Data binding
14 Dec 201712 minutes to read
Field mapping
The ListBox widget has a field property (object) which holds the properties to map with datasource fields. For example, the field object has a text property which is necessary to map with specific field in the datasource to render the items in the ListBox widget.
The field object contains the following properties.
Local data
The local data can be an array of JSON objects which is assigned for the ListBox widget’s datasource property. Refer the below example.
Here the bikeName and bikeId fields are mapped with text and id properties of the field object respectively.
jQuery(function ($)
{
bikeList = [{ bikeId: "bk1", bikeName: "Apache RTR" },
{ bikeId: "bk2", bikeName: "CBR 150-R" },
{ bikeId: "bk3", bikeName: "CBZ Xtreme" },
{ bikeId: "bk4", bikeName: "Discover" },
{ bikeId: "bk5", bikeName: "Dazzler" },
{ bikeId: "bk6", bikeName: "Flame" },
{ bikeId: "bk7", bikeName: "Fazer" },
{ bikeId: "bk8", bikeName: "FZ-S" },
{ bikeId: "bk9", bikeName: "Pulsar" },
{ bikeId: "bk10", bikeName: "Shine" },
{ bikeId: "bk11", bikeName: "R15" },
{ bikeId: "bk12", bikeName: "Unicorn" }];
$("#listbox").ejListBox({
dataSource:bikeList,
fields: { id: "bikeId", text: "bikeName" }
});
});
Remote data
OData
OData is a standardized protocol for creating and consuming the data. You can retrieve data from OData service by using ej.DataManager.
Here the CustomerID field is mapped with text property of the field object. The queries can be created using ej.Query().
<ul id="listbox">
</ul>
<script type="text/javascript">
jQuery(function ($) {
//create data manager
var dataManager = ej.DataManager({
//OData service
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/"
});
// create query
var query = ej.Query().from("Customers").take(10);
$('#listbox').ejListBox({
dataSource: dataManager,
fields: { text: "CustomerID" },
query: query
});
});
</script>
WebAPI
ASP.NET Web API is a Framework for building HTTP services. You can retrieve data from ASP.NET Web API by using ej.DataManager.
jQuery(function ($) {
//create data manager
var dataManager = ej.DataManager({
//ASP.NET Web API
url: "http://mvc.syncfusion.com/UGService/api/Orders",
crossDomain: true
});
$('#listbox').ejListBox({
dataSource: dataManager,
fields: { text: "CustomerID" }
});
});NOTE
In the above data manager configuration, “crossDomain” must be set to true to access the data from Web API.
See Also

Virtual Scrolling
The ListBox widget provides support to load its data on demand via scrolling behavior to improve the application’s performance. This can be achieved using allowVirtualScrolling property. There are two ways to load data based on the scrolling type.
-
Normal scrolling
-
Continuous Scrolling
The scrolling type can be defined via virtualScrollMode property.
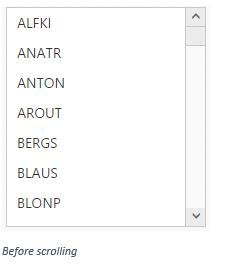
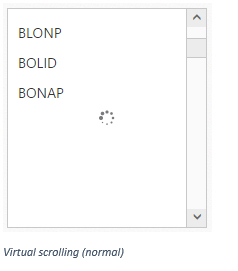
Normal Scrolling
This mode allows you to load the list box data while scrolling i.e. each time the scroll bar is scrolled, it will send request to the server to load the data.
jQuery(function ($) {
//create data manager
var dataManager = ej.DataManager({
//OData service
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/"
});
// create query
var query = ej.Query().from("Customers");
$('#listbox').ejListBox({
dataSource: dataManager,
fields: { text: "CustomerID" },
query: query,
allowVirtualScrolling: true
});
});NOTE
By default, the value of virtualScrollMode property is normal.


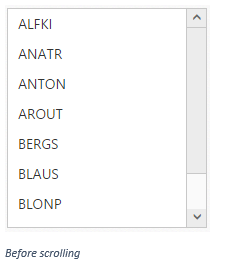
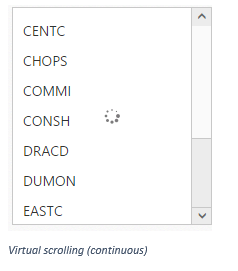
Continuous Scrolling
This mode allows you to load the list box data when the scrollbar reaches the end point. In this mode, we can specify the number of items to be loaded per request.
The number of items to be loaded per request can be specified using the itemRequestCount property.
jQuery(function ($) {
//create data manager
var dataManager = ej.DataManager({
//OData service
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/"
});
// create query
var query = ej.Query().from("Customers");
$('#listbox').ejListBox({
dataSource: dataManager,
fields: { text: "CustomerID" },
query: query,
allowVirtualScrolling: true,
// specifying the scroll mode
virtualScrollMode: ej.VirtualScrollMode.Continuous,
//specifying the number of items to be loaded per request
itemRequestCount: 10
});
});NOTE
The itemRequestCount property will work only when virtualScrollMode is “continuous”.


Handling errors
In remote binding, the server might not return data sometimes due to various reasons. In such cases we need to handle the error properly. We can handle it using the actionFailure event.
See Also
actionComplete and actionSuccess
jQuery(function ($) {
//create data manager
var dataManager = ej.DataManager({
//OData service
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/"
});
// create query
var query = ej.Query()
.from("Customers").take(10);
$('#listbox').ejListBox({
dataSource: dataManager,
fields: { text: "CustomerID" },
query: query,
actionFailure: "onFailure"
});
});
function onFailure(args) {
//handle errors
}