CRUD operation in Grid to Server-Side Controller action using the properties insertUrl, removeUrl, updateUrl, crudUrl and batchUrl.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var data = ej.DataManager({
url: "/Home/DataSource",
adaptor: "UrlAdaptor",
updateUrl : "/Home/Update",
insertUrl : "/Home/Insert",
removeUrl : "/Home/Delete",
});
var editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true,showDeleteConfirmDialog:true};
var toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
ReactDOM.render(
<EJ.Grid dataSource = {data} allowPaging = {true} editSettings={editSettings} toolbarSettings={toolbarItems}>
<columns>
<column field="OrderID" isPrimaryKey={true} />
<column field="CustomerID" />
<column field="EmployeeID" />
<column field="Freight" editType="numericedit" format="{0:C}" />
<column field="ShipName" />
<column field="ShipCountry" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
);Also when you use UrlAdaptor, you need to return the data as JSON and the JSON object must contain a property as result with dataSource as its value and one more property count with the dataSource total records count as its value.
The following code example describes the above behavior.
public ActionResult DataSource(DataManager data)
{
IEnumerable DataSource = OrderRepository.GetAllRecords();
DataResult result = new DataResult();
DataOperations operation = new DataOperations();
result.result = DataSource;
result.count = result.result.AsQueryable().Count();
if (data.Skip > 0)
result.result = operation.PerformSkip(result.result, data.Skip);
if (data.Take > 0)
result.result = operation.PerformTake(result.result, data.Take);
return Json(result, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
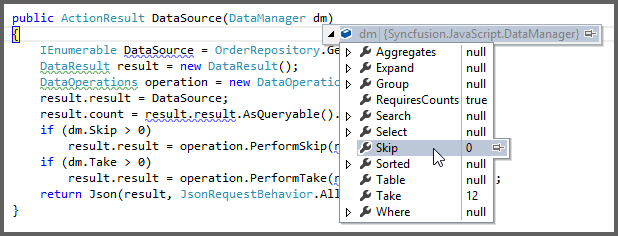
}The grid actions (sorting, filtering, paging, searching, and aggregates) details are obtained in the ‘DataManager’ class. While initializing the grid, paging only enabled hence in the below screen shot paging details are bound to the DataManager class.
Please refer the below screen shot.

Also, using ‘DataOperations’ helper class you can perform grid action at server side. The in-built methods that we have provided in the DataOperations class are listed below.
- PerformSorting
- PerformFiltering
- PerformSearching
- PerformSkip
- PerformTake
- PerformWhereFilter
- PerformSelect
- Execute
Accessing CRUD action request details in server side:
The ‘Server-Side’ function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update,Insert | value | public ActionResult Update(EditableOrder value){ } |
| public ActionResult Insert(EditableOrder value){ } | ||
| Remove | key | public ActionResult Remove(int key){ } |
| Batch Add | added | public ActionResult BatchUpdate(string action, List <editableorder> added, List <editableorder> changed, List <editableorder> deleted, int? key){ } |
| Batch Update | changed | |
| Batch Delete | deleted | |
| Crud Update,Crud Insert | value, action | public ActionResult CrudUrl(EditableOrder value, string action){ } |
| Crud Remove | action, key, keyColumn | public ActionResult CrudUrl(string action, int? key, string keyColumn){ } |
| Crud Remove - Multi Delete | action, key, deleted |
public ActionResult CrudUrl(string action, string key, List |