Getting Started
13 Jun 20233 minutes to read
- The ASP.NET MVC Digital Gauge provides support to display the DigitalGauge within your web page and allows you to customize it. This section encompasses the details on how to configure DigitalGauge. Here you will learn how to provide data for a DigitalGauge and display the data in the required way.
- In addition, you will learn how to customize the default DigitalGauge appearance according to your requirements. As a result, you will get a DigitalGauge that shows it as Digital thermometer.
- You can use this DigitalGauge in advertisements, decorative purposes, displaying share details in share market, game score boards, token systems, etc.

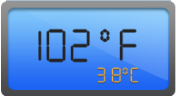
Digital Thermometer
Create a Digital Gauge
ASP.NET MVC Digital Gauge widget basically renders with flexible APIs. You can easily create the Digital Gauge widget by using the following steps.
- First create an MVC Project and add necessary Dll’s and scripts with the help of the given MVC-Getting Started Documentation.
-
Add the following code example to the corresponding view page to render Digital Gauge.
@(Html.EJ().DigitalGauge("digitalGauge")) -
Add the following code example in the controller page.
public ActionResult Default() { return View(); }
Run the above code example and you will get a default Digital Gauge as follows.

Digital Gauge
Set Height and Width values
Basic attributes of each canvas elements are height and width. You can set the height and width of the gauge.
@(Html.EJ().DigitalGauge("digitalGauge")
.Height(145)
.Width(260)
)Run the above code example and you will see a default gauge with the specified height and width values.

Digital Gauge with Height and Width
Set Items Property
Items have different properties to customize the Digital Gauge.
Add Segment and Character Properties
- In the Welcome Board, the text color must be attentive in nature. You can give some segment properties such as segment spacing, segment width, segment color, segment length and segment opacity.
- Character
typeis to define the Digital representation of the character. The five types of character representation available are,- EightCrossEightDotMatrix
- SevenSegment
- FourteenSegment
- SixteenSegment
- EightCrossEightSquareMatrix.
@(Html.EJ().DigitalGauge("digitalGauge")
.Height(145)
.Width(260)
.Items(item=>
{
item.SegmentSettings(seg=>seg.Length(20).Width(2))
.Value("102")
. CharacterSettings(character=>{character.Spacing(12)
.Type(CharacterType.SevenSegment);}).Add();
}))Run the above code example and you will see the following output.

Digital Gauge Segment Properties
Add Background Image
- Add a <div> element to set the background for the Digital Gauge.
- Add a style tag in the View page to add the background image for the Digital Gauge.
- Add the required properties to show the background image such as position, margin, display, etc.,
<div id="frameDiv">
@(Html.EJ().DigitalGauge("digitalGauge")
.Height(145)
.Width(260)
.Items(item=>
{
item.SegmentSettings(seg=>seg.Length(20).Width(2)) .Value("102")
. CharacterSettings(character=>{character.Spacing(12)
.Type(CharacterType.SevenSegment);}).Add();
}))
</div>
<style>
#frameDiv {
align : center;
position : relative;
margin : 0px auto;
display :table;
background-image :url("script/frame.png");
background-repeat :no-repeat;
}
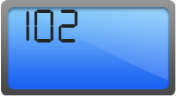
</style>Run the above code example and you will see the following output.

Digital Gauge Background Image
Add Location
The Location property is used to position the digital letters inside the canvas element.
@(Html.EJ().DigitalGauge("DigitalGauge1").Height(145).Width(260).Items(item=>
{
item.SegmentSettings(seg=>seg.Length(20).Width(2))
.Value("102").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc=>loc.X(15).Y(40)).Add();
}))Run the above code example and you will see the following output.

Digital Gauge with Segment Location
Add Items Collection
You can further add the Items Collection to display the temperature value like Digital Thermometer.
@(Html.EJ().DigitalGauge("digitalGauge").Height(145).Width(260).Items(item=>
{
item.SegmentSettings(seg=>seg.Length(20).Width(2))
.Value("102").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc=>loc.X(15).Y(40)).Add();
item.SegmentSettings(seg=>seg.Length(5).Width(2))
.Value("0").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc => loc.X(85).Y(28)).Add();
item.SegmentSettings(seg=>seg.Length(20).Width(2))
.Value("F").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc => loc.X(170).Y(40)).Add();
item.SegmentSettings(seg=>seg.Length(9).Width(1).Color("#F5b43f"))
.Value("38").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc => loc.X(70).Y(90)).Add();
item.SegmentSettings(seg=>seg.Length(3).Width(1).Color("#F5b43f"))
.Value("0").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc => loc.X(90).Y(80)).Add();
item.SegmentSettings(seg=>seg.Length(9).Width(1).Color("#F5b43f"))
.Value("c").CharacterSettings(character=>{character.Spacing(12).Type(CharacterType.SevenSegment);})
.Position(loc => loc.X(120).Y(90)).Add();
}))Run the above code example and you will see the following output.

Digital Gauge with Item Collection