Editing in AngularJS Grid
21 Jul 202224 minutes to read
The grid control supports dynamic insertion, updation, and deletion of records. You can start the edit action either by double clicking the particular row or by selecting the required row and clicking the edit icon in toolbar. Similarly, you can add new record to grid either by clicking the insert icon in toolbar or external button which is bound to call method addRecord of grid. Save and Cancel on edit mode can be possible using respective toolbar icon in grid.
You can delete the record by selecting a required row and clicking delete icon in the toolbar.
The primary key for the data source should be defined in e-columns for proper editing. In e-columns definition, particular primary column’s e-isprimarykey property should be set to true. Refer to the Knowledge base link for more information.
NOTE
- In grid, the primary key column will be automatically set to read-only while editing the row, but you can specify primary key column value while adding a new record.
- The column which is specified as
e-isidentitywill be in read-only mode both while editing and adding a record. Also, auto incremented value is assigned to thate-isidentitycolumn.
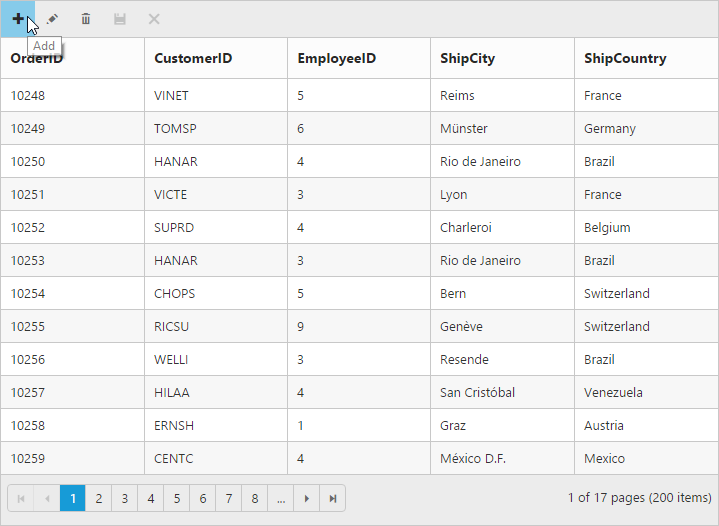
Toolbar with edit option
Using toolbar that is rendered at the top of the grid header, you can show all the CRUD related action. To enable toolbar and toolbar items, set the showToolbar property to true and toolbarItems. The default toolbar items are add, edit, delete, update and cancel.
NOTE
For the
toolbarItemsproperty you can assign eitherstringvalue (“add”) orenumvalue (ej.Grid.ToolBarItems.Add).
The following code example describes the previous behavior.
<div ng-controller="ToolbarCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="EmployeeID" ></div>
<div e-column e-field="ShipCity" ></div>
<div e-column e-field="ShipCountry"></div>
</div>
</div>
</div>syncApp.controller('ToolbarCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

Cell edit type and its params
The edit type of bound column can be customized using the e-edittype property of e-columns. The following Essential JavaScript controls are supported built-in by e-edittype. You can set the e-edittype based on specific data type of the column.
-
CheckBoxcontrol for boolean data type. -
NumericTextBoxcontrol for integers, double, and decimal data types. - [
InputTextBox] control for string data type. -
DatePickercontrol for date data type. -
DateTimePickercontrol for date-time data type. -
DropDownListcontrol for list of data type.
You can define the model for all the editTypes controls while editing through the e-editparams property of columns.
The following table describes e-edittype and their corresponding e-editparams of the specific data type of the column.
| EditType | EditParams | Example |
|---|---|---|
| CheckBox | editParams: { checked: true } | |
| NumericTextBox | editParams: { decimalPlaces: 2, value:5 } | |
| InputTextBox | - | - |
| DatePicker | editParams: { buttonText : "Now" } | |
| DateTimePicker | editParams: { enabled: true } | |
| DropDownList | editParams: { allowGrouping: true } |
NOTE
- If
e-edittypeis not set, then by default it will display the input element (“stringedit”) while editing a column.- For
e-edittypeproperty you can assign eitherstringvalue (“numericedit”) orenumvalue (ej.Grid.EditingType.Numeric).
The following code example describes the previous behavior.
<div ng-controller="EditTypeCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" e-edittype="stringedit" ></div>
<div e-column e-field="Freight" e-edittype="numericedit" e-editparams-decimalplaces="2" ></div>
<div e-column e-field="ShipCity" e-edittype="dropdownedit" e-editparams-enableAnimation="true" ></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}"></div>
<div e-column e-field="Verified" e-edittype="booleanedit" e-editparams-showroundedcorner="true" ></div>
</div>
</div>
</div>syncApp.controller('EditTypeCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

