Data binding
6 Jun 20234 minutes to read
The Grid control uses ej.DataManager which supports both RESTful JSON data services binding and local JSON array binding. The dataSource property can be assigned either with the instance of ej.DataManger or JSON data array collection. It supports different kinds of data binding methods such as
- Local data
- Remote data
Local Data
To bind local data to the Grid, you can assign a JSON array to the dataSource property.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.gridData} allowPaging = {true}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="ShipCity" />
<column field="ShipCountry" />
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
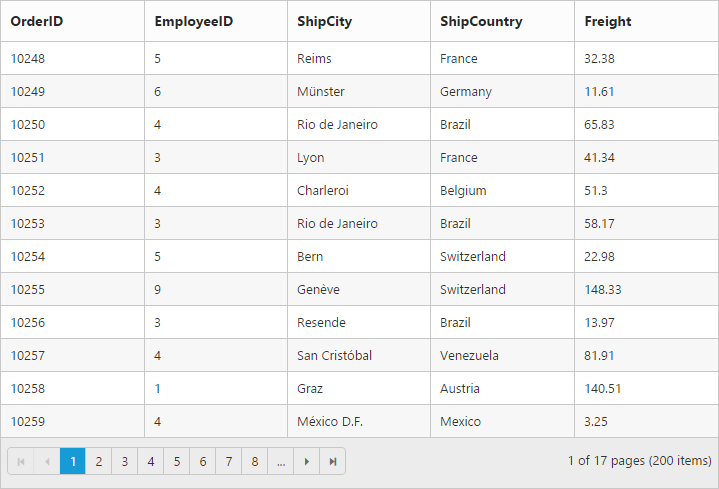
);The following output is displayed as a result of the above code example.

NOTE
- There is no in-built support to bind the XML data to the grid. But you can achieve this requirement with the help of [custom adaptor] concept.
- Refer this Knowledge Base link for bounding XML data to grid using custom adaptor.
Remote Data
To bind remote data to Grid Control, you can assign a service data as an instance of ej.DataManager to the dataSource property.
OData
OData is a standardized protocol for creating and consuming data. You can provide the OData service URL directly to the ej.DataManager class and then you can assign it to Grid dataSource.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var data = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders"
});
ReactDOM.render(
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {data} allowPaging = {true}>
<columns>
<column field="OrderID" />
<column field="EmployeeID" />
<column field="ShipCity" />
<column field="ShipCountry" />
<column field="Freight" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
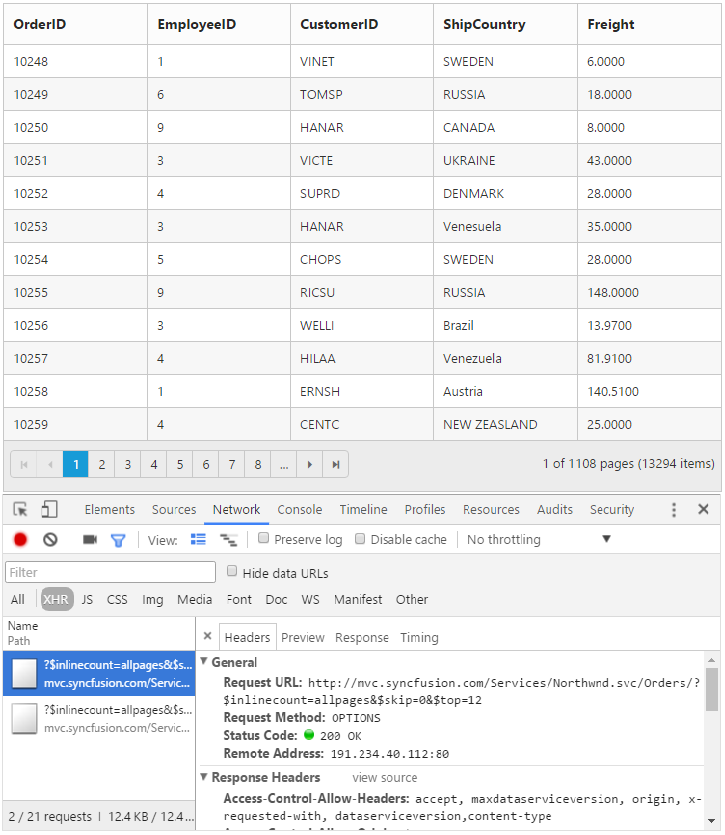
);The following output is displayed as a result of the above code example.

NOTE
By default , if no adaptor is specified for ej.DataManager and only the url link is mentioned it will consider as ODataService.