Filtering in Essential AngularJS Grid
19 Dec 202224 minutes to read
Filtering helps to view particular or related records from dataSource that meets a given filtering criteria. To enable filter, set the e-allowfiltering to true.
The Grid supports three types of filter, they are:
- Filter bar
- Menu
- Excel
And also four types of filter menu is available in all filter types, they are:
- String
- Numeric
- Date
- Boolean
The corresponding filter menu is opened based on the column type.
NOTE
- When first record data value is empty or null, specify the
e-typeof column otherwise the filter menu is not opened.- The default filter type is Filter bar, when the
e-allowfilteringis enabled and thefiltertypeis not set.
The following code example describes the previous behavior.
<div ng-controller="FilteringCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('FilteringCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
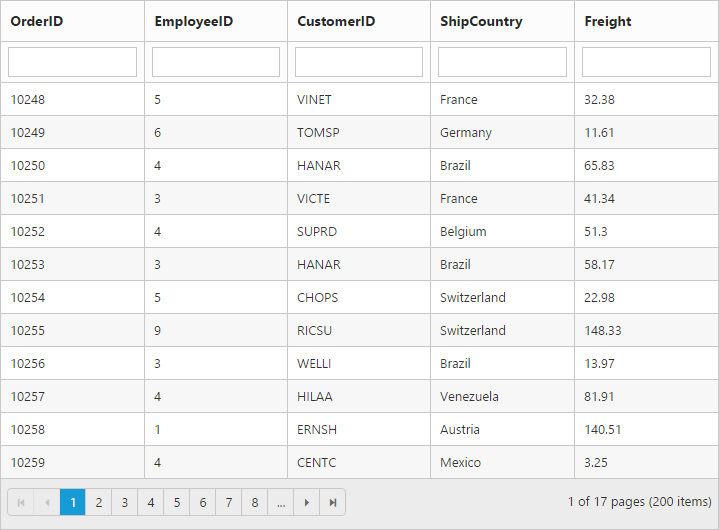
});The following output is displayed as a result of previous code example:

Menu filter
You can enable menu filter by setting the [e-filtersettings] of filterType to menu.
There is an option to show or hide the additional filter options in the menu by setting the [e-filtersettings] of showPredicate to true or false respectively.
NOTE
For the
filterTypeproperty you can assign eitherstringvalue (“menu”) orenumvalue (ej.Grid.FilterType.Menu).
You can also filter a specified range of values by using the between operator for the column type number, date, and datetime.
The following code example describes the previous behavior.
<div ng-controller="FilteringmenuCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType" >
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="OrderDate" e-format="{0:MM/dd/yyyy}"></div>
<div e-column e-field="Verified"></div>
</div>
</div>
</div>syncApp.controller('FilteringmenuCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = { filterType: "menu" }
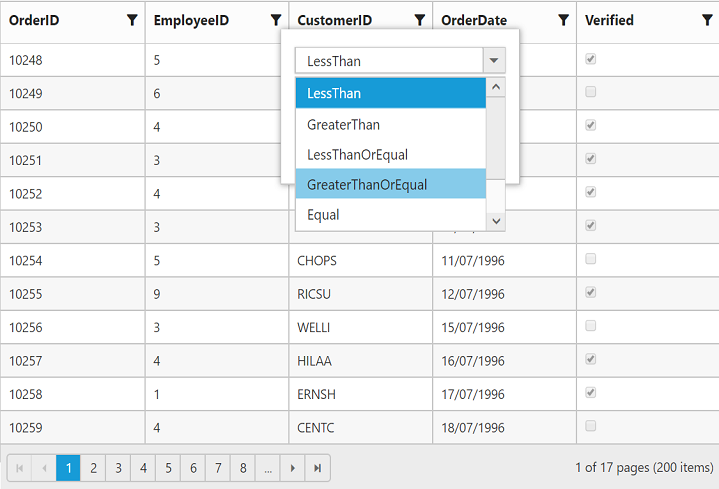
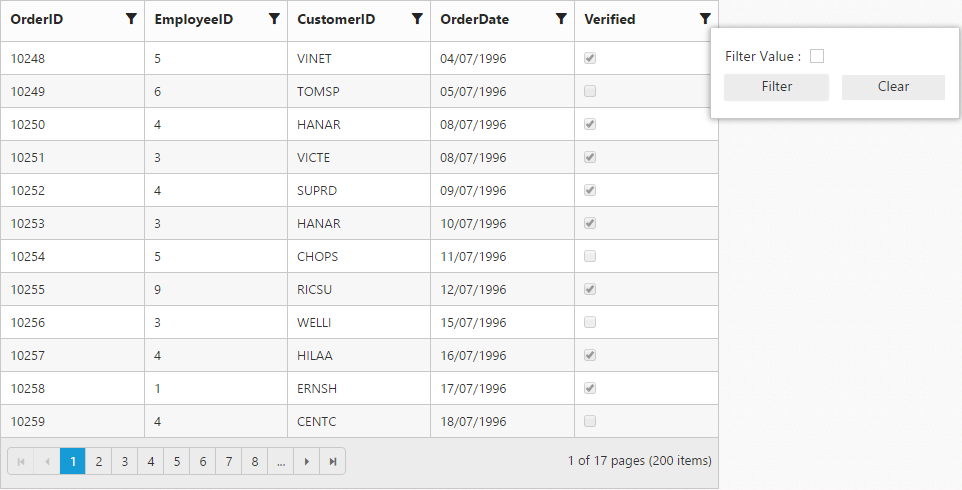
});The following output is displayed as a result of previous code example:

