Setting Sliding Panel Size in .NET MAUI Navigation Drawer
21 May 20253 minutes to read
The size of the side pane can be adjusted using the DrawerHeight and DrawerWidth properties.
DrawerHeight
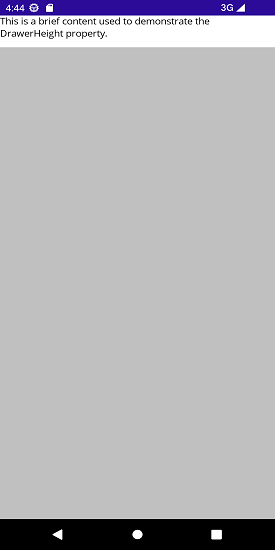
The DrawerHeight property changes the height of the side pane when the Position is set to Top or Bottom.
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Position="Top"
DrawerHeight="50">
<navigationdrawer:DrawerSettings.DrawerHeaderView>
<Label Text="This is a brief content used to demonstrate the DrawerHeight property."/>
</navigationdrawer:DrawerSettings.DrawerHeaderView>
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
DrawerSettings drawerSettings = new DrawerSettings()
{
Position = Position.Top,
DrawerHeight = 50,
};
navigationDrawer.DrawerSettings = drawerSettings;
this.Content = navigationDrawer;
DrawerWidth
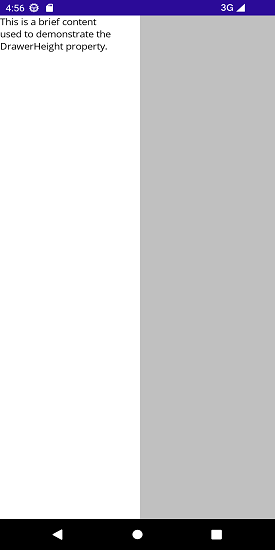
The DrawerWidth property changes the width of the side pane when the Position is set to Left or Right.
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Position="Left"
DrawerWidth="250"
DrawerHeaderHeight="75">
<navigationdrawer:DrawerSettings.DrawerHeaderView>
<Label Text="This is a brief content used to demonstrate the DrawerWidth property."/>
</navigationdrawer:DrawerSettings.DrawerHeaderView>
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
DrawerSettings drawerSettings = new DrawerSettings()
{
Position = Position.Left,
DrawerWidth = 250,
DrawerHeaderHeight = 75,
};
navigationDrawer.DrawerSettings = drawerSettings;
this.Content = navigationDrawer;