- Customization
- Label Format
- Tooltip display mode
Contact Support
Tooltip
17 Nov 20172 minutes to read
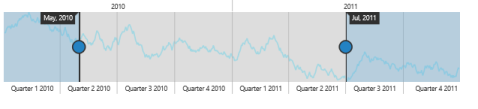
RangeNavigator provides Tooltip support for sliders. Sliders are used to select data at particular range in the RangeNavigator control. Tooltips for sliders display the selected start and end DateTime values.
Customization
RangeNavigator provides support for you to customize the text display in the tooltip and background using TooltipSettings property. You can change font family, font color, font style, font weight. By default “Segoe UI” font family is set to tooltip text.
- Tooltip visibility can be enabled or disabled using
Visibleproperty. - You can change background color of tooltip using
BackgroundColorproperty. - You can customize the
Color,Family,FontStyle,Opacity,SizeandWeightof tooltip text inFontproperty.
@(Html.EJ().RangeNavigator("container")
.TooltipSettings(tooltip=>tooltip
.Visible(true)
.BackgroundColor("Black")
// To customize the tooltip text
.Font(font=>font
.Color("red")
. Family("Segoe UI")
.Style(RangeNavigatorFontStyle.Normal)
.Size("12px")
.Opacity(1)
.Weight(RangeNavigatorFontWeight.Regular)
)
))
Label Format
By default, the tooltip texts are automatically determined based on the data points. To make it readable and understandable you can format the tooltip text. For DateTime data, all globalized format are supported. By default the LabelFormat is “MM/dd/yyyy”.
Some of the LabelFormat for DateTime data are as follows:
- ‘MMM, yyyy’
- ‘dd, MMM’
- ‘dd/MM/yyyy’
- ‘dd, hh:mm’
- ‘hh:mm:ss’
‘hh:mm:ss:tt’
@(Html.EJ().RangeNavigator("container")
.TooltipSettings(tooltip=>tooltip.LabelFormat("MMM, yyyy"))
)
Tooltip display mode
By default the tooltip for RangeNavigator gets displayed. You can change this behavior using the TooltipDisplayMode property in the TooltipSettings and it takes the following values.
Tooltip values
| Value | Description |
|---|---|
| always | Tooltip get displayed for RangeNavigator always. |
| onDemand | Tooltip get displayed only when we move the slider. |
@(Html.EJ().RangeNavigator("container")
.TooltipSettings(tooltip=>tooltip.TooltipDisplayMode("onDemand"))
)