Numeric Filter

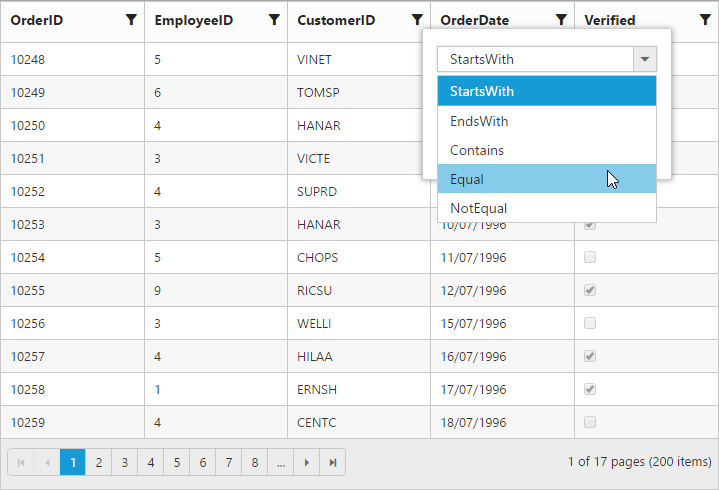
String Filter

Date Filter

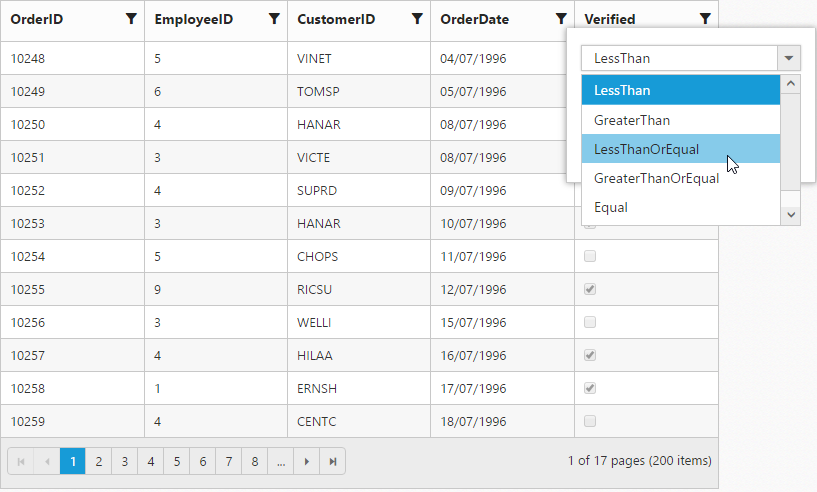
Boolean Filter
Excel-like filter
You can enable excel menu by setting the [e-filtersettings] of filterType to excel. The excel menu contains options such as Sort, Clear filter, and submenu for advanced filtering.
The following code example describes the previous behavior.
<div ng-controller="FilteringexcelCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('FilteringexcelCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = { filterType: "excel" }
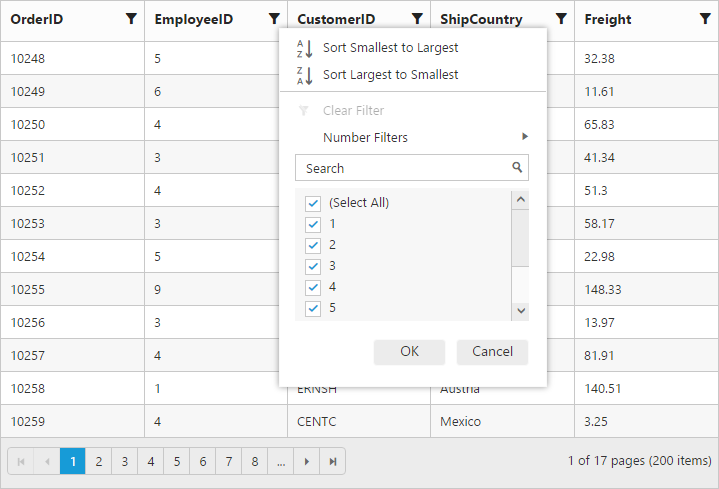
});The following output is displayed as a result of previous code example:

Checkbox list generation:
By default, the checkbox list is generated from distinct values of the filter column from dataSource which gives an option to search and select the required items.
Also on checkbox list generation, if the number of distinct values are greater than 1000, then the excel filter will display only first 1000 values to ensure the best performance on rendering and searching. However this limit has been customized according to your requirement by setting the [e-filtersettings] of maxFilterChoices with required limit in integer.
NOTE
- You can change the dataSource of checkbox list using the excel filter events.
- The
ej.Queryof checkbox list can also be changed using excel filter events.
The following code example describes the previous behavior.
<div ng-controller="CheckboxCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('CheckboxCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = { filterType: "excel",maxFilterChoices : 4 }
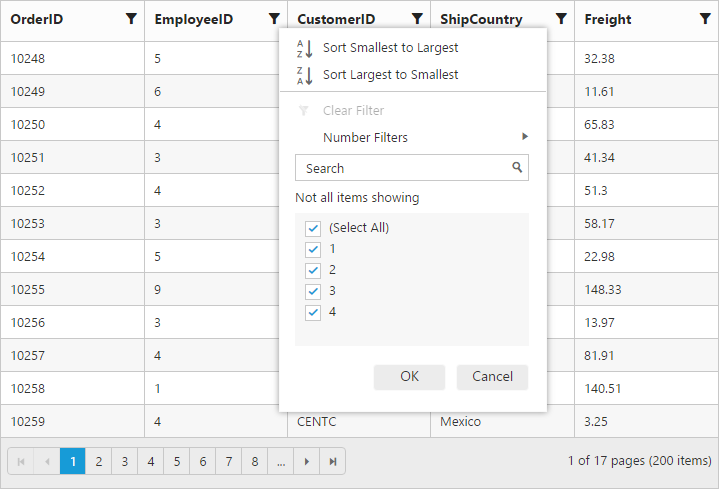
});The following output is displayed as a result of previous code example:

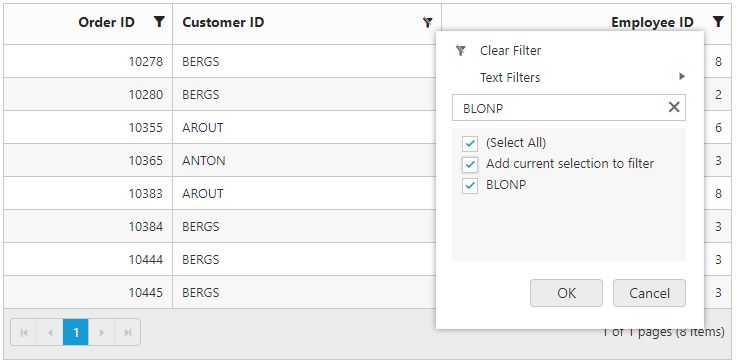
Add current selection to filter checkbox
When you filter the values multiple times on same column, then the previously filtered values on the column will be cleared. So, to retain the old values Add current selection to filter checkbox can be used, which is displayed when data is searched in the search bar.
The following image describes the previous behavior:

Case Sensitivity
To perform filter operation with case sensitive in excel styled filter menu mode by setting the enableCaseSensitivity to true.
The following code example describes the previous behavior.
<div ng-controller="EnablecaseCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('EnablecaseCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = { filterType: "excel", enableCaseSensitivity: true }
});The following output is displayed as a result of previous code example:

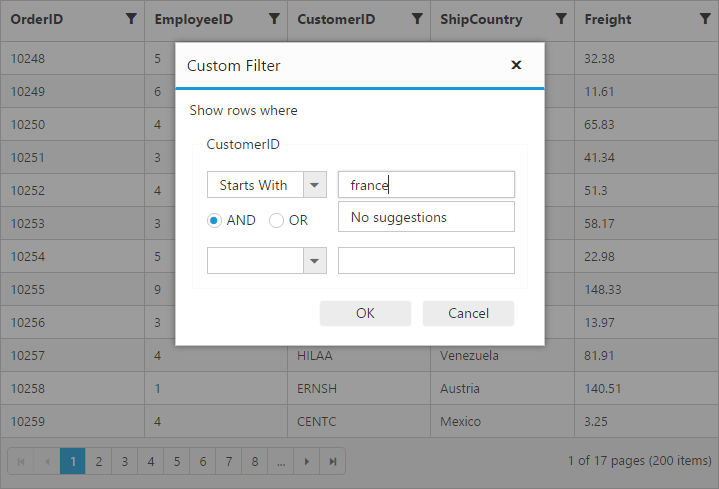
Filter bar
The Filterbar row is located next to the column header of grid. You can filter the records with different expressions depending upon the column type. To show the filter bar row, set the filterType to filterbar.
List of Filter bar Expressions:
You can enter the below filter expressions manually in the filter bar.
| Expression | Example | Description | Column Type |
|---|---|---|---|
| = | = value | equal | Numeric |
| != | != value | notequal | |
| > | > value | greaterthan | |
| < | < value | lessthan | |
| >= | >= value | greaterthanorequal | >|
| <= | <= value | lessthanorequal | |
| N/A | N/A | Always `startswith` operator will be used for string filter | String |
| N/A | N/A | Always `equal` operator will be used for Date filter | Date |
| N/A | N/A | Always `equal` operator will be used for Boolean filter | Boolean |
The following code example describes the previous behavior.
<div ng-controller="FilterbarCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('FilterbarCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = { filterType: "filterbar" }
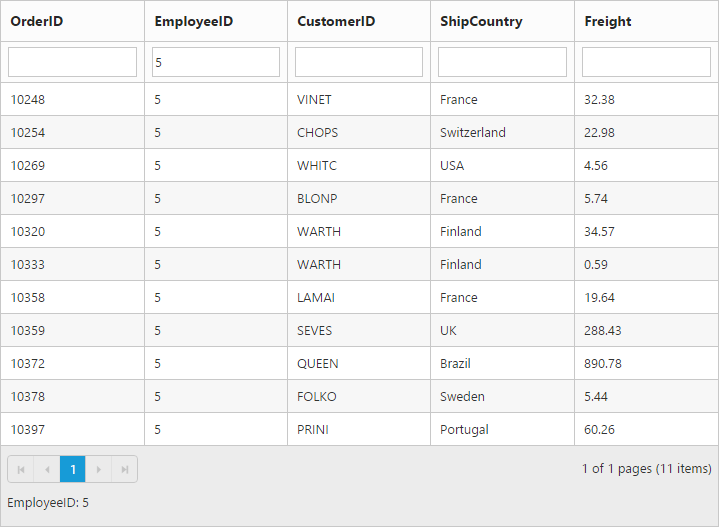
});The following output is displayed as a result of previous code example:

Filter bar modes:
This specifies the grid to start the filter action while typing in the filter bar or after pressing the enter key based on the filterBarMode.There are two types of filterBarMode, they are:
- OnEnter
- Immediate
NOTE
For the
filterBarModeproperty you can assign eitherstringvalue (onenter) orenumvalue (ej.Grid.FilterBarMode.OnEnter).
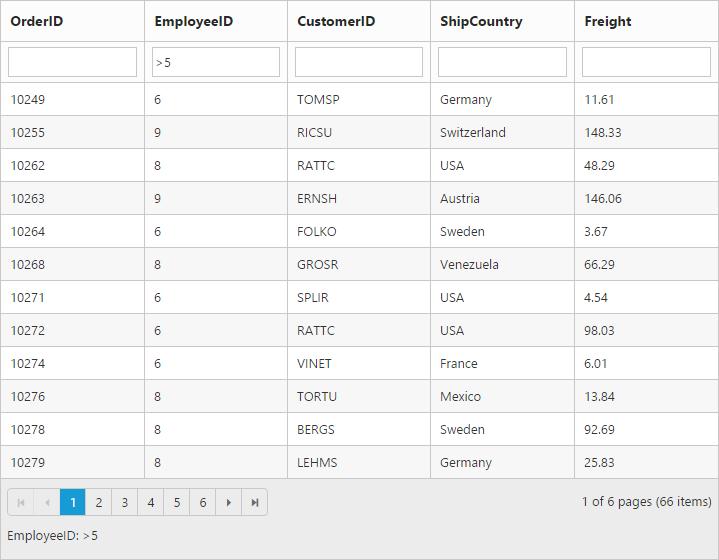
Filter bar message
The filter bar message is supported only for the filterType as filterbar. The filtered data with column name is displayed in the grid pager itself. By default the showFilterBarStatus is true.
The following code example describes the previous behavior.
<div ng-controller="FilterbarCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-allowfiltering="true" e-filtersettings="filterType">
<div e-columns>
<div e-column e-field="OrderID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('FilterbarCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.filterType = {showFilterBarStatus: true }
});The following output is displayed as a result of previous code example:

Filter Operators
The grid controls uses filter operators from the ej.DataManager, which are used at the time of filtering.
List of Column type and Filter operators
| Column Type | Filter Operators |
|---|---|
| Number | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| String | ej.FilterOperators.startsWith |
| ej.FilterOperators.endsWith | |
| ej.FilterOperators.contains | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual | |
| Boolean | ej.FilterOperators.equal |
| ej.FilterOperators.notEqual | |
| Date | ej.FilterOperators.greaterThan |
| ej.FilterOperators.greaterThanOrEqual | |
| ej.FilterOperators.lessThan | |
| ej.FilterOperators.lessThanOrEqual | |
| ej.FilterOperators.equal | |
| ej.FilterOperators.notEqual |
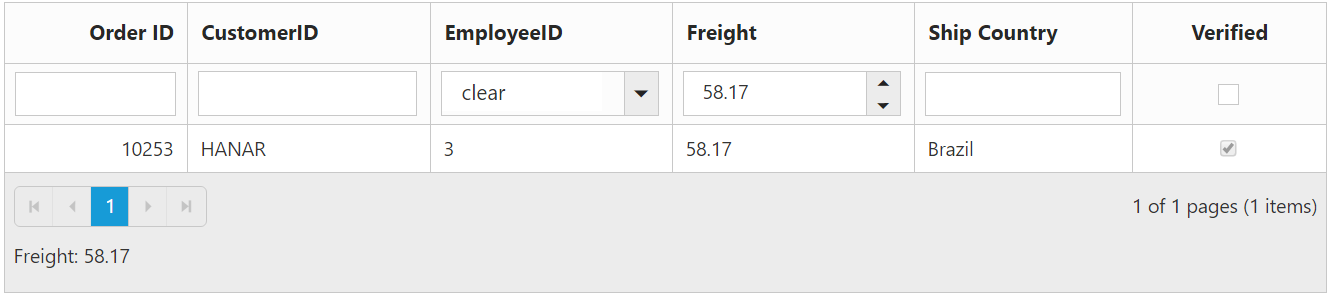
FilterBar Template
Usually, enabling thee-allowfiltering will create default textbox in Grid FilterBar. So, Using the [e-filterbartemplate] property of e-columns, you can render any other controls like AutoComplete, DropDownList, etc., in filterbar to filter the grid data for particular column.
The three functions of this template are:
-
create:Creates the control at time of initialize. -
read: Reads the Filter value selected. -
write: Renders the control and assign the value selected for filtering.
The following code example describes the previous behavior.
<div ng-controller="FilterBarCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowfiltering="true" e-allowpaging="true">
<div e-toolbarsetting-showtoolbar=true></div>
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="CustomerID" e-textalign="left" e-width="90" e-filterbartemplate="filtercustomer"></div>
<div e-column e-field="EmployeeID" e-headertext="EmployeeID" e-textalign="left" e-width="90" e-filterbartemplate="filteremployee"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-format="{0:C2}" e-width="90" e-filterbartemplate="filterFreight"></div>
<div e-column e-field="ShipCountry" e-headertext="Ship Country" e-textalign="left" e-width="90"></div>
<div e-column e-field="Verified" e-headertext="Verified" e-width="90">
</div>
</div>
</div>
</div>syncApp.controller('FilterbarCtrl', function ($scope,$rootScope) {
$scope.data = window.gridData; //The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.filterFreight = {
write: function (args) {
args.element.ejNumericTextbox({ width: "100%", decimalPlaces: 2, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
}
$scope.filtercustomer = {
create: function (args) {
return "<input>"
},
write: function (args) {
var data = ej.DataManager(window.gridData).executeLocal(new ej.Query().select("CustomerID"));
args.element.ejAutocomplete({ width: "100%", dataSource: data, enableDistinct: true, focusOut: ej.proxy(args.column.filterBarTemplate.read, this, args) });
},
read: function (args) {
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
}
$scope.filteremployee = {
write: function (args) {
var data = [{ text: "clear", value: "clear" }, { text: "1", value: 1 }, { text: "2", value: 2 }, { text: "3", value: 3 }, { text: "4", value: 4 },
{ text: "5", value: 5 }, { text: "6", value: 6 }, { text: "7", value: 7 }, { text: "8", value: 8 }, { text: "9", value: 9 }
]
args.element.ejDropDownList({ width: "100%", dataSource: data, change: ej.proxy(args.column.filterBarTemplate.read, this, args) })
},
read: function (args) {
if (args.element.val() == "clear") {
this.clearFiltering(args.column.field);
args.element.val("")
}
this.filterColumn(args.column.field, "equal", args.element.val(), "and", true)
},
}
});The following output is displayed as a result of previous code example:

After Filtering