Contact Support
Columns
23 Feb 20182 minutes to read
Column definitions are used as the dataSource schema in Grid and it plays vital role in rendering column values in required format. Grid operations such as sorting, filtering, editing would be performed based on the column definitions. The field property of the columns is necessary to map the datasource values in Grid columns.
NOTE
Column Template
HTML templates can be specified in the template definition of the particular column as a string (HTML element) or ID of the template’s HTML element.
NOTE
If
fieldis not specified, you will not able to perform editing, grouping, filtering, sorting, search and summary functionalities in particular column.
The following code example describes the above behavior.
<div id="Grid"></div>
<script type="text/babel" src="app.jsx">
</script>Create a JSX file and paste the following content
var pageSettings = {pageSize:4};
ReactDOM.render(
//The datasource "window.employeeView" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
<EJ.Grid dataSource = {window.employeeView} allowPaging = {true} pageSettings={pageSettings}>
<columns>
<column headerText="Photo", template = "<img style='width: 75px; height: 70px' src='/13.2.0.29/themes/web/images/employees/{{:EmployeeID}}.png' alt='{{:EmployeeID}}' />" />
<column field="EmployeeID" />
<column field="FirstName" />
<column field="LastName" />
<column field="Country" />
</columns>
</EJ.Grid>,
document.getElementById('Grid')
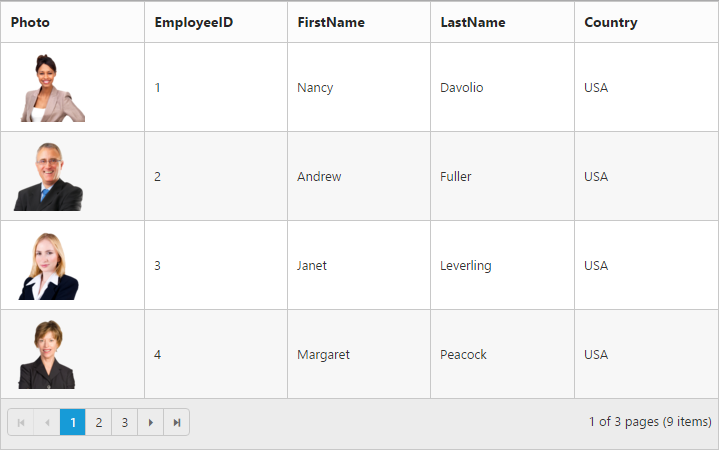
);The following output is displayed as a result of the above code example.