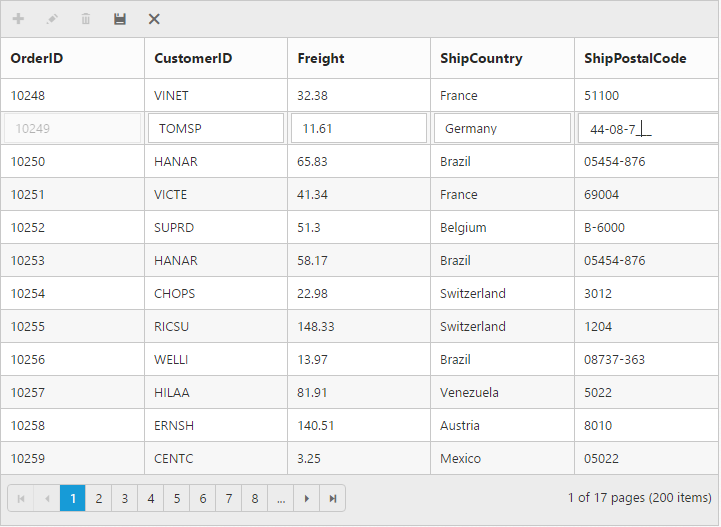
Cell Edit Template
When you edit the column values, custom editor can be created by using the e-edittemplate property of e-columns. It has three functions, they are
-
create: Used to create the control at time of initialize. -
read: Used to read the input value at time of save. -
write: Used to assign the value to control at time of editing.
The following code example describes the previous behavior.
<div ng-controller="EditTemplateCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="Freight"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="ShipPostalCode" e-edittemplate="editTemp"></div>
</div>
</div>
</div>syncApp.controller('EditTemplateCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
$scope.editTemp = {
create: function () {
return "<input>";
},
write: function (args) {
args.element.ejMaskEdit({
maskFormat: "99-99-9999",
value: args.rowdata["ShipPostalCode"]
});
},
read: function (args) {
return args.ejMaskEdit("get_UnstrippedValue");
},
};
});The following output is displayed as a result of previous code example:

Edit Modes
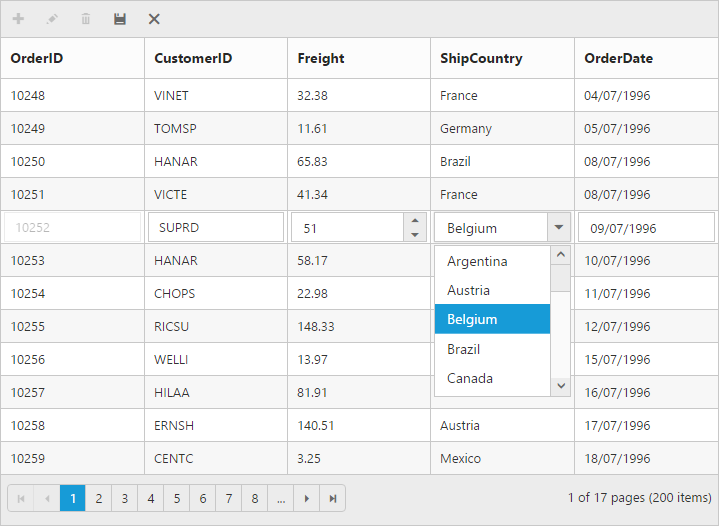
Inline
Set editMode as normal, then the row itself is changed as edited row.
NOTE
For
editModeproperty you can assign eitherstringvalue (“normal”) orenumvalue (ej.Grid.EditMode.Normal).
The following code example describes the previous behavior.
<div ng-controller="InlineCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}"></div>
</div>
</div>
</div>syncApp.controller('InlineCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"normal"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

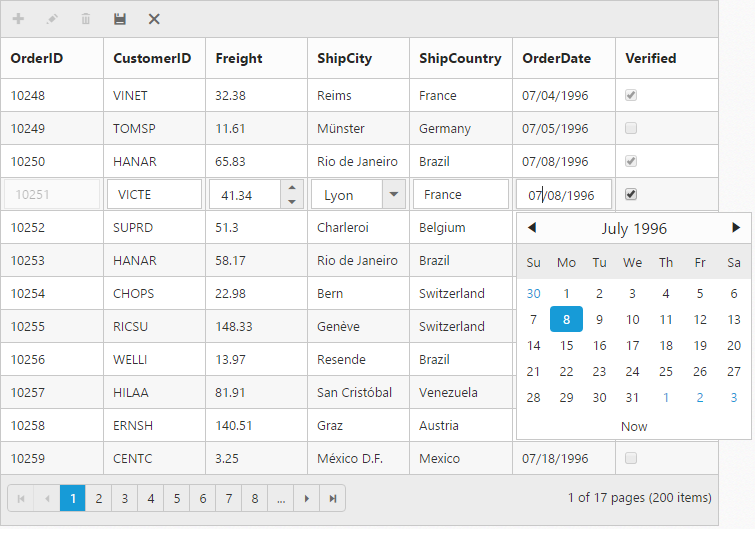
Inline Form
Set editMode as inlineform, then edit form will be inserted next to the row which is to be edited.
The following code example describes the previous behavior.
<div ng-controller="InlineFormCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}"></div>
</div>
</div>
</div>syncApp.controller('InlineFormCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"inlineform"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of the above code example.

