Setting Main Content in .NET MAUI Navigation Drawer
21 May 20258 minutes to read
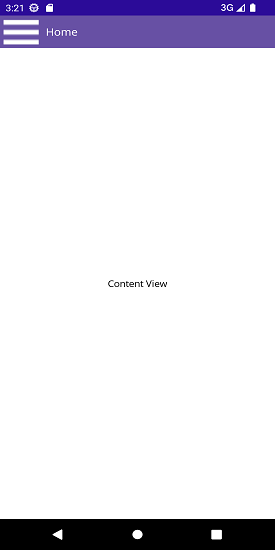
The main content of the Navigation Drawer is always visible and can be configured using the ContentView property. In the following code example, the ContentView is updated when the selection changes in the ListView, allowing for easy navigation and content switching.
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings DrawerWidth="250"
DrawerHeaderHeight="160">
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:SfNavigationDrawer.ContentView>
<Grid x:Name="mainContentView"
BackgroundColor="White" RowDefinitions="Auto,*">
<HorizontalStackLayout BackgroundColor="#6750A4" Spacing="10" Padding="5,0,0,0">
<ImageButton x:Name="hamburgerButton"
HeightRequest="50"
WidthRequest="50"
HorizontalOptions="Start"
Source="hamburgericon.png"
BackgroundColor="#6750A4"
Clicked="hamburgerButton_Clicked"/>
<Label x:Name="headerLabel"
HeightRequest="50"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
Text="Home" FontSize="16"
TextColor="White"
BackgroundColor="#6750A4"/>
</HorizontalStackLayout>
<Label Grid.Row="1"
x:Name="contentLabel"
VerticalOptions="Center"
HorizontalOptions="Center"
Text="Content View"
FontSize="14"
TextColor="Black"/>
</Grid>
</navigationdrawer:SfNavigationDrawer.ContentView>
</navigationdrawer:SfNavigationDrawer>using Syncfusion.Maui.NavigationDrawer;
namespace NavigationSample;
public partial class NavigationDrawerPage : ContentPage
{
SfNavigationDrawer navigationDrawer;
Label contentLabel;
public NavigationDrawerPage()
{
InitializeComponent();
navigationDrawer = new SfNavigationDrawer();
Grid grid = new Grid()
{
RowDefinitions =
{
new RowDefinition {Height=new GridLength(1,GridUnitType.Auto)},
new RowDefinition(),
},
BackgroundColor = Colors.White,
};
HorizontalStackLayout layout = new HorizontalStackLayout()
{
BackgroundColor = Color.FromArgb("#6750A4"),
Spacing = 10,
Padding = new Thickness(5,0,0,0),
};
var hamburgerButton = new ImageButton
{
HeightRequest = 50,
WidthRequest = 50,
HorizontalOptions = LayoutOptions.Start,
BackgroundColor = Color.FromArgb("#6750A4"),
Source = "hamburgericon.png",
};
hamburgerButton.Clicked += hamburgerButton_Clicked;
var label = new Label
{
HeightRequest = 50,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center,
Text = "Home",
FontSize = 16,
TextColor = Colors.White,
BackgroundColor = Color.FromArgb("#6750A4")
};
layout.Children.Add(hamburgerButton);
layout.Children.Add(label);
contentLabel = new Label
{
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Text = "Content View",
FontSize = 14,
TextColor = Colors.Black
};
grid.SetRow(layout, 0);
grid.SetRow(contentLabel, 1);
grid.Children.Add(layout);
grid.Children.Add(contentLabel);
navigationDrawer.ContentView = grid;
navigationDrawer.DrawerSettings = new DrawerSettings()
{
DrawerWidth = 250,
};
this.Content = navigationDrawer;
}
}private void hamburgerButton_Clicked(object sender, EventArgs e)
{
navigationDrawer.ToggleDrawer();
}NOTE
It is mandatory to set the ContentView for SfNavigationDrawer when initializing.

You can find the complete sample on GitHub.
See also
How to load content page to .NET MAUI Navigation Drawer content view?