Setting Toggle Animations in .NET MAUI Navigation Drawer
20 May 20252 minutes to read
The drawer toggling animation can be changed using the Transition property. It can be set to three different values.
NOTE
The default animation is SlideOnTop.
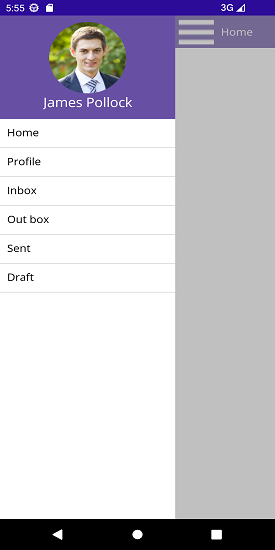
SlideOnTop
The navigation pane overlays the main content area when it is opened. It can be set as follows:
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Transition="SlideOnTop">
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
DrawerSettings drawerSettings = new DrawerSettings()
{
Transition = Transition.SlideOnTop,
};
navigationDrawer.DrawerSettings = drawerSettings;
this.Content = navigationDrawer;
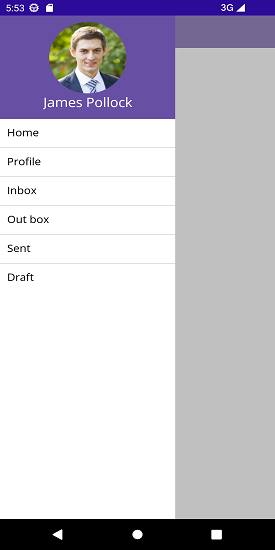
Push
The navigation pane is hidden. When opened, it will push the main content area on the opposite side up to the width of the drawer. It can be set as follows:
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Transition="Push">
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
DrawerSettings drawerSettings = new DrawerSettings()
{
Transition = Transition.Push,
};
navigationDrawer.DrawerSettings = drawerSettings;
this.Content = navigationDrawer;
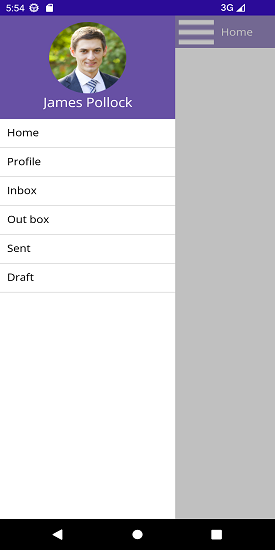
Reveal
The navigation pane is hidden behind the main content. The main content moves away on the opposite side up to the drawer width to show the drawer content. It can be set as follows:
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer">
<navigationdrawer:SfNavigationDrawer.DrawerSettings>
<navigationdrawer:DrawerSettings Transition="Reveal">
</navigationdrawer:DrawerSettings>
</navigationdrawer:SfNavigationDrawer.DrawerSettings>
</navigationdrawer:SfNavigationDrawer>SfNavigationDrawer navigationDrawer = new SfNavigationDrawer();
DrawerSettings drawerSettings = new DrawerSettings()
{
Transition = Transition.Reveal,
};
navigationDrawer.DrawerSettings = drawerSettings;
this.Content = navigationDrawer;