Animation Duration in .NET MAUI Navigation Drawer (SfNavigationDrawer)
21 May 20251 minute to read
The Duration property of the SfNavigationDrawer specifies the timeline for completing one animation cycle. Setting a smaller duration value accelerates animation speed.
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Duration="200"/>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
navigationDrawer.DrawerSettings = new DrawerSettings()
{
Duration = 200,
};
this.Content = navigationDrawer;NOTE
The Duration property for the SfNavigationDrawer is measured in milliseconds.
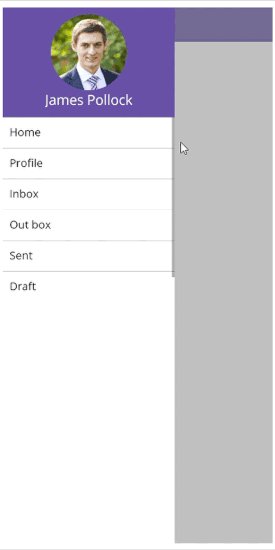
The following screenshot illustrates the result of the above code.

See also
How to Customize the Animation Duration in .NET MAUI Navigation Drawer?