Selection
14 Dec 20173 minutes to read
The ListBox widget allows you to highlight the selected item. It allows multiple selection also.
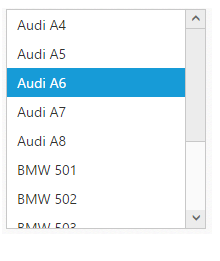
Selection on initialize
By default, the ListBox widget allows single item selection. We can select specific item during initialization of the ListBox widget using the selectedIndex API.
<div>
<ul id="listbox">
<li>Audi A4</li>
<li>Audi A5</li>
<li>Audi A6</li>
<li>Audi A7</li>
<li>Audi A8</li>
<li>BMW 501</li>
<li>BMW 502</li>
<li>BMW 503</li>
<li>Batch</li>
<li>BMW 507</li>
<li>BMW 3200</li>
<li>Cut</li>
</ul>
</div>jQuery(function ($) {
$("#listbox").ejListBox(
{
selectedIndex: 2
});
});
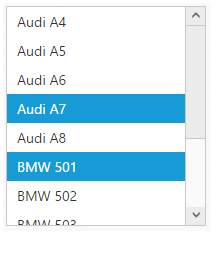
Multiple selection
Multiple selection can be enabled using allowMultiSelection property. You can select multiple list items using “Ctrl” and “Shift” keys.
See Also
jQuery(function ($) {
$("#listbox").ejListBox(
{
allowMultiSelection: true
});
});
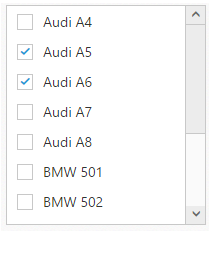
Checkbox
The ListBox widget allows selection through checkbox. It can be enabled using showCheckbox API.
The specified items can be checked on initialize through checkedIndices property.
See Also
jQuery(function ($) {
$("#listbox").ejListBox(
{
showCheckbox: true,
checkedIndices: [1, 2]
});
});