Inline Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editMode to inlineformtemplate and specify the template ID to inlineFormTemplateID of [e-editsettings] prop
While using template form, you can change the HTML elements to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while saving the edited record.- It’s a standard way to enclose the
templatewithin thescripttag withtypeas “text/ng-template”.- For
editModeproperty you can assign eitherstringvalue (“inlineformtemplate”) orenumvalue (ej.Grid.EditMode.InlineTemplateForm)
The following code example describes the previous behavior.
<div ng-controller="InlineTemplateCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" e-actioncomplete="actionComplete">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="ShipCity"></div>
</div>
</div>
</div>
<script id="template" type="text/ng-template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>syncApp.controller('InlineTemplateCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true,editMode: "inlineformtemplate", inlineFormTemplateID: "#template" };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
$scope.actionComplete = function (args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
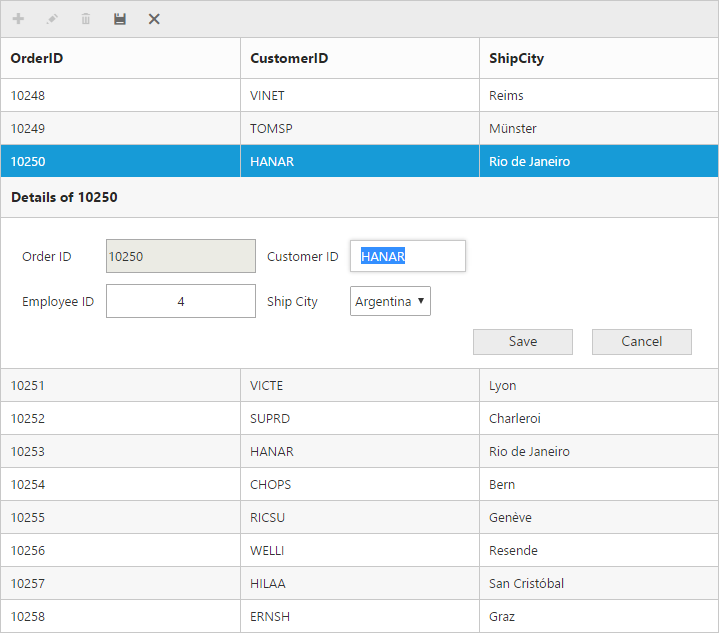
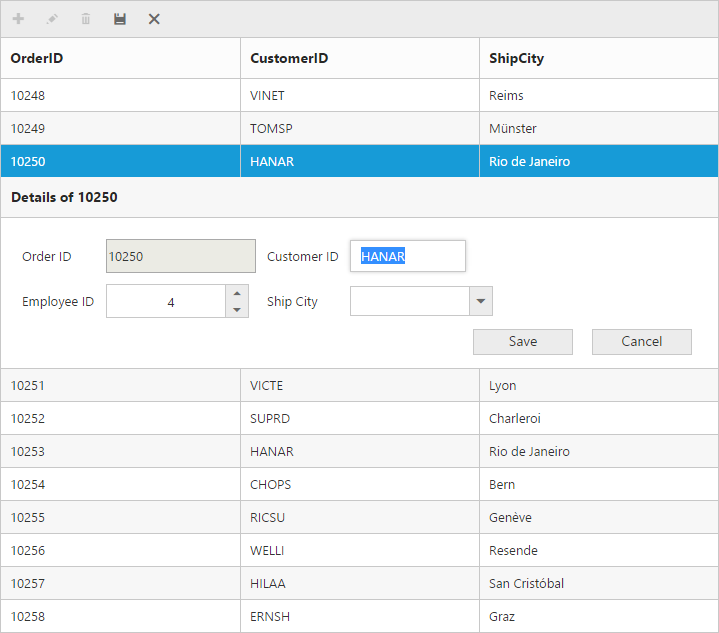
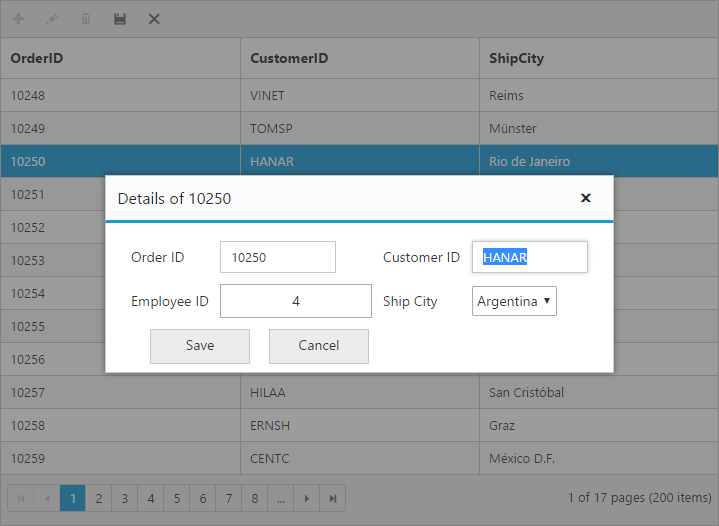
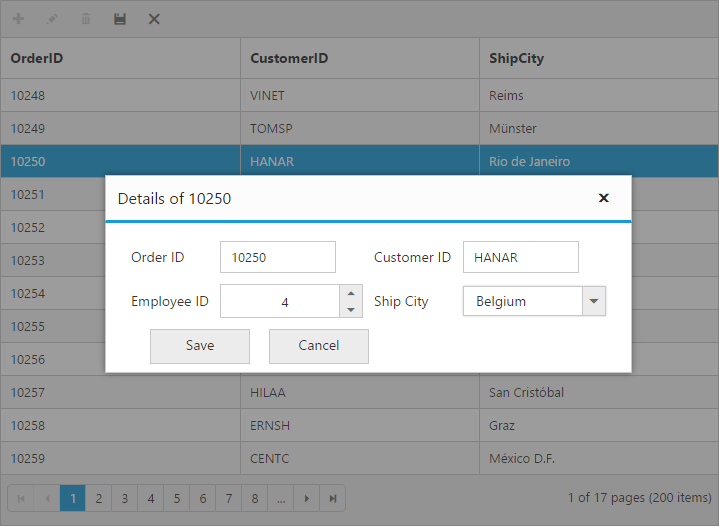
});The following output is displayed as a result of previous code example:

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
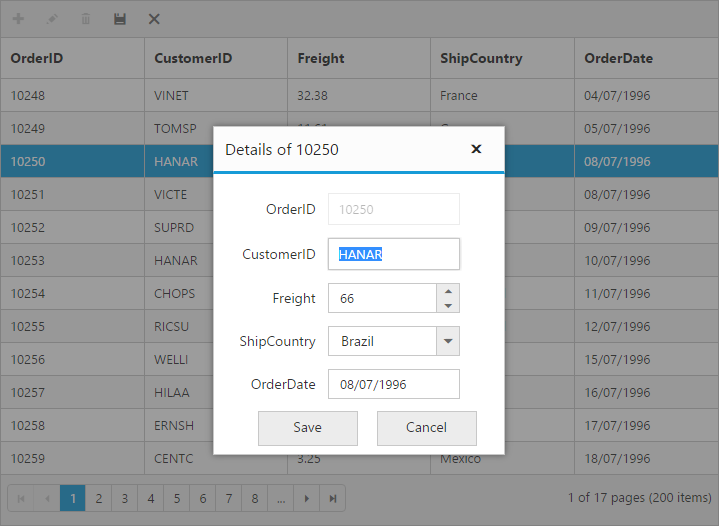
Dialog
Set editMode as dialog to edit data using a dialog box, which displays the fields associated with the data record being edited.
The following code example describes the previous behavior.
<div ng-controller="DialogCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" >
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}"></div>
</div>
</div>
</div>syncApp.controller('DialogCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"dialog"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of the above code example.

Dialog Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using Inline template form, set editMode to dialogtemplate and specify the template id to the dialogEditorTemplateID property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For
editModeproperty you can assign eitherstringvalue (“dialogtemplate”) orenumvalue (ej.Grid.EditMode.DialogTemplate).
The following code example describes the previous behavior.
<div ng-controller="DialogTemplateCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" e-actioncomplete="actionComplete">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="ShipCity"></div>
</div>
</div>
</div>
<script id="template" type="text/ng-template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>syncApp.controller('DialogTemplateCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true,editMode: "dialogtemplate", dialogEditorTemplateID: "#template" };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
$scope.actionComplete = function (args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
});The following output is displayed as a result of previous code example:

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
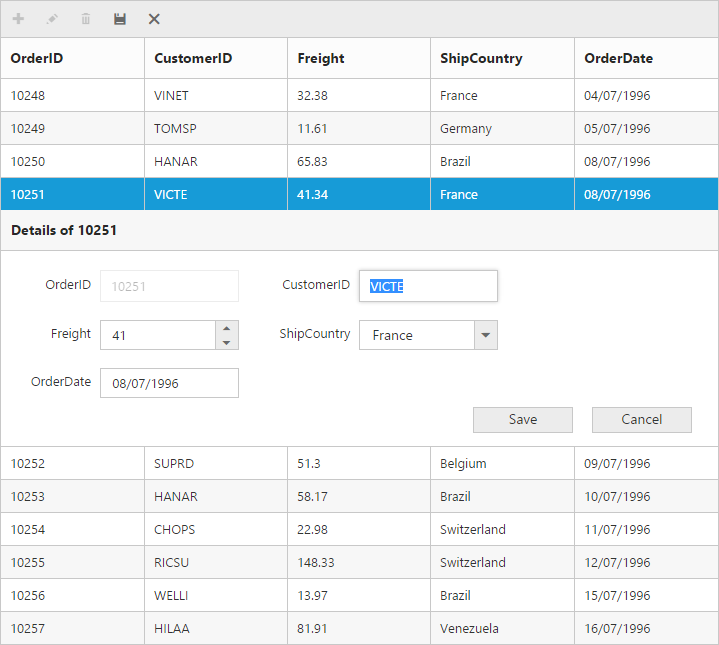
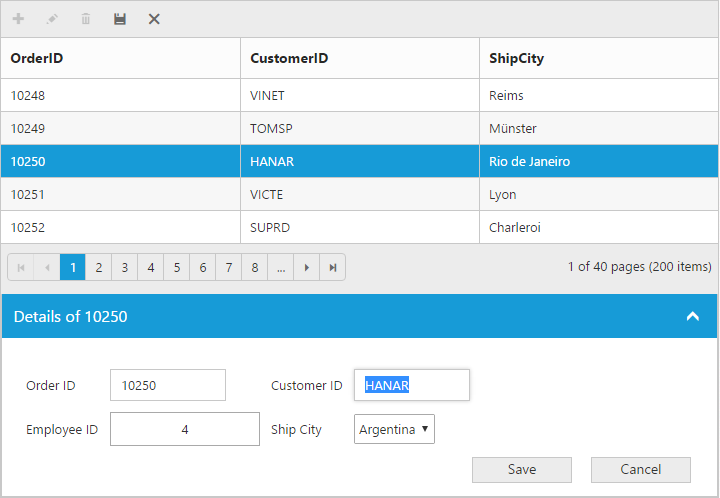
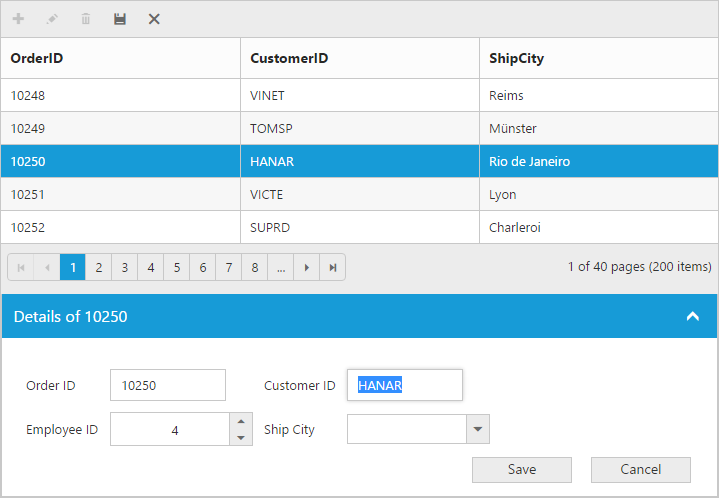
External Form
By setting the editMode as externalform, the edit form is opened outside the grid content.
The following code example describes the previous behavior.
<div ng-controller="ExternalFormCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" e-pagesettings-pagesize="7">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true" ></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}"></div>
</div>
</div>
</div>syncApp.controller('ExternalFormCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"externalform"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
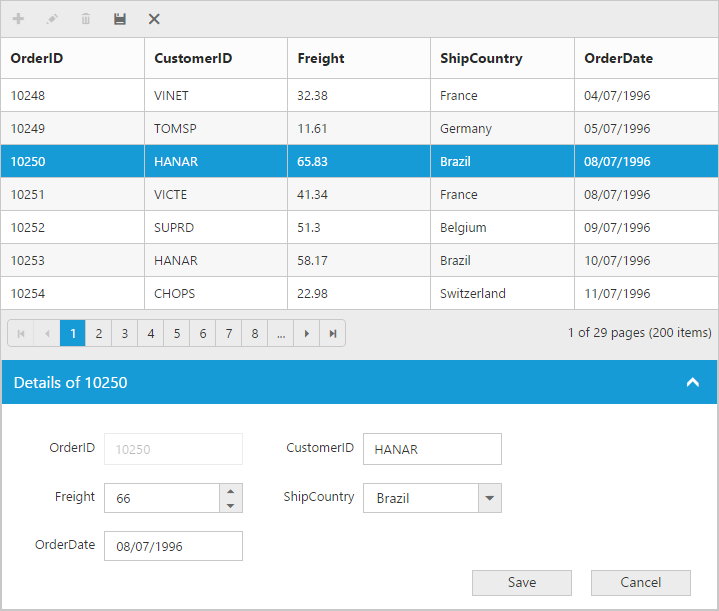
});The following output is displayed as a result of previous code example.

Form Position:
You can position an external edit form at the following two positions:
- Top right
- Bottom left
This can be achieved by setting the formPosition property of editSettings to “topright” or “bottomleft”.
The following code example describes the previous behavior.
<div ng-controller="FormCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" e-pagesettings-pagesize="7">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
</div>
</div>
</div>syncApp.controller('PhoneListCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"externalform", formPosition:"topRight"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
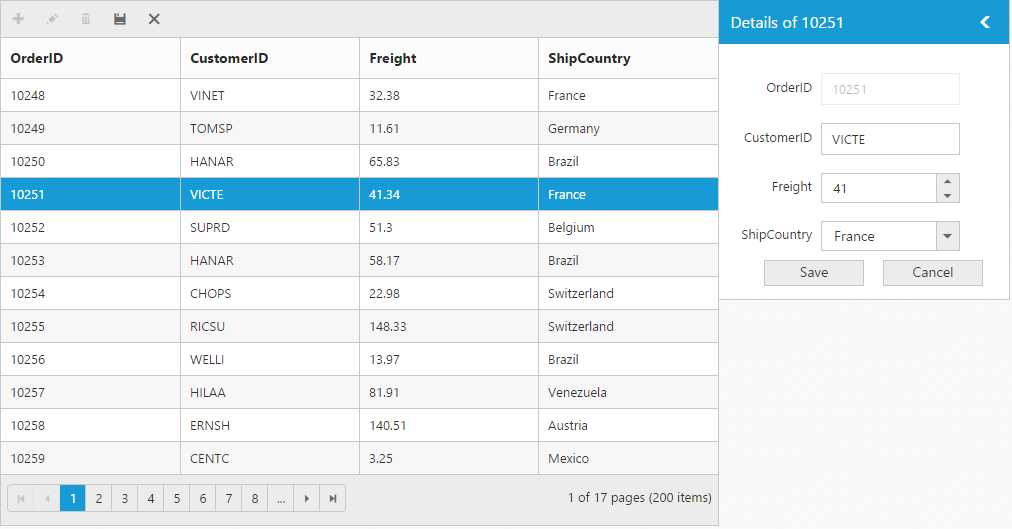
});The following output is displayed as a result of previous code example:

External Template Form
You can edit any of the fields pertaining to a single record of data and apply it to a template so that the same format is applied to all the other records that you may edit later.
Using this template support, you can edit the fields that are not bound to grid columns.
To edit the records using External template form, set editMode to externalformtemplate and specify the template id to externalFormTemplateID property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate JS controls based on the column type. This can be achieved by using actionComplete event of grid.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited record.- For the
editModeproperty you can assign eitherstringvalue (“externalformtemplate”) orenumvalue (ej.Grid.EditMode.ExternalFormTemplate).
The following code example describes the previous behavior.
<div ng-controller="ExternalTemplateCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems" e-pagesettings-pagesize="5" e-actioncomplete="actionComplete">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="ShipCity"></div>
</div>
</div>
</div>
<script id="template" type="text/ng-template">
<table cellspacing="10">
<tr>
<td>Order ID</td>
<td>
<input id="OrderID" name="OrderID" disabled="disabled" ngModel="{{:OrderID}}" value="{{:OrderID}}"/>
</td>
<td>Customer ID</td>
<td>
<input id="CustomerID" name="CustomerID" ngModel="{{:CustomerID}}" value="{{:CustomerID}}" class="e-field e-ejinputtext" style="width: 116px; height: 28px" />
</td>
</tr>
<tr>
<td>Employee ID</td>
<td>
<input type="text" id="EmployeeID" name="EmployeeID" ngModel="{{:EmployeeID}}" value="{{:EmployeeID}}"/>
</td>
<td>Ship City</td>
<td>
<select id="ShipCity" name="ShipCity">
<option value="Argentina">Argentina</option>
<option value="Austria">Austria</option>
<option value="Belgium">Belgium</option>
<option value="Brazil">Brazil</option>
<option value="Canada">Canada</option>
<option value="Denmark">Denmark</option>
</select>
</td>
</tr>
</table>
</script>syncApp.controller('ExternalTemplateCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true,editMode: "externalformtemplate", externalFormTemplateID: "#template" };
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] };
$scope.actionComplete = function (args) {
$("#EmployeeID").ejNumericTextbox();
$("#Freight").ejNumericTextbox();
$("#ShipCity").ejDropDownList();
}
});The following output is displayed as a result of previous code example:

Before the template elements are converted to JS controls

After the template elements are converted to JS controls using actionComplete event
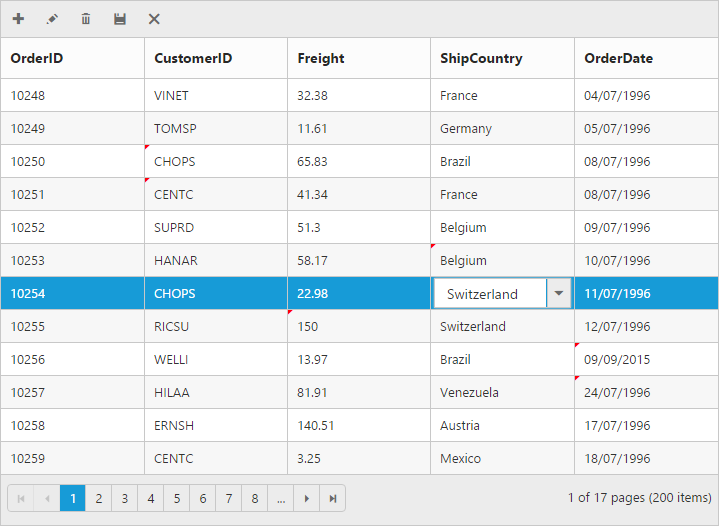
Batch / Excel-like
You can start to edit by clicking a cell and typing data into it. Edited cell will be marked while navigating to next cell or any other row, so that you know which fields or cells has been edited. Set the editMode to batch to enable batch editing.
NOTE
getBatchChangesmethod of grid holds the unsaved record changes.
Refer to the KB link for “How to suppress grid confirmation messages” in batch mode.
The following code example describes the previous behavior.
<div ng-controller="BatchCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}" ></div>
</div>
</div>
</div>syncApp.controller('BatchCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"batch"};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

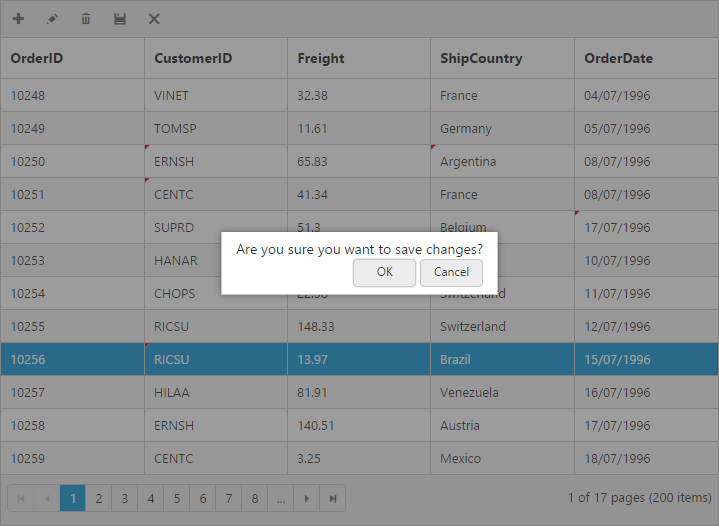
Confirmation messages
To show the confirm dialog while saving or discarding the batch changes (discarding during the grid action like filtering, sorting and paging), set showConfirmDialog to true.
NOTE
showConfirmDialogproperty is only for batch editing mode.
The following code example describes the previous behavior.
<div ng-controller="BatchCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true" ></div>
<div e-column e-field="CustomerID" ></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}" ></div>
</div>
</div>
</div>syncApp.controller('BatchCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true , editMode:"batch",showConfirmDialog:true};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of the previous code example:

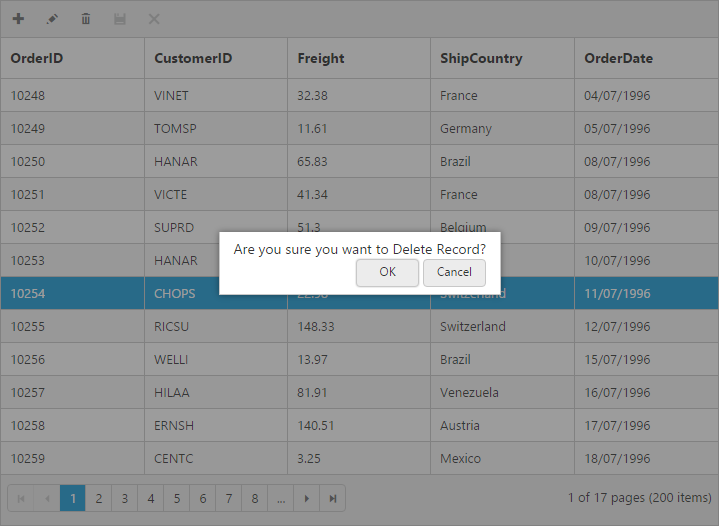
To show delete confirm dialog while deleting a record, set the showDeleteConfirmDialog to true.
NOTE
showDeleteConfirmDialogproperty is for all type ofeditMode.
The following code example describes the previous behavior.
<div ng-controller="EditingCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="Freight" e-edittype="numericedit"></div>
<div e-column e-field="ShipCountry" e-edittype="dropdownedit" ></div>
<div e-column e-field="OrderDate" e-edittype="datepicker" e-format="{0:MM/dd/yyyy}" ></div>
</div>
</div>
</div>syncApp.controller('EditingCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true ,showDeleteConfirmDialog:true};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

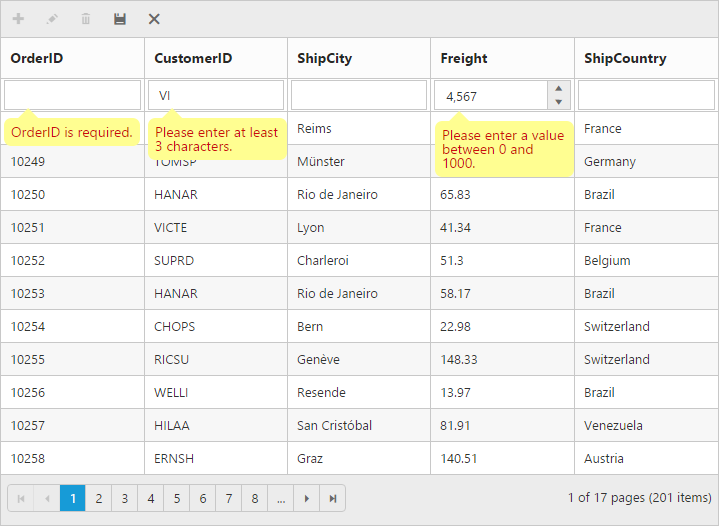
Column Validation
You can validate the value of the added or edited record cell before saving.
The below validation script files are needed when editing is enabled with validation:
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
jQuery Validation
You can set the validation rules using the validationRules property of columns. The following are jQuery validation methods:
List of Jquery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| range | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid URL |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Grid supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
The following code example describes the previous behavior.
<div ng-controller="ValidationCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true" e-validationrules-required="true"></div>
<div e-column e-field="CustomerID" e-validationrules-minlength="3"></div>
<div e-column e-field="ShipCity"></div>
<div e-column e-field="Freight" e-edittype="numericedit" e-validationrules-range="0, 1000"></div>
<div e-column e-field="ShipCountry"></div>
</div>
</div>
</div>syncApp.controller('ValidationCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true ,showDeleteConfirmDialog:true};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
});The following output is displayed as a result of previous code example:

Persisting data in Server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in grid are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer the ‘link’ to know about the DataManager.
For your information, ODataAdaptor persist data in server as per OData protocol.
The following section explains how to get the edited data details at the server side using the URLAdaptor:
URL Adaptor
You can use the UrlAdaptor of ejDataManger when binding datasource from remote data. At initial load of Grid, using the URL property of DataManager, data are fetched from remote data and bound to Grid. You can map CRUD operation in Grid to Server-Side Controller action using the properties insertUrl, removeUrl, updateUrl, crudUrl, and batchUrl.
The following code example describes the previous behavior.
<div ng-controller="AdaptorCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-editsettings="editSettings" e-toolbarsettings="toolbarItems">
<div e-columns>
<div e-column e-field="OrderID" e-isprimarykey="true"></div>
<div e-column e-field="CustomerID"></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="Freight" e-edittype="numericedit" e-format="{0:C}"></div>
<div e-column e-field="ShipName"></div>
<div e-column e-field="ShipCountry"></div>
</div>
</div>
</div>var dataManger = ej.DataManager({
url: "/Home/DataSource",
adaptor: "UrlAdaptor",
updateUrl : "/Home/Update",
insertUrl : "/Home/Insert",
removeUrl : "/Home/Delete",
});
syncApp.controller('AdaptorCtrl', function ($scope,$rootScope) {
$scope.data = dataManger;
$scope.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true ,showDeleteConfirmDialog:true};
$scope.toolbarItems = { showToolbar: true, toolbarItems: ["add", "edit", "delete", "update", "cancel"] }
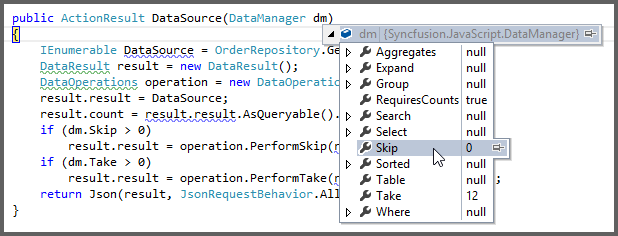
});When you use UrlAdaptor, you need to return the data as JSON and the JSON object must contain a property as result with dataSource as its value and one more property count with the dataSource total records count as its value.
The following code example describes the previous behavior.
public ActionResult DataSource(DataManager dm)
{
IEnumerable DataSource = OrderRepository.GetAllRecords();
DataResult result = new DataResult();
DataOperations operation = new DataOperations();
result.result = DataSource;
result.count = result.result.AsQueryable().Count();
if (dm.Skip > 0)
result.result = operation.PerformSkip(result.result, dm.Skip);
if (dm.Take > 0)
result.result = operation.PerformTake(result.result, dm.Take);
return Json(result, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
}The grid actions (sorting, filtering, paging, searching, and aggregates) details are obtained in the ‘DataManager’ class. While initializing the grid, paging only enabled. The following screenshot shows paging details that are bound to the DataManager class.

Using the ‘DataOperations’ helper class, you can perform grid action at server side. The in-built methods that we have provided in the DataOperations class are listed as follows:
- PerformSorting
- PerformFiltering
- PerformSearching
- PerformSkip
- PerformTake
- PerformWhereFilter
- PerformSelect
- Execute
Accessing CRUD action request details in server side:
The ‘Server-Side’ function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update,Insert | value | public ActionResult Update(EditableOrder value){ } |
| public ActionResult Insert(EditableOrder value){ } | ||
| Remove | key | public ActionResult Remove(int key){ } |
| Batch Add | added | public ActionResult BatchUpdate(string action, List <editableorder> added, List <editableorder> changed, List <editableorder> deleted, int? key){ } |
| Batch Update | changed | |
| Batch Delete | deleted | |
| Crud Update,Crud Insert | value, action | public ActionResult CrudUrl(EditableOrder value, string action){ } |
| Crud Remove | action, key, keyColumn | public ActionResult CrudUrl(string action, int? key, string keyColumn){ } |
| Crud Remove - Multi Delete | action, key, deleted |
public ActionResult CrudUrl(string action, string key, List |