Columns
19 Mar 20182 minutes to read
Column definitions are used as the e-datasource schema in Grid and it plays vital role in rendering column values in required format. Grid operations such as sorting, filtering, editing would be performed based on column definitions. The e-field property of the e-columns is necessary to map the datasource values in Grid columns.
NOTE
Column Template
HTML templates can be specified in the e-template property of particular column as a string (HTML element) or ID of the template’s HTML element.
You can use the “ng-template” to define template column and declare image template with the Angular directive “ng-src”.
NOTE
If
e-fieldis not specified, you will be unable to edit, group, filter, sort, search, and summary functionalities in a particular column.
The following code example describes the previous behavior.
<div ng-controller="columnTemplateCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true" e-pagesettings-pagesize="4" >
<div e-columns>
<div e-column e-headertext="Photo">
<img style="width: 75px; height: 70px" ng-src="../Content/images/Employees/{{:data.EmployeeID}}.png" alt="{{:data.EmployeeID}}" />
</div>
<div e-column e-field="EmployeeID"> </div>
<div e-column e-field="FirstName"> </div>
<div e-column e-field="LastName"> </div>
<div e-column e-field="Country"> </div>
</div>
</div>
</div>syncApp.controller('columnTemplateCtrl', function ($scope,$rootScope) {
//The datasource "window.employeeView" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.employeeView;
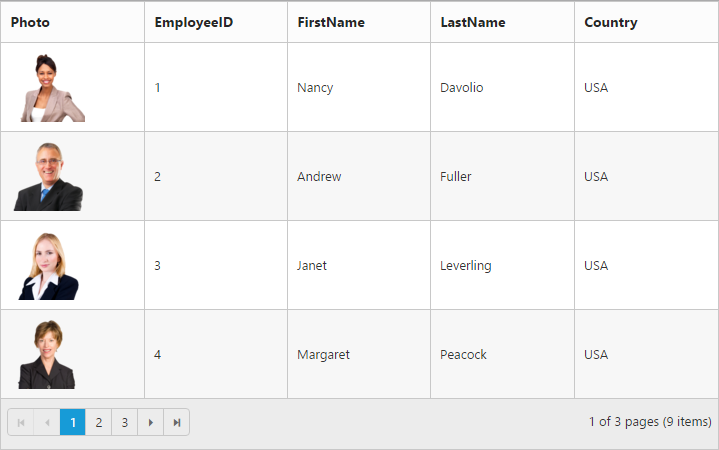
});The following output is displayed as the result of previous code example: