Having trouble getting help?
Contact Support
Contact Support
Sorting
9 Oct 20172 minutes to read
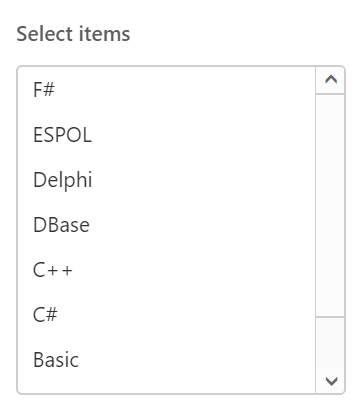
We can change ListBox items rendering order either as ascending or descending, by using ej.SortOrder property. By default ej.SortOrder will be “None”. Please use code as like in below,
<div class="contents">
<ul id="selectSection"></ul>
</div><script type="text/javascript">
jQuery(function ($) {
var skills = [{ skill: "F#" }, { skill: "ActionScript" }, { skill: "Delphi" }, { skill: "Basic" },
{ skill: "C++" }, { skill: "ESPOL" }, { skill: "C#" }, { skill: "DBase" }, { skill: "ASP.NET" }
];
$("#selectSection").ejListBox({
width: "220", dataSource: skills,
fields: { text: "skill" },
sortOrder:ej.SortOrder.Descending
})
});
</script>
Virtual scrolling is not supported with Sorting.