- Member editor - Paging
- Member editor - Sorting
Contact Support
Member Editor
11 Feb 20191 minute to read
Member editor is a dialog that displays the members of the current field in a tree view structure, which can be opened by clicking the filter icon available in the grouping bar. It helps to search, filter, and sort the field members available in the pivot grid control.

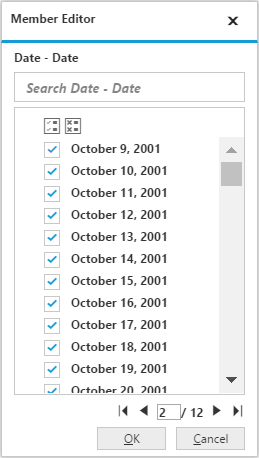
Member editor - Paging
Member editor paging helps to improve the rendering performance of the dialog by dividing large amount of data into sections and displaying them.
You can enable member editor paging and set member editor page size in PivotGrid control by setting the EnableMemberEditorPaging and MemberEditorPageSize properties.
@Html.EJ().Pivot().PivotGrid("PivotGrid1").EnableMemberEditorPaging(true).MemberEditorPageSize(100)Following are the navigation option available in Member Editor Pager.
- Move First - Navigates to the first page.
- Move Previous - Navigates to the previous page from the current page.
- Move Next - Navigates to the next page from the current page.
- Move Last - Navigates to the last page.
- Numeric Box - Navigates to the desired page by entering an appropriate page number in numeric value.

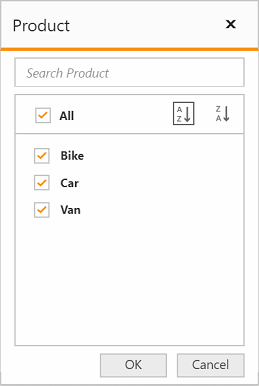
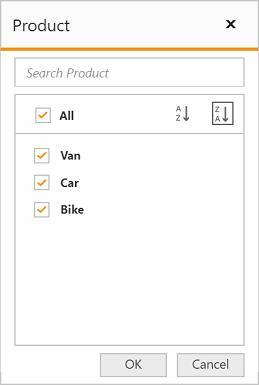
Member editor - Sorting
The sorting support in member editor helps you to sort the field members either in ascending or descending order.
You can enable the member editor sorting in the pivot grid control by setting the EnableMemberEditorSorting property.
@Html.EJ().Pivot().PivotGrid("PivotGrid1").EnableMemberEditorSorting